When it comes to customizing your WordPress website, you have two main options: using a code snippets plugin or a child theme in your functions.php file.
Both methods have pros and cons, and the right choice depends on your specific needs and preferences.
In this article, we will explore the differences between these two options and help you decide which one is the best fit for your website.
WordPress Child Theme vs. Code Snippets Plugin
When it comes to customizing your WordPress site, there are two main options: using a child theme or a code snippets plugin.
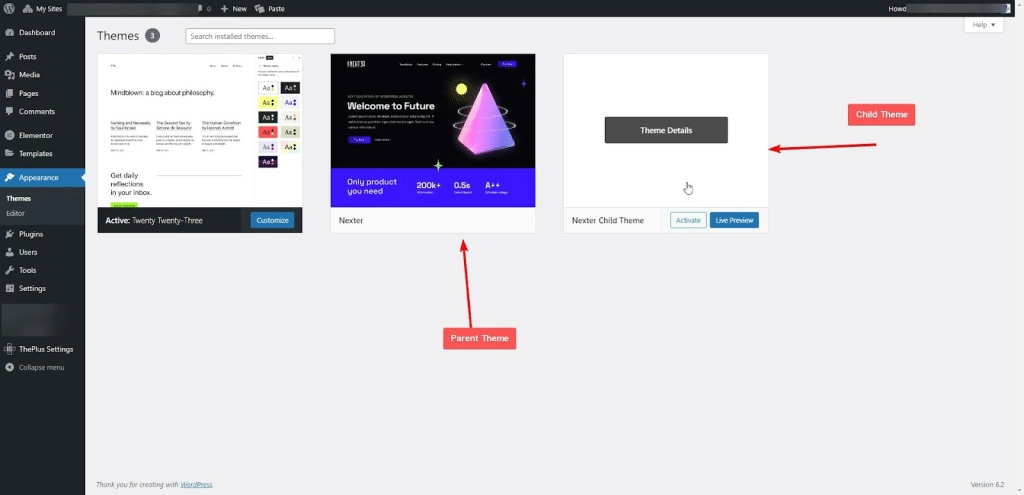
What is a Child Theme?

A child theme is a separate theme that inherits all the functionality and styling of its parent theme but allows you to make customizations without modifying the parent theme’s files.
To create a child theme, you’ll need to create a new folder in your WordPress themes directory and include a stylesheet that references the parent theme.
Pros of Using a Child Theme
- Allows you to make customizations without modifying the files of the parent theme
- It provides a safe and easy way to update your parent theme without losing your customizations
- It can be used to override any template file in the parent theme
- It can be used to enqueue custom stylesheets and scripts
Cons of Using a Child Theme
- Requires some knowledge of PHP, HTML, and CSS
- It can be time-consuming to set up
- It may require FTP access to your server to upload the child theme files
- It can cause errors if not set up correctly
Discover the future of WordPress themes and how they can revolutionize your website design in this insightful comparison between FSE block themes and classic themes!
What is a Code Snippets Plugin?

A code snippets plugin is a plugin that allows you to add custom code to your WordPress site without modifying your theme’s files. Instead, you can add your custom code as a snippet within the plugin’s interface.
Pros of Using a Code Snippets Plugin
- It provides an easy and safe way to add custom code to your site
- It can be used to add customizations without modifying your theme’s files
- It can be used to enqueue custom stylesheets and scripts
- It can be used to add custom REST API endpoints
- It can be used to add custom translations
Cons of Using a Code Snippets Plugin
- It may not be as flexible as a child theme for making customizations
- It may not be compatible with all plugins or themes
- It can cause errors if not set up correctly
- It may not be as performant as adding custom code directly to your theme’s files
In conclusion, both child themes and code snippet plugins have pros and cons.
If you’re comfortable with PHP, HTML, and CSS and want more customization flexibility, a child theme may be the way to go.
But, If you’re looking for an easy and safe way to add custom code to your site without getting into technicalities, a code snippets plugin may be a better choice.
To make your WordPress theme even more powerful, consider installing the Nexter extension, which offers a free code snippets feature and over 30 other features for enhancing your WordPress site.
Suggested Read: How to Check and Update WordPress PHP Version
Stay updated with Helpful WordPress Tips, Insider Insights, and Exclusive Updates – Subscribe now to keep up with Everything Happening on WordPress!
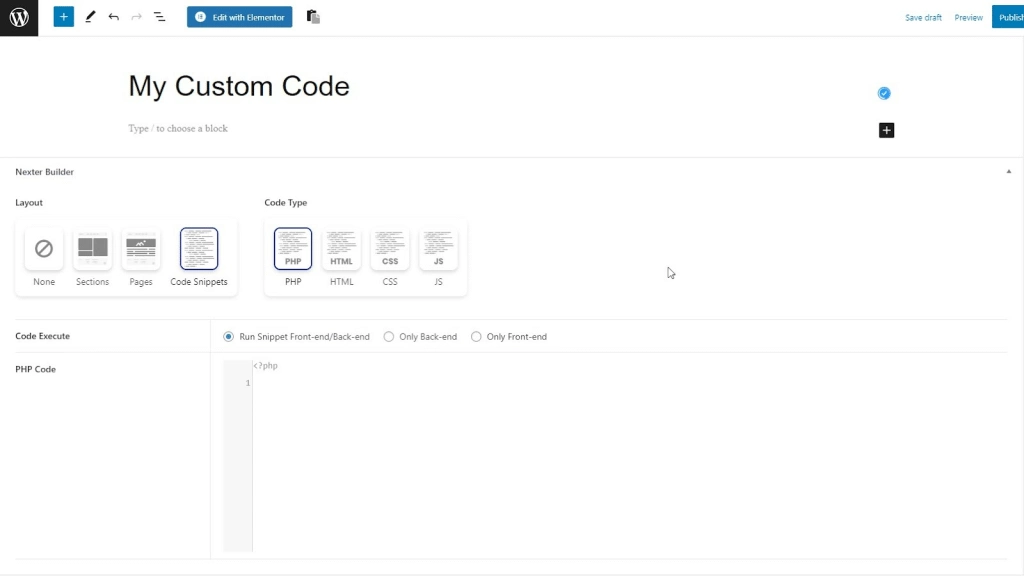
Why we Recommend using Nexter Extension to add Code Snippets
If you want to take your WordPress theme to the next level, Nexter Extension is the perfect solution.
With Nexter Extension, you can add a Code Snippets feature inbuilt into your theme, which allows you to add custom code like PHP, HTML, CSS, and JS without any child theme in the WordPress site.
The best part, you can use Nexter Extension with your favorite theme as well.
But that’s not all. Nexter Extension also offers over 30 powerful features that can replace multiple plugins for you.
Here are just a few features you can expect:
- Replace URL & Text: Easily replace any URL or text on your website without manually editing each page.
- Disable Admin Settings: Prevent users from changing important settings on your site.
- Security Hardin: Keep your site secure with advanced security features.
- Performance Booster: Optimize your site’s performance and speed.
- Self-host Google Fonts and Adobe Fonts: Host your fonts and improve your site’s loading times.
- Custom Font Unlimited Fonts: Add custom fonts to your site without limitations.
- Action & Filter Hooks: Add action and filter hooks to customize your theme.
And more
By installing Nexter Extension, you can streamline your site’s functionality and reduce the number of plugins you need to use.
This not only simplifies your site’s backend but also improves its performance and speed.
So, if you want to power up your WordPress theme and take it to the next level, install Nexter Extension today and enjoy its 30+ free extensions.
Further Read: Want to customize your theme without coding? Check the 5 Best WordPress Theme Builders.










