Whether you’re selling products or services in a physical store or online, having a clear and well-organized pricing list on your website is really important. It helps customers quickly see how much things cost and makes it easier for them to decide what to buy. A good pricing list can simplify their shopping experience and encourage them to make a purchase.
With the Pricing List block from Nexter Blocks, you can add beautiful pricing lists to your WordPress website.
Required Setup
- Make sure the default WordPress Block editor is active.
- You need to have the Nexter Blocks plugin installed and activated.
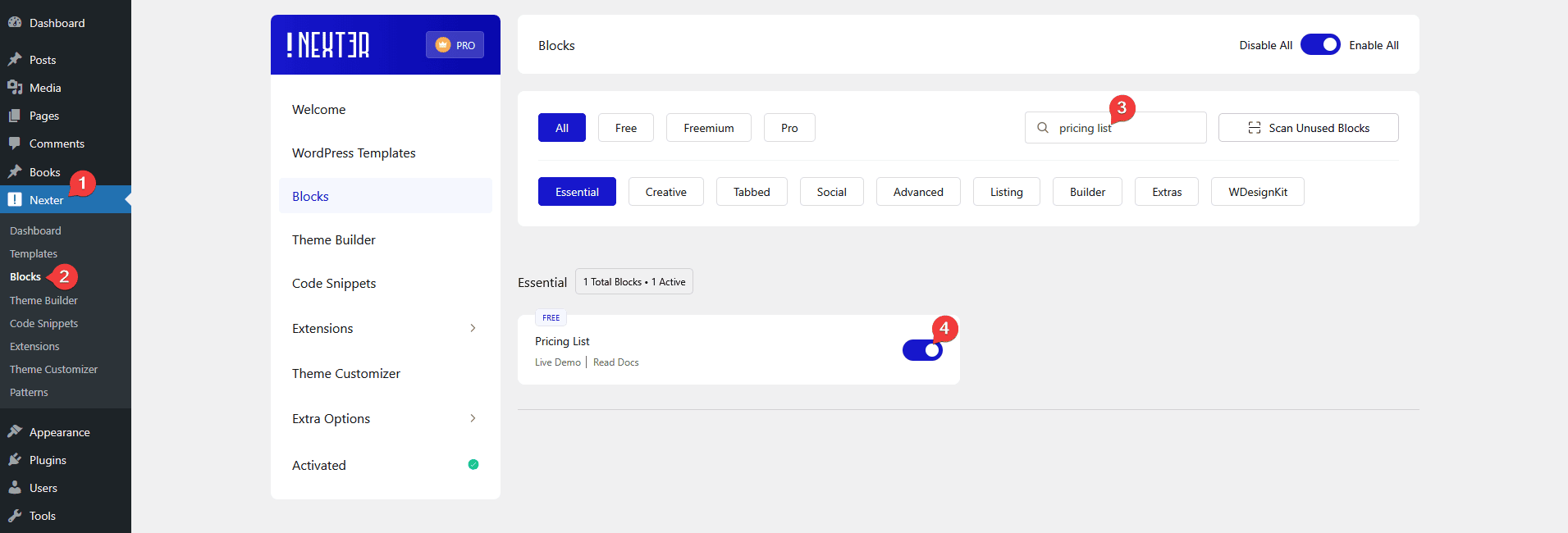
- Make sure the Pricing List block is activated, to verify this visit Nexter → Blocks → and Search for Pricing List and activate.
Learn via Video Tutorial
How to activate the Pricing List Block?
Go to
- Nexter → Blocks
- Search the block name and turn on the toggle.

Key Features
- Three Styles – You can select from three predefined styles, Modern, Simple, and Classic.
How to Use the Pricing List Block?
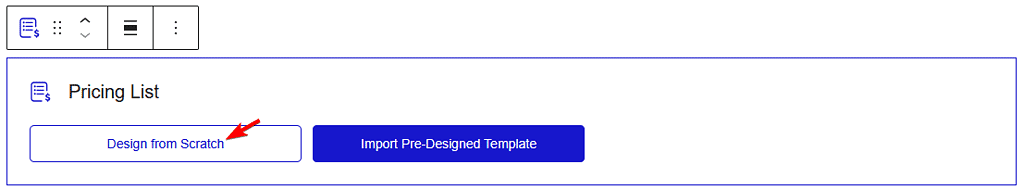
Add the Pricing List block from Nexter Blocks to the page.
Then click on the Design from Scratch button to design the layout from scratch.

Note: By clicking on the Import Pre-Designed Template button, you can import a preset template and customize it as per your requirements.
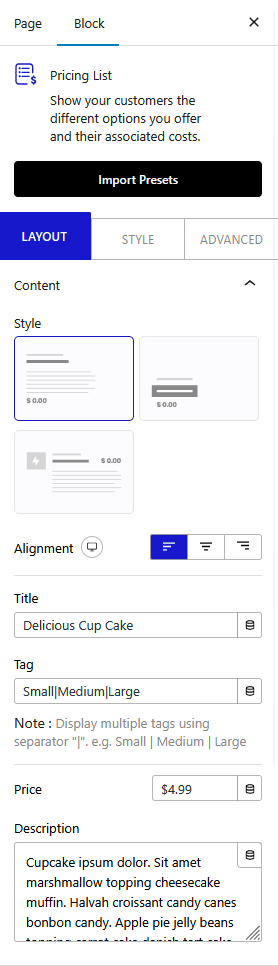
From the Style section, you have to select a pricing list style. Here you’ll find three options –

.
- Simple – With this option, you can create a modern pricing list item with a background image or color.
- Modern – To create a flip box style pricing list item.
- Classic – With this option, you can create a pricing list with an image. This can be used to create a food menu pricing list or something similar.
Select the option as per your requirements, let’s select Simple here.
From the Alignment section, you can align the content of the pricing list.
In the Title field, you have to add the list title.
Then in the Tag field, you can add relevant tags for the pricing list item, which will be placed above the title.
Note: You can add multiple tags separated by a separator (|).
After that, in the Price field, you have to add the price of that specific item.
In the Description section, you can add a description.

How to Style the Pricing List Block?
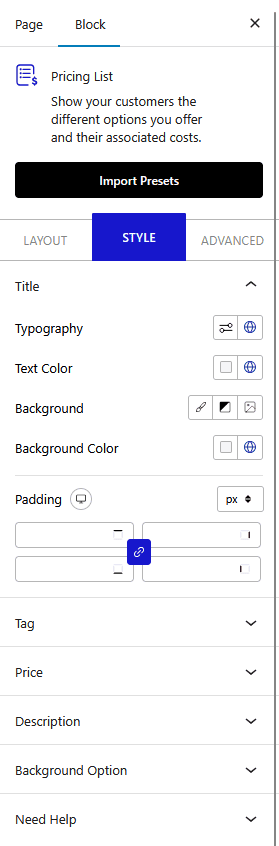
To style the Pricing List, you’ll find all the options in the Style tab.
Title – From here, you can style the title.

Line – You’ll see this tab, only when the Classic style is selected. From here, you can add a line between the title and price. You can also style the line as well from here.
Tag – From here, you can style the tags of the pricing list item.
Price – From here, you can style the price text.
Description – From here, you can style the description text.
Image – You’ll see this tab, only when the image is selected for the classic style. From here, you can style the image.
Background Options – From here, you can manage the pricing list container background style.
Advanced options remain common for all our blocks, you can explore all it options from here.













