Do you want to add a call to action banner in WordPress? These banners not only improve the visual appeal of your site but also provide an engaging, interactive experience for users, drawing attention to important content.
With the CTA Banner block from Nexter Blocks, you can create call to action banners with different interactive styles.
Required Setup
- Make sure the default WordPress Block editor is active.
- You need to have the Nexter Blocks plugin installed and activated.
- This is a Premium block, and you need the PRO version of Nexter Blocks.
- Make sure the CTA Banner block is activated, to verify this visit Nexter → Blocks → and Search for CTA Banner and activate.
Learn via Video Tutorial
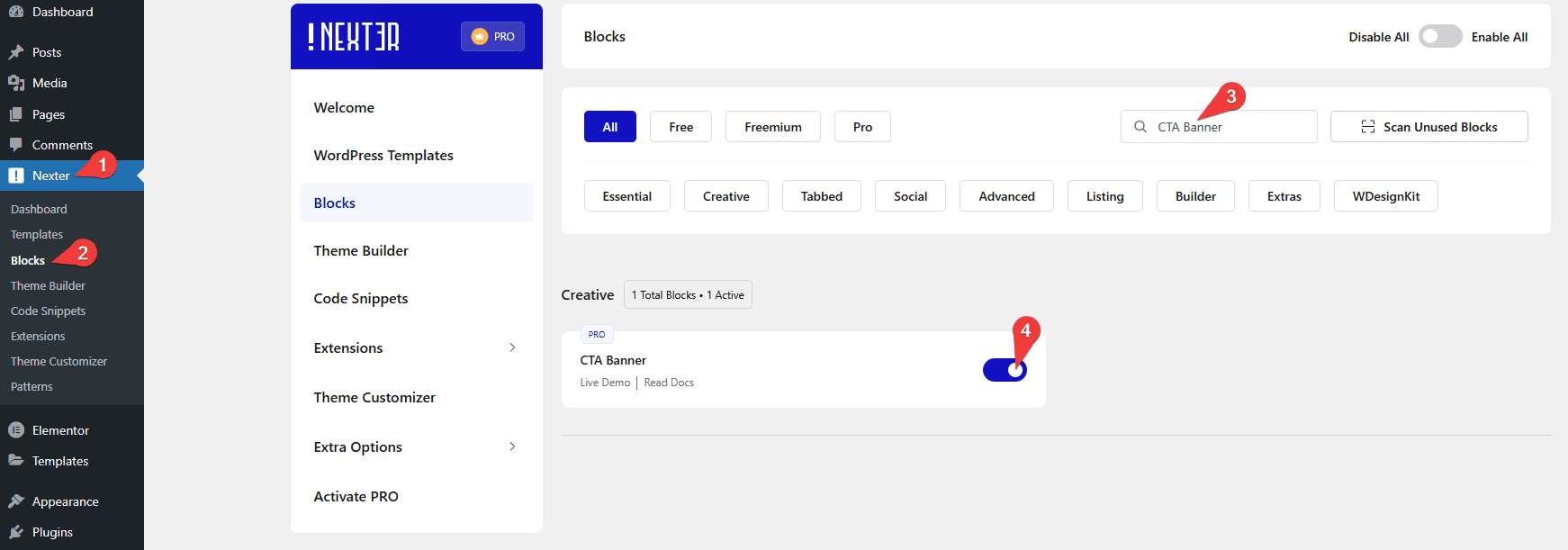
How to activate the CTA Banner Block?
Go to
- Nexter → Blocks
- Search the block name and turn on the toggle.

Key Features
- Multiple Styles – You can select from multiple pre-designed styles.
- Multiple Background Hover Styles – You can choose from multiple background hover styles.
- Button – You can easily add a button on the banner.
How to Use the CTA Banner Block?
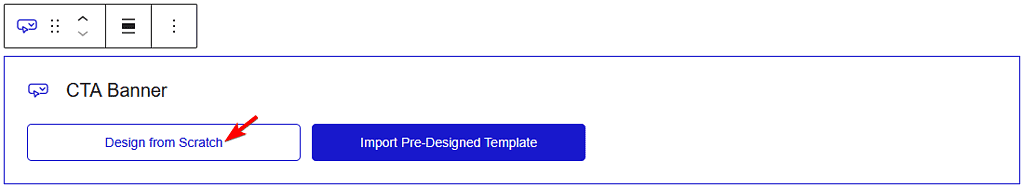
Add the CTA Banner block to the page.
Then click on the Design from Scratch button to design the layout from scratch.

Note: By clicking on the Import Pre-Designed Template button, you can import a preset template and customize it as per your requirements.
Style & Content
From the Select Style section, you can select a pre-defined style.
In the Banner Image section, you can add a background image to the banner.
Then, from the Image Size dropdown, you can set the image size.
In the Title field, you can add a title to the advertisement banner.
Then, in the SubTitle field, you can add a subtitle to the banner.
You can add a description to the banner from the Description section.
From the Hover Styles dropdown, you can add different background hover effects to the banner. Here you’ll find four options –
- Blur Effect – This will add a blur effect to the background image on hover.
- Simple – This will not add any effect.
- Vertical – This will add a zoom or grow effect to the background image on hover.
- Parallax – This will add a 3d parallax effect to the background image on hover.
Note: The Hover Styles is not available for the Style 8.
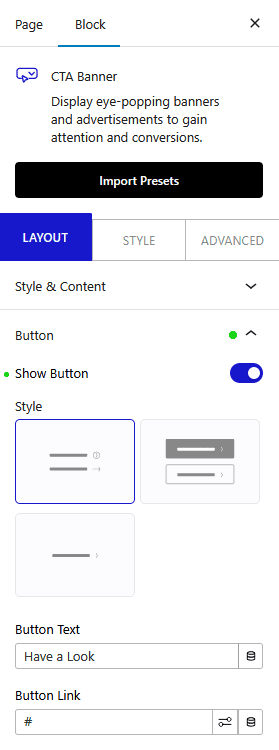
Button
By enabling the Button toggle, you can add a button on the banner. When enabled, you’ll see different options to customize the button.

From the Style section, you can select from different pre-defined styles for the button.
Then, from the Button Text field, you can edit the button text.
You can add a URL to the button and title from the Button Link field.
Note: For button Style 2 you’ll find an option to an icon to the button.
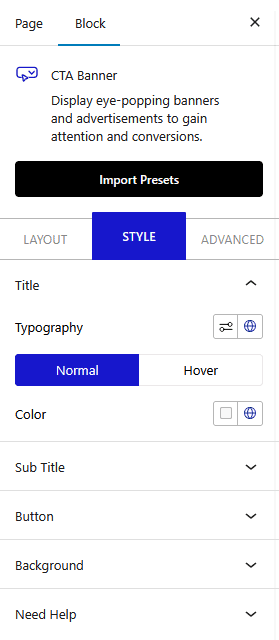
How to Style the CTA Banner Block?
You can style the CTA Banner block from the Style tab.
Title – From here, you can manage the title typography and color for normal and hover states.

Sub Title – From here, you can manage the subtitle typography and color for normal and hover states.
Description – From here, you can manage the description typography and color for normal and hover states.
Button – You’ll see this option only when the Button toggle is enabled from the Layout tab. From here, you can manage the button style.
Background – From here, you can add background color, border radius and box shadow for normal and hover states on the background.
Advanced options remain common for all our blocks, you can explore all the options from here.












