WordPress Patterns are a powerful tool that can take your site’s design to the next level. Patterns allow you to easily create blocks of content that can be reused throughout your site with the simple click of a button. This feature is especially useful for those who are creating complex page layouts and need to quickly add content to multiple locations.
With the Expand block from the Nexter Blocks you can use these powerful Patterns inside the Expand block to make unique collapsible sections.
To check the complete feature overview documentation of the Nexter Blocks Expand block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure its installed & activated to enjoy all its powers.
To use a Pattern in your Expand block, you must create a Pattern.
Once you’ve created your Pattern, add the Expand block on the page.
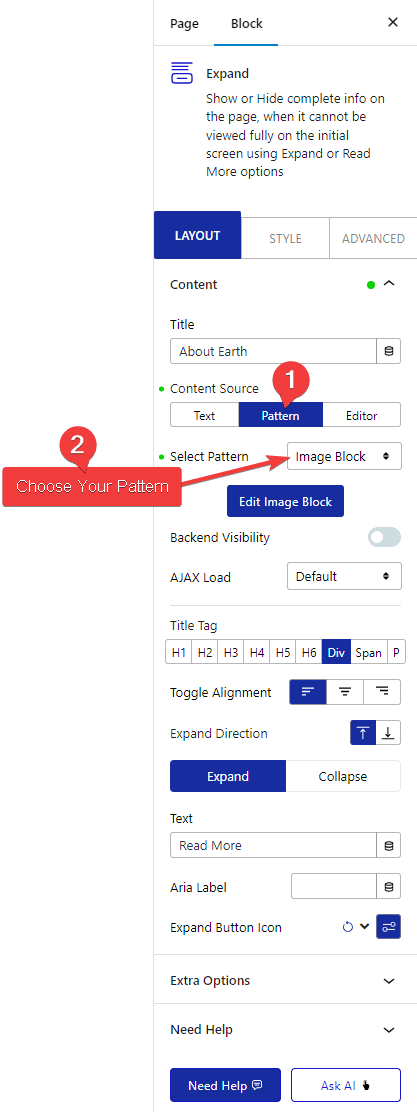
Go to Content Source and choose Pattern from the section.
After that, select your Pattern from the Pattern dropdown.

Note: You can also click on the + Create Pattern button below the Pattern dropdown to create a Pattern.
After choosing the Pattern you will see a Backend Visibility toggle option, this is turned off by default to offer a better editing experience. You can turn it on to see your block in the backend once done it is advisable to turn it off.
That’s it! Your Pattern has turned into a beautiful expandable container.
Also, read How to Add Read More Toggle Button to Text in WordPress.











