A blockquote serves as a powerful tool to emphasize important quotes, citations, or excerpts from other sources, allowing you to showcase ideas and insights in a visually distinct manner.
With the Blockquote block from Nexter Blocks, you can easily highlight important parts of content on your WordPress website.
Required Setup
- Make sure the default WordPress Block editor is active.
- You need to have the Nexter Blocks plugin installed and activated.
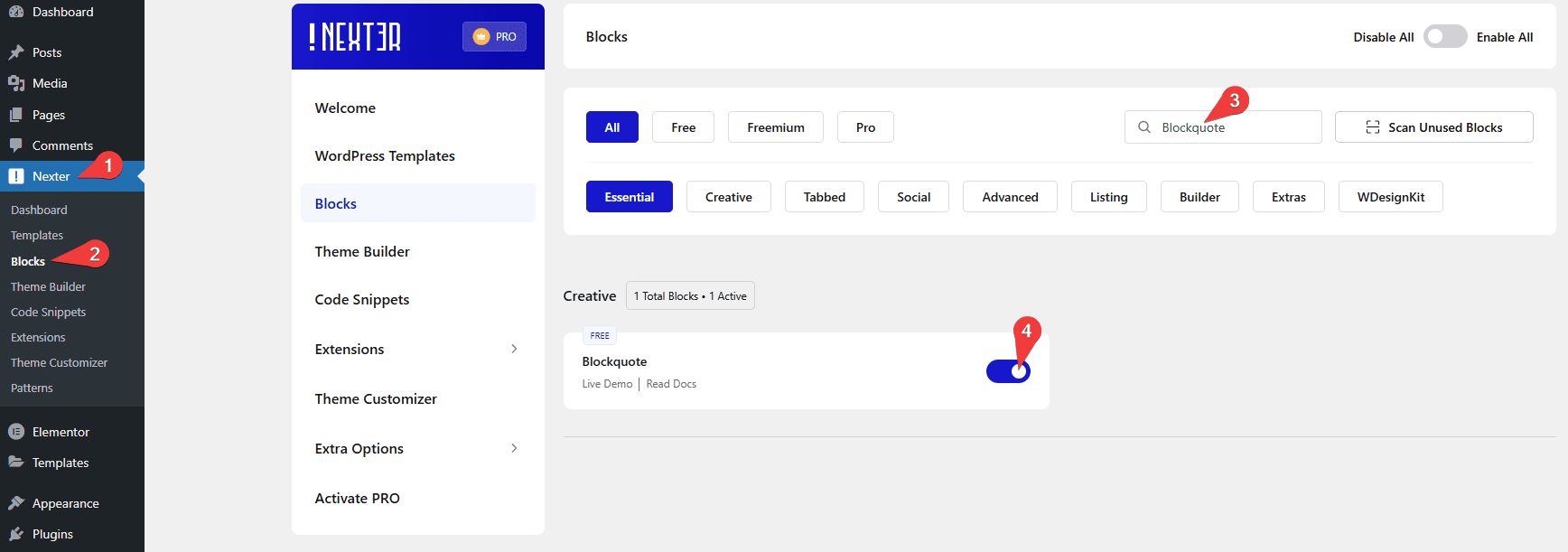
- Make sure the Blockquote block is activated. To verify this, visit Nexter → Blocks → and search for Blockquote and activate.
Learn via Video Tutorial
How to activate the Blockquote Block?
Go to
- Nexter → Blocks
- Search the block name and turn on the toggle.

Key Features
- Two styles – You can easily choose from two preset styles.
How to Use the Blockquote Block?
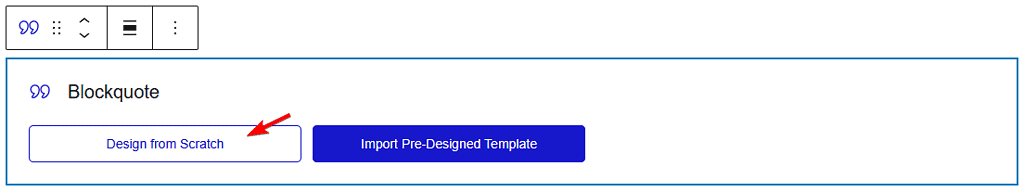
Add the Blockquote block to the page.
Then click on the Design from Scratch button to design the layout from scratch.

Note: By clicking on the Import Pre-Designed Template button, you can import a preset template and customize it as per your requirements.
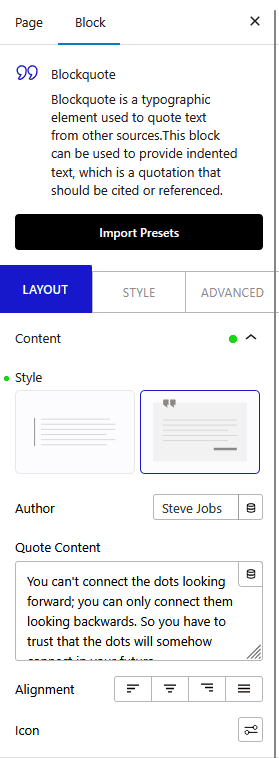
In the Style section, you’ll find two pre-defined styles.
Let’s select the Modern style here.

In the Author field, you can add the author’s name.
Note: The Author field is only available for the Modern style.
Then in the Quote Description section, you have to add the content for the blockquote.
From the Alignment section, you can align the blockquote content.
Then, from the Icon section, you can add an icon to the blockquote.
Note: The Icon option is only available for the Modern style.
How to Style the Blockquote Block?
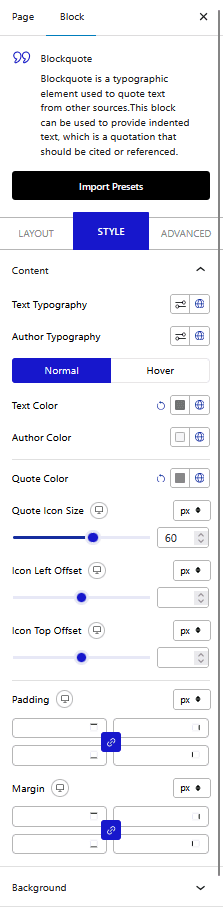
You can style the Blockquote from the Style tab. Styling options will vary for both the styles.
Content – From here, you can manage blockquote content style.

Background – From here, you can manage the blockquote background style for normal and hover states.
Advanced options remain common for all our blocks, you can explore all it options from here.












