Do you want to add attractive buttons to your WordPress website? With the Advanced Button block from The Nexter Blocks, you can add different stylish call-to-action buttons to your WordPress website.
Required Setup
- Make sure the default WordPress Block editor is active.
- You need to have the Nexter Blocks plugin installed and activated.
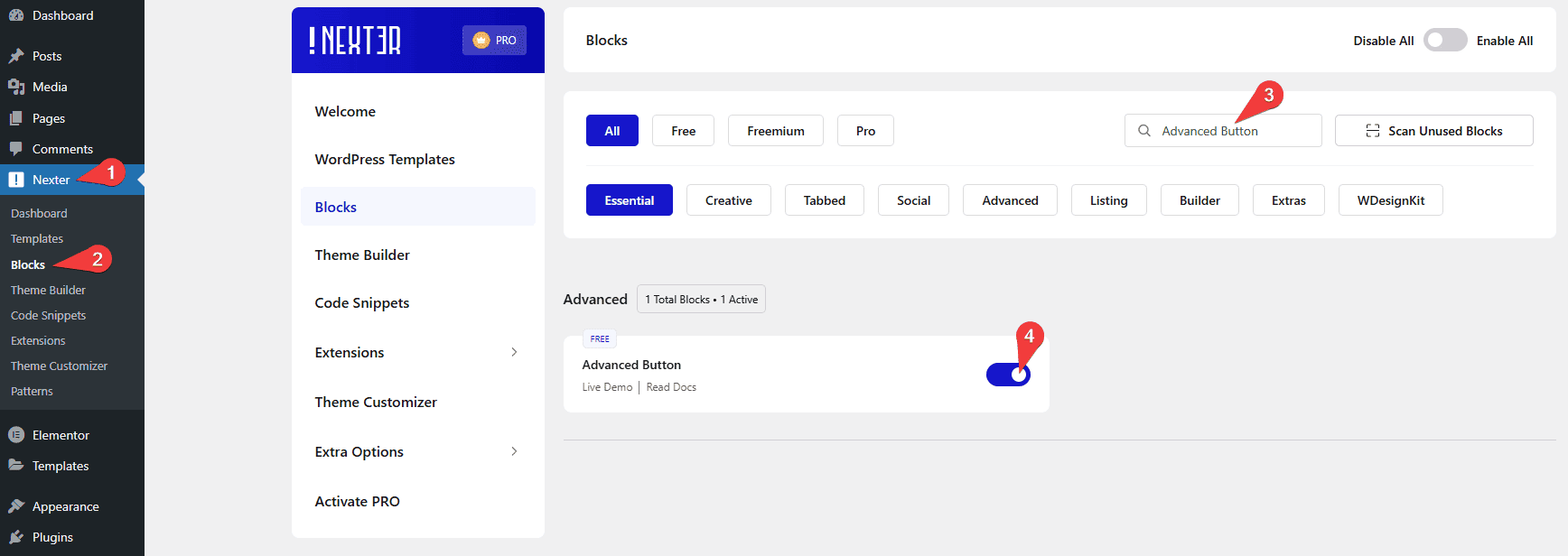
- Make sure the Advanced Button block is activated. To verify this, visit Nexter → Blocks → and search for Advanced Button and activate.
Learn via Video Tutorial
How to activate the Advanced Button Block?
Go to
- Nexter → Blocks
- Search the block name and turn on the toggle.

Key Features
- Multiple button styles – You can choose from multiple unique pre-designed button styles.
- Change button text on hover – With some buttons you can change button text on hover.
- Fancy Box popup – You can open a fancy box popup with a button click.
How to Use the Advanced Button Block?
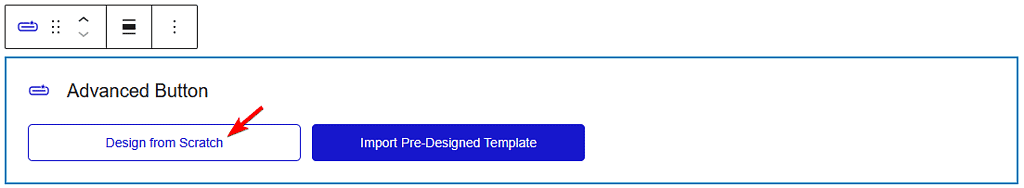
Add the Advanced Button block to the page.
Then click on the Design from Scratch button to design the layout from scratch.

Note: By clicking on the Import Pre-Designed Template button, you can import a preset template and customize it as per your requirements.
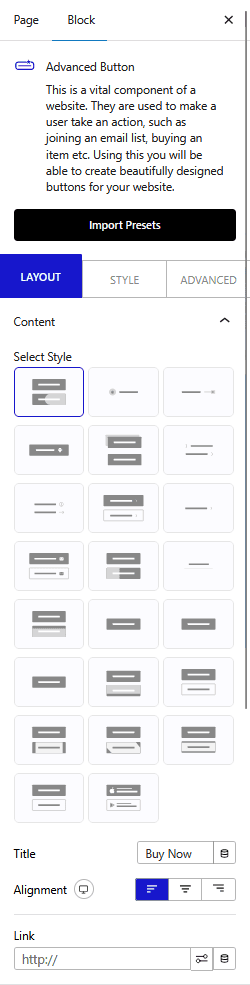
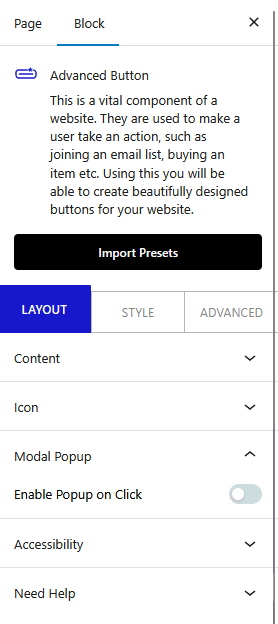
Content
From the Select Style section under the Content tab, you can choose from a range of styles.

In the Title field, you can add the button text.
On some button styles, you’ll see a Hover Text field to show a different text on hover.
For the Style 23 button, you can add extra text to the button, like this –

From the Alignment section, you can align the button.
Then, in the Link field, you can add a link for the button. If you use the PRO version of the Nexter Blocks, you can dynamically add a link by clicking on the cylindrical icon.
Icon
From the Icon Type, you can add an icon or image to the button.

Modal Popup
By enabling the Enable Pop on Click toggle, you can open a fancy box popup on click.

Accessibility
In the Aria Label field, you can add text to improve accessibility for users with disabilities.
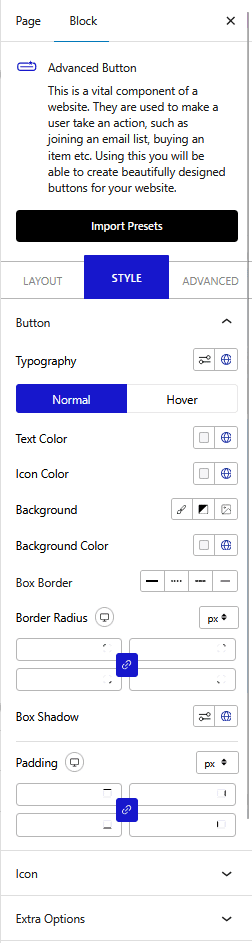
How to Style the Advanced Button Block?
To style the Advanced Button block, you’ll find all the options under the Style tab.
Button – From here, you can manage the button text typography, color, background, icon color, padding, border, border radius, box shadow, etc.

Icon – From here, you can manage the button icon position, size, and spacing.
Extra Options – Here you’ll find some extra options to style the button further.
- Maximum Width – From here, you can manage the button width.
- Interval Shake – From here, you can add an interval shake animation to a button.
- Content Hover Effect – From here, you can add a button hover effect.
FancyBox Option – You’ll see this option when the FancyBox toggle is enabled in the Layout tab. From here, you can manage the fancy box popup overlay color and width.
Advanced options remain common for all our blocks, you can explore all it options from here.












