A table of contents not only provides your readers with a clear overview of the content but allows them to navigate easily to the sections that interest them most.
With the Table Of Contents block from Nexter Blocks, you can add a highly customizable table of contents to your WordPress website.
Required Setup
- Make sure the default WordPress Block editor is active.
- You need to have the Nexter Blocks plugin installed and activated.
- This is a Premium block, and you need the PRO version of Nexter Blocks.
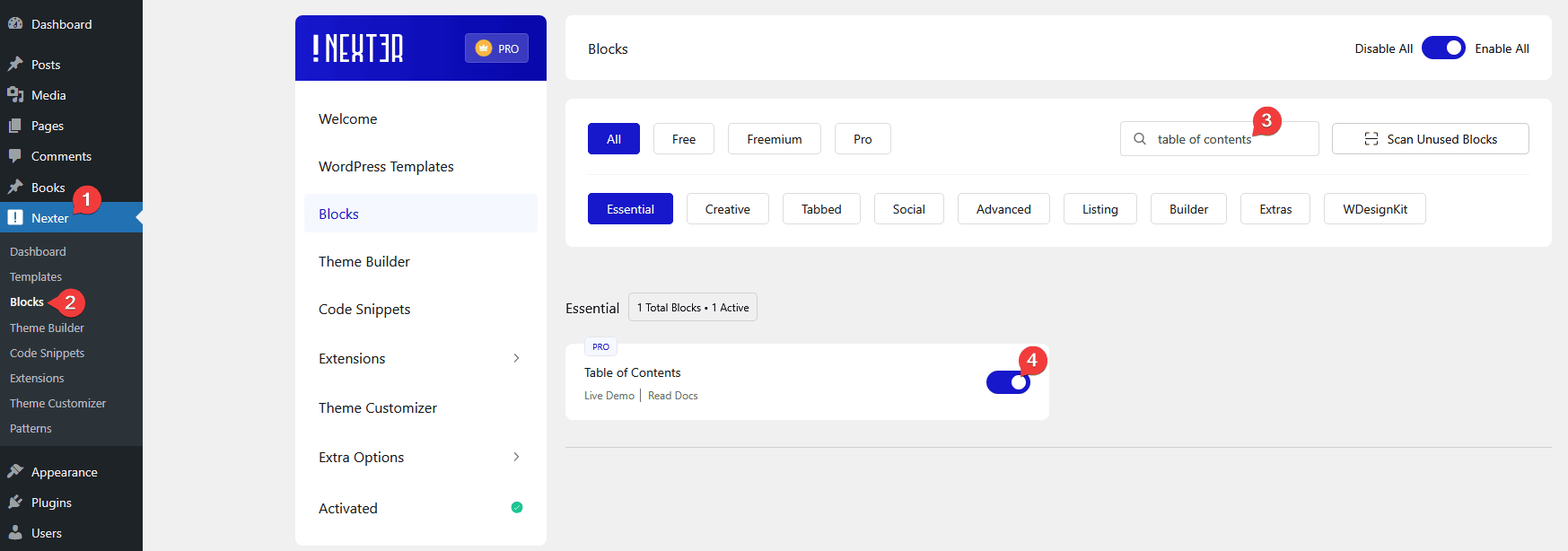
- Make sure the Table Of Contents block is activated, to verify this visit Nexter → Blocks → and Search for Table Of Contents and activate.
How to activate the Table Of Contents Block?
Go to
- Nexter → Blocks
- Search the block nameandturn on the toggle.

Key Features
- Multiple Styles – You can choose from multiple pre-defined styles.
- List Type – You can easily select between ordered and unordered list types.
- Select Tag – You can manually include or exclude tags from the table of contents.
- Child Collapsed – You can easily show or collapse the child items in the table of contents.
- Collapsible – You can easily make the table of contents collapsible.
- Smooth Scroll – You can add a smooth scroll to the table of contents for smooth navigation.
- Fixed – You can easily make the table of contents sticky.
- Hash Tag – You can enable hashtags to easily link to a specific section.
- Restrict Container Area – You can easily restrict the table of contents to a specific area.
- Exclude Title – You can easily exclude a title from the table of contents.
How to Use the Table Of Contents Block?
Add the Table Of Contents block to the page.
Note: To create the header template, you can use the free Nexter Builder.
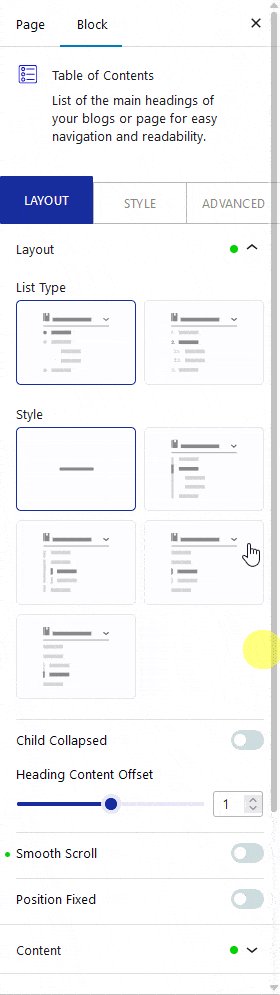
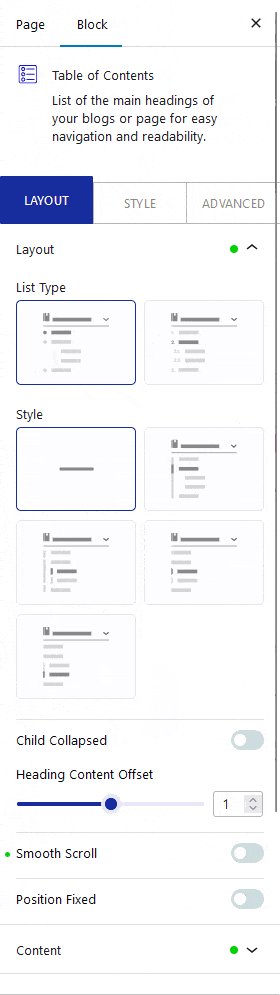
Layout
From the List Type section, you can select the list type. Here you’ll find two options –
- UL – For creating an unordered list, i.e. it will add bullet points in the table of contents.
- OL – For creating an ordered list, i.e. it will add numbers in the table of contents.
Select the option as per your requirements.
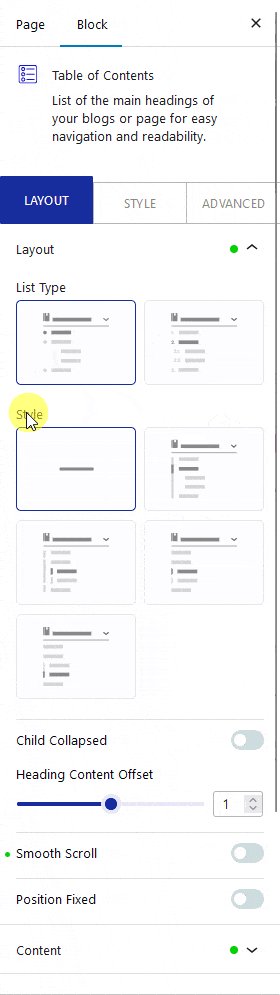
Then, from the Style section, you can select a style for the table of contents. Here you’ll find 4 pre-defined styles and None for a no style option.
Select the style as per your requirements, let’s select None here.

By enabling the Child Collapsed toggle, you can hide the child tag from the table of contents.
Note: Any lower heading tag, added after a higher heading tag, is considered as the child tag of the higher heading tag. For example, if a H4 is added below a H3 tag then the H4 title is the child tag of the above H3 title.
From the Smooth Scroll toggle, you can add a smooth scroll to the table of contents.
By enabling the Position Fixed toggle, you can make a sticky table of contents.
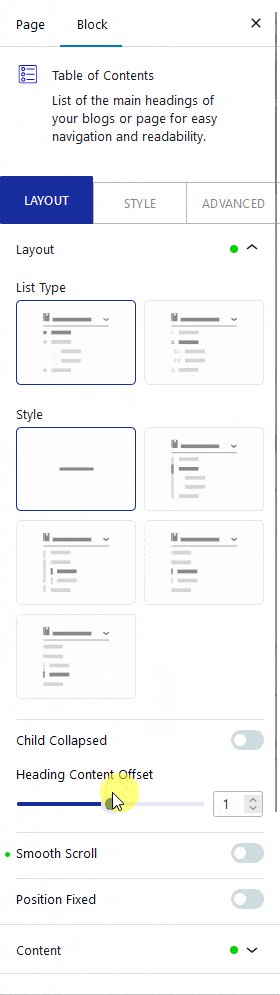
From the Heading Content Offset section, you can set the top offset value, i.e. the distance of the section heading from the top where the heading will be activated.
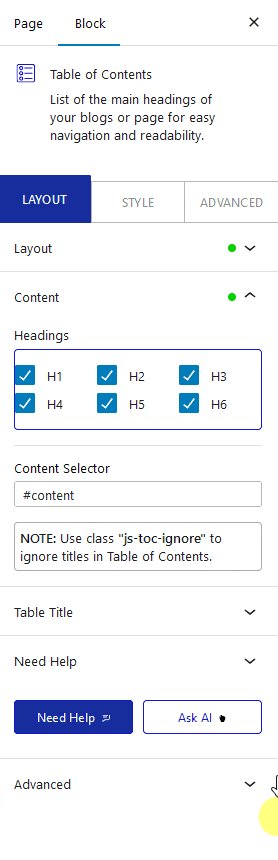
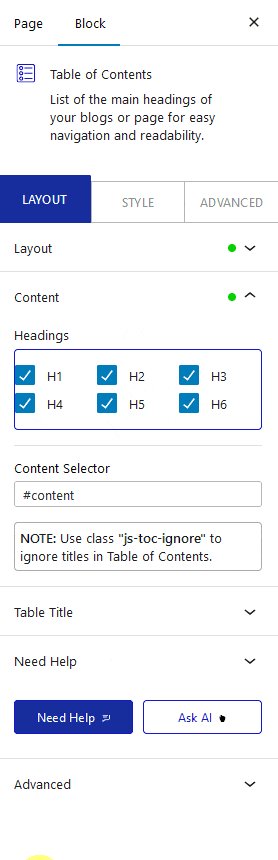
Content
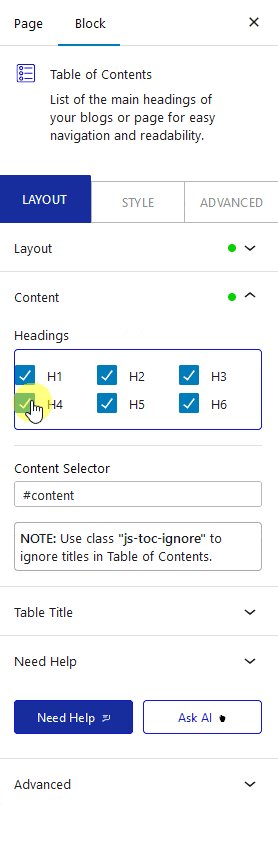
From the Headings section, you can include the tags (H1 to H6) you want to show in the table of contents.

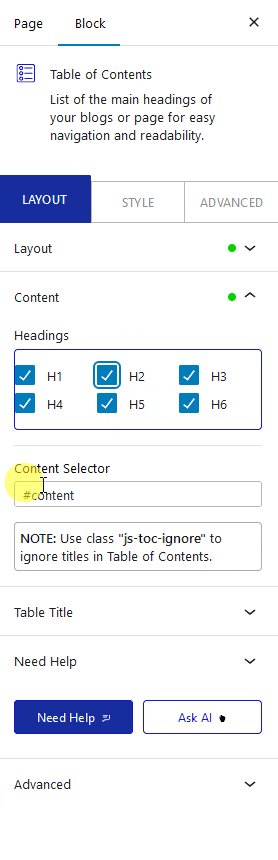
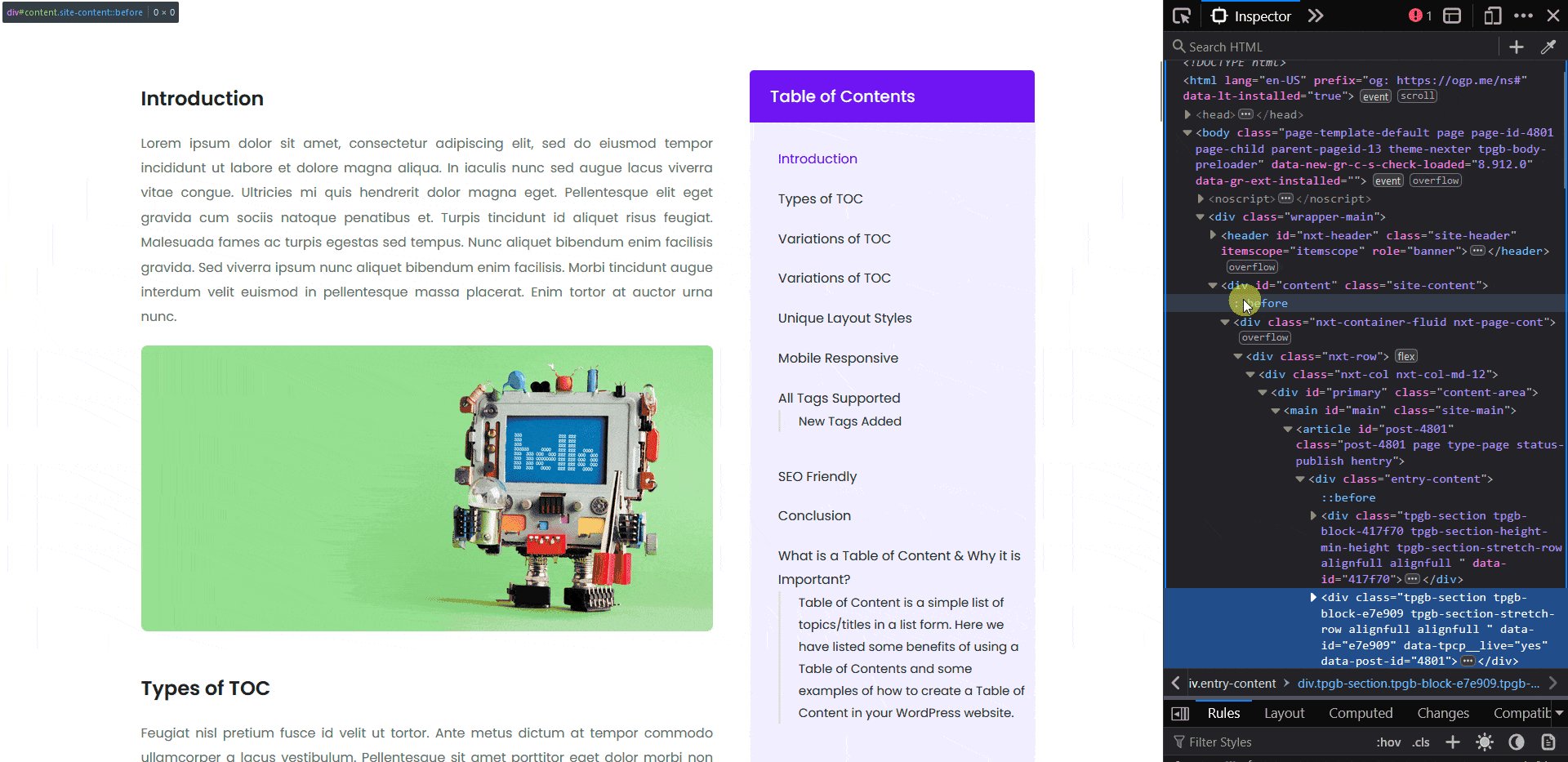
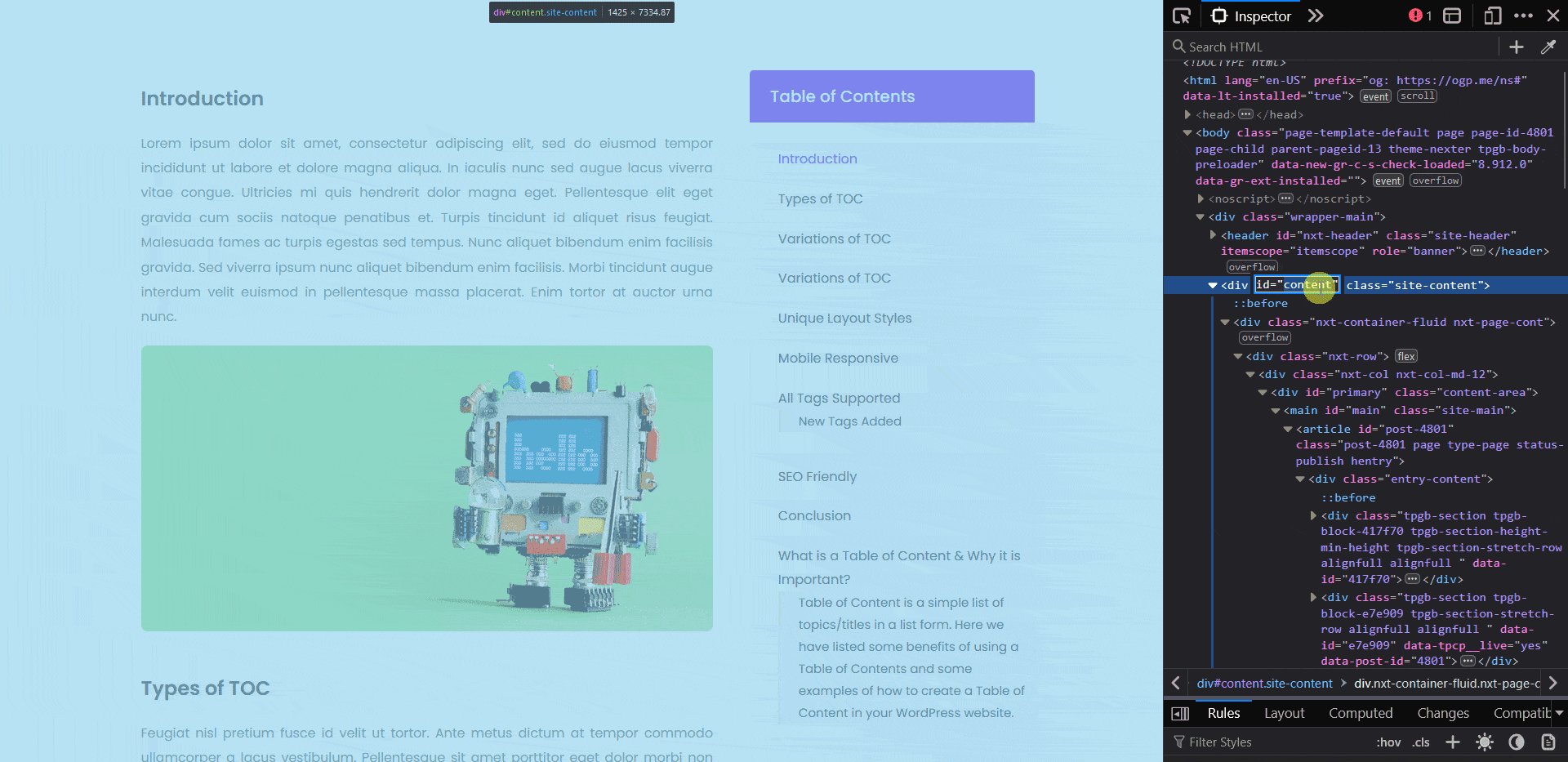
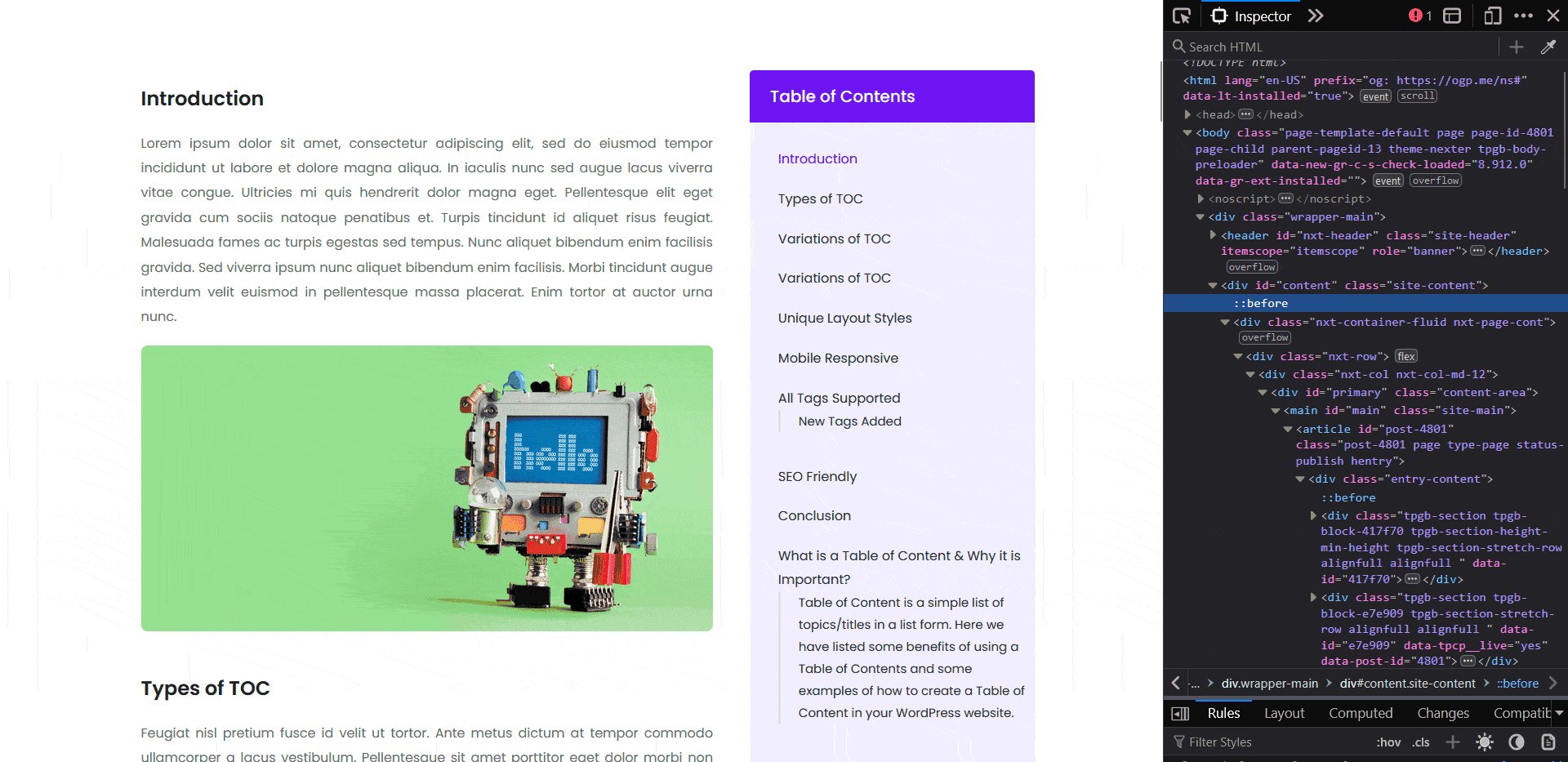
To show the page content in the table of contents, you have to add the main container ID (with the # tag) of the page in the Content Selector field. To find the main container ID, you have to use the browser inspect element feature.

.
Note: The Nexter theme has “content” as the main container ID so we’ve used “#content”, your theme could have a different main container ID, you have to use that ID in the Content Selector field.
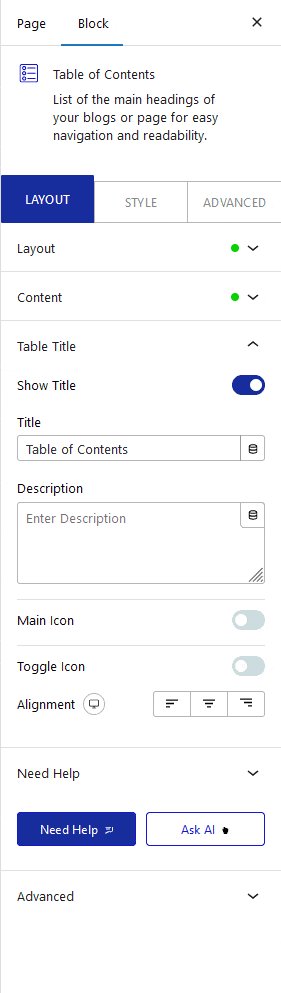
Table Title
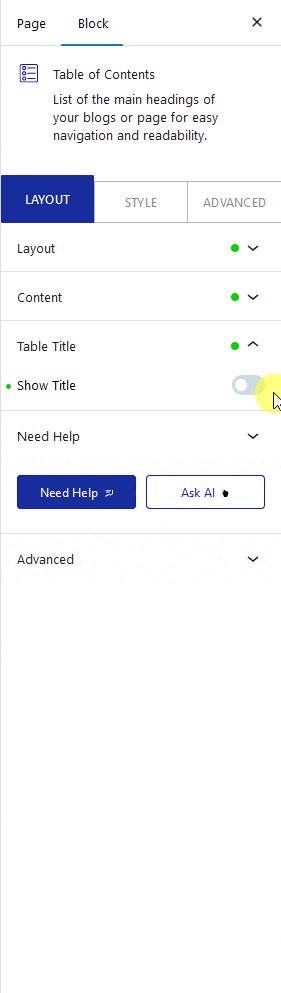
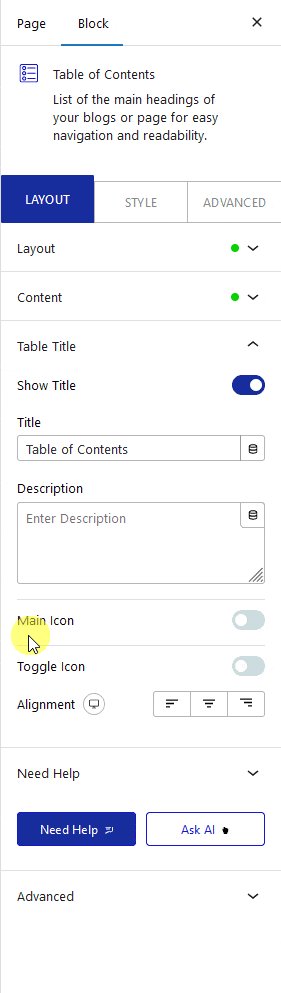
By enabling the Show Title toggle, you can add different elements to the table of contents. When enabled, you’ll find the following options –
From the Title section, you can add a title to the table of contents.

In the Description section, you can add a description to the table of contents.
By enabling the Main Icon toggle, you can add an icon to the table of contents.
From the Toggle Icon toggle, you can make the table of contents collapsible.
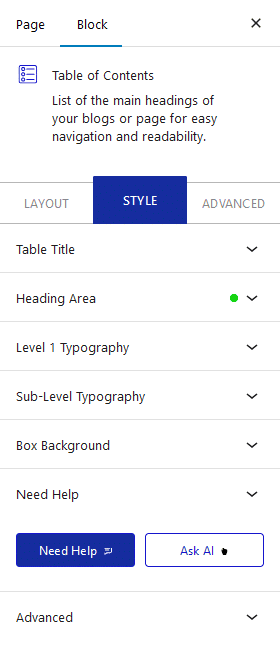
How to Style the Table Of Contents Block?
You can style the Table Of Contents block from the Style tab.
Table Title – From here you can style the table of contents heading.

Heading Area – From here, you can style the content area of the table of contents.
Level 1 Typography – From here, you can manage the typography and normal and active color of the table of contents top-level headings.
Sub-Level Typography – From here, you can manage the typography and normal and active color of the table of contents sublevel headings.
Box Background – From here, you can style the table of contents container.
Advanced options remain common for all our blocks, you can explore all its options from here.











