By default, a WordPress carousel slider will have some navigation controls like arrows or dots but at times you might want to hide them especially if you are controlling the slider with some other blocks like the Carousel Remote block.
To check the complete feature overview documentation of the Nexter Blocks Carousel Anything block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure its installed & activated to enjoy all its powers.
With our Carousel Anything block not only you can show or hide arrows and dot navigations individually but you can make a lot of customizations as well.
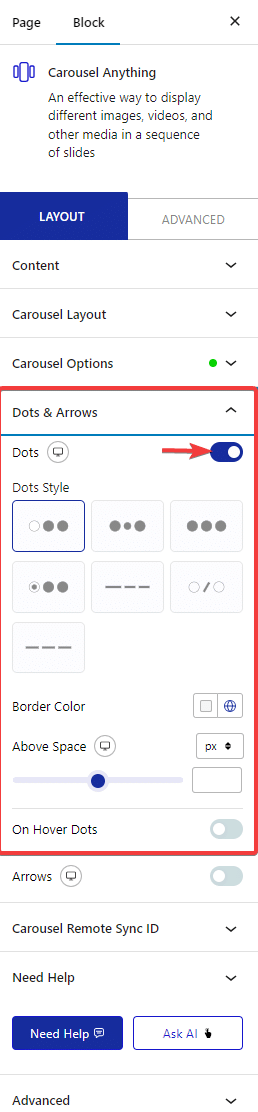
So let’s see dots first, add the block on the page and after you’ve created your slides go to the Dots & Arrows > Dots to hide the dots turn off the toggle.
But if you turn it on you’ll see some customization options for different devices.

You can choose different styles for your dots navigation, colors, adjust top padding and make the dots appear on hover etc.
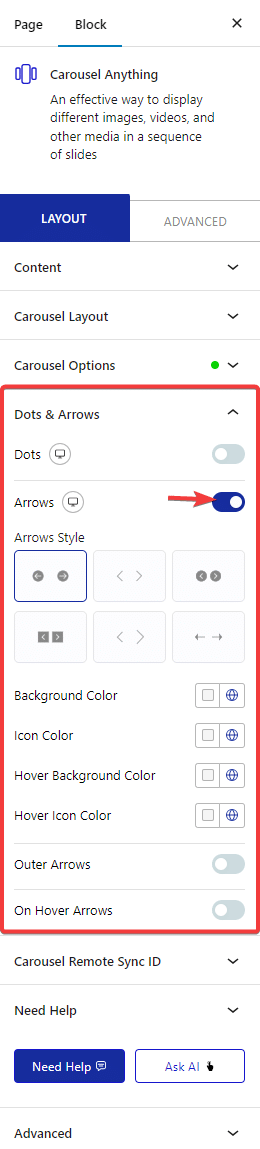
Now for arrows turn off the Arrows toggle to hide them but if turned on you’ll see some customization options for different devices.

You can choose the arrow navigation style, color, and icon color, show the arrows on hover, or place the arrow navigation outside the carousel.
Also, check How to increase size of Center slide in WordPress Carousel.






