Increasing user engagement on your website is an important part of running a successful online business, and one way to do this is by using a popup to grab visitors’ attention when they land on your page. Popups can be used to promote offers, show important information, or even collect emails for marketing purposes.
To check the complete feature overview documentation of the Nexter Blocks Popup Builder block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure its installed & activated to enjoy all its powers.
By using the Nexter Blocks Popup Builder block, you can easily trigger a popup on page load in WordPress.
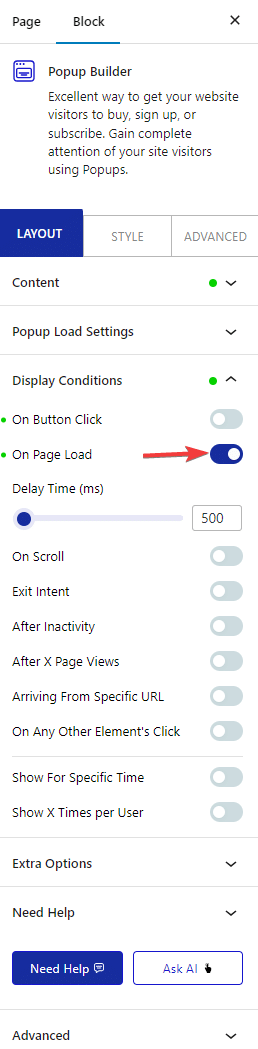
For this, add the block on the page, after choosing the appropriate popup type and adding the content go to Display Conditions > On Page Load and turn on the toggle.
For this, add the block on the page, after choosing the appropriate popup type and adding the content go to Display Conditions > On Page Load and turn on the toggle.

Now your popup will open as soon as someone visits your website.
Note: Make sure there are no popup trigger elements on the page, so set the Type to Hidden in the Popup Load Settings tab.
Learn to create an exit intent popup in WordPress.






