Interactive circles can increase engagement by adding interactive elements to your WordPress site. Which can serve various purposes, from visualizing data to creating engaging call-to-action buttons.
With the Interactive Circle Info block from Nexter Blocks, you can easily add beautiful interactive circles to your WordPress website.
Required Setup
- Make sure the default WordPress Block editor is active.
- You need to have the Nexter Blocks plugin installed and activated.
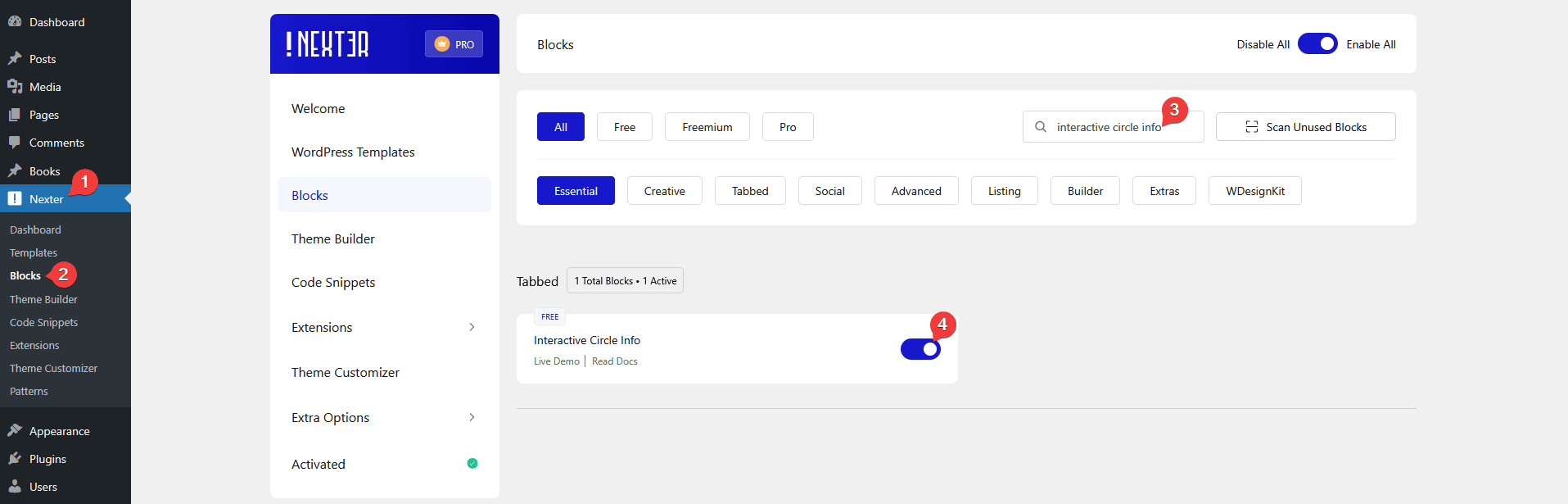
- Make sure the Interactive Circle Info block is activated, to verify this visit Nexter → Blocks → and Search for Interactive Circle Info and activate.
Learn via Video Tutorial
How to activate the Interactive Circle Info Block?
Go to
- Nexter → Blocks
- Search the block name and turn on the toggle.

Key Features
- Three Triggers – You’ll find three triggers to switch between items on hover, on click, and auto.
- Carousel Anything Connection – You can easily connect the interactive circle with the carousel anything block.
How to Use the Interactive Circle Info Block?
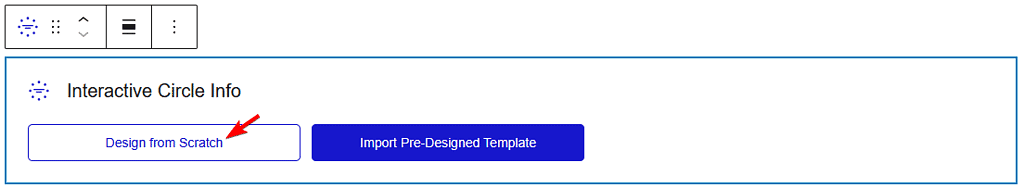
Add the Interactive Circle Info block from Nexter Blocks to the page.
Then click on the Design from Scratch button to design the layout from scratch.

Note: By clicking on the Import Pre-Designed Template button, you can import a preset template and customize it as per your requirements.
Content
By enabling the Display Button toggle, you can show buttons in the interactive circle info items.
When enabled, you can select from different pre-defined styles.
From the Alignment section, you can align the content in the interactive circle for different responsive devices.
Then in the Interactive Circle section, you have to add the content. Here you’ll find three repeater items by default, open one item.
From the Content Type section, you can manage the circle button and the content of the item.
Button Tab
From the Icon Type section, you can add an icon or image to the circle button.
Then, in the Title field, you can add a title to the circle button.
After that, you’ll find different styling options to manage the circle button icon, title, background and border style for normal, hover and active status.
Content Tab
From the Title field, you can add a title to the content.
In the Description section, you can add a description to the content.
Then, in the Button Text field, you can add a text for the button in the content.
In the Button Link section, you can add a link to the button.
Note: You’ll see the button related fields only when the Display Button toggle is enabled.
After that, you’ll find different styling options to manage the title, description, background, and border style for normal, hover, and active status.
Similarly, you can edit the remaining items.
You can click on the + Add Item button to add more repeater items.
Extra Options
From the Trigger section, you can choose how to change the interactive circle content. Here you’ll find three options –
- Hover – To change the content on the circle button, mouse hover.
- Click – To change the content on the circle button, mouse click.
- Auto – To change the content automatically.
Select the option as per your requirements.
Then, from the Default Active dropdown, you can set any particular circle item to be active by default.
By enabling the Out Animation toggle, you can set different loading animations for the interactive circle.
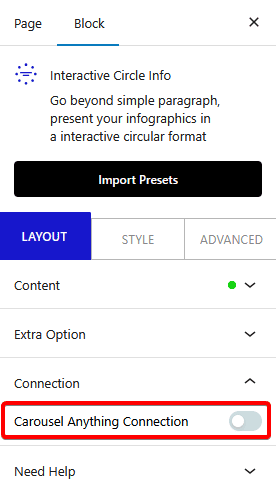
Connection
This tab will be visible only if you set the trigger to Hover or Click from the Extra Options tab.
From the Carousel Anything Connection toggle, you can connect the Interactive Circle Info block with the Carousel Anything block.

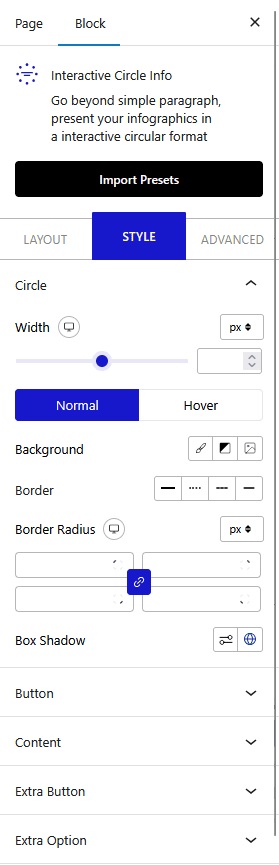
How to Style the Interactive Circle Info Block?
To style the Interactive Circle Info, you’ll find all the options in the Style tab.
Circle – From here, you can style the main circle.

Button – From here, you can style all the circle buttons at once.
Content – From here, you can style all the circle content at once.
Extra Button – You’ll see this tab only when the Display Button toggle is enabled from the Layout tab. From here, you can style the buttons in the interactive circle content.
Extra Options – From here, you can add indicators to the circle buttons and auto-rotate the circle buttons around the circle.
Advanced options remain common for all our blocks, you can explore all the options from here.














