Creating a vertical tab layout in WordPress can be a great way to make your website look more organized and easier for your visitors to navigate. This type of tab design allows for clear navigation for readers and helps break up large blocks of content that can be difficult to read.
To check the complete feature overview documentation of the Nexter Blocks Tabs Tours block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure its installed & activated to enjoy all its powers.
Creating a vertical tab with the Nexter Blocks Tabs Tours block is very easy, that too without compromising on any features that you get with a horizontal tab.
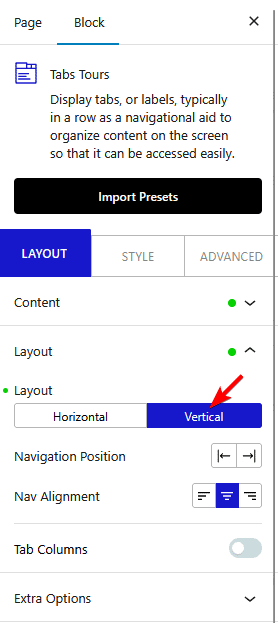
Add the Tabs Tours block on the page and go to Layout > Layout > Vertical.

And now your tabs orientation has changed to vertical. You can also choose the navigation position depending on the layout type.
Also, check How to Change WordPress Tabs on Hover.












