Are you looking to add a vertical flip box in WordPress? A vertical flip box rotates vertically to reveal its content, adding a dynamic and visually appealing touch to your website.
With the Flipbox block from Nexter Blocks, you can easily create a vertical flip box in WordPress.
To check the complete feature overview documentation of the Nexter Blocks Flipbox block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure it’s installed & activated to enjoy all its powers.
To do this, add the Flipbox block on the page and follow the steps –
1. Select the appropriate layout from the Select Layout section.
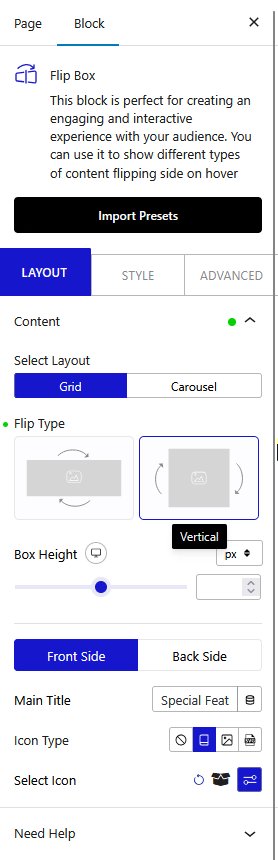
2. Then select Vertical from the Flip Type section.

3. After that add content to the flip box based on the selected layout.
Now you will see a beautiful vertical flip box.