Are you looking to add a ribbon to a WordPress pricing table? Adding a ribbon can be an invaluable design element to make your pricing table stand out and draw attention to specific offers.
With the Pricing Table block from Nexter Blocks, you can easily add a ribbon to a pricing table in WordPress.
To check the complete feature overview documentation of the Nexter Blocks Pricing Table block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure it’s installed & activated to enjoy all its powers.
To do this, add the Pricing Table block on the page and follow the steps –
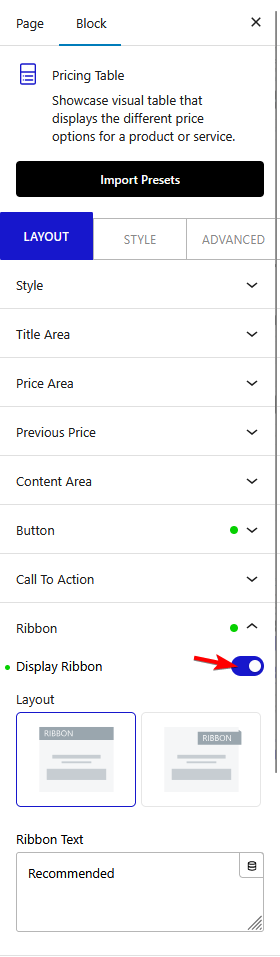
1. After adding content to the pricing table, go to the Ribbon tab and enable the Display Ribbon toggle.

2. Then select an appropriate ribbon style from the Layout section.
3. After that, add the ribbon text in the Ribbon Text field.
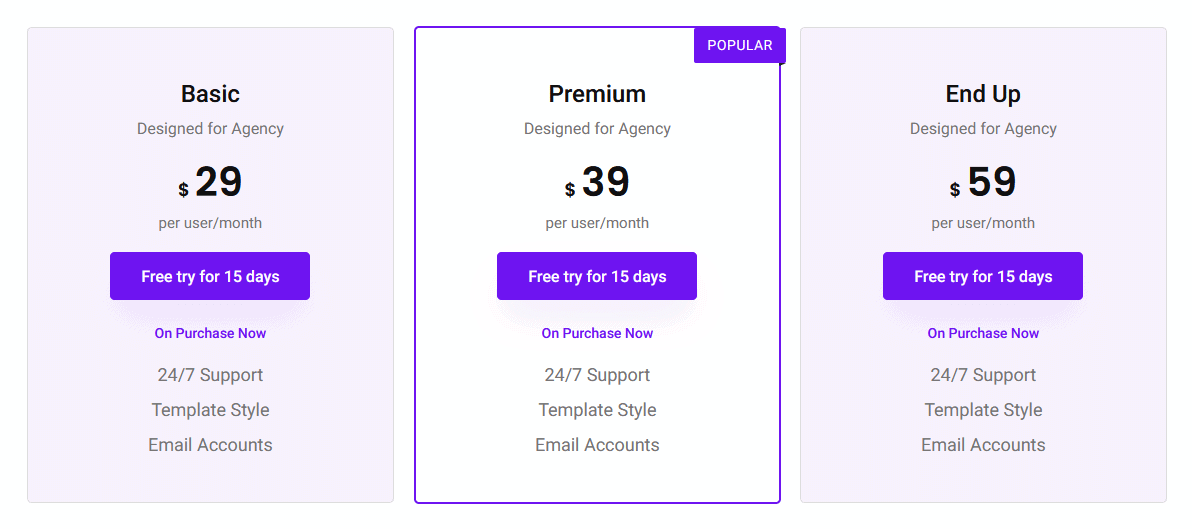
Now you’ll see a ribbon on the pricing table.