As a WordPress website owner, creating an off canvas popup menu for your WordPress site can be an effective way to improve user experience. An off canvas popup menu allows visitors to easily navigate your website with its intuitive sliding menu and provides an improved level of user engagement.
To check the complete feature overview documentation of the Nexter Blocks Popup Builder block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure its installed & activated to enjoy all its powers.
Despite what you may think, it’s actually relatively easy to create an off canvas popup menu in WordPress using the Popup Builder block from the Nexter Blocks.
Since this will be the menu of your website you should place the Popup Builder block in the header template.
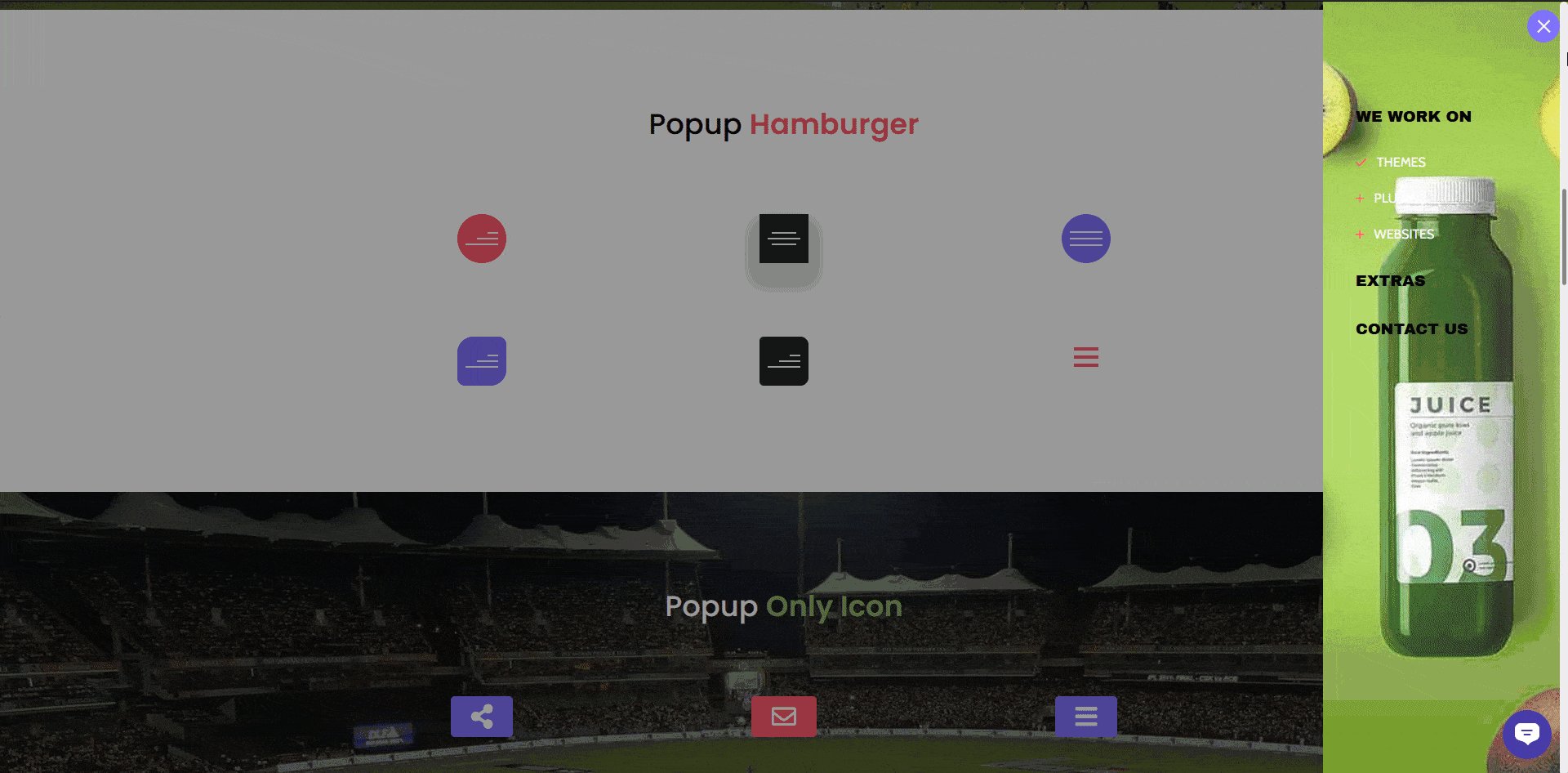
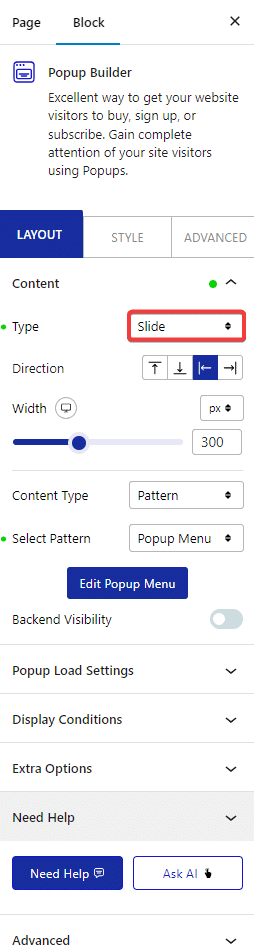
To create an off canvas popup side menu add the block on the page/template and go to Content > Type from the dropdown you can choose Slide, Push Content, or Slide Along Content options all will allow you to create an off canvas menu effect.

With the Push Content and Slide Along Content option, the popup will slide the entire website content while opening and closing but with the Slide option the popup will just slide and open.
So it is up to your preference which option you choose.
For the popup direction, you should ideally choose Left or Right from the Direction section but you can choose other options as well.
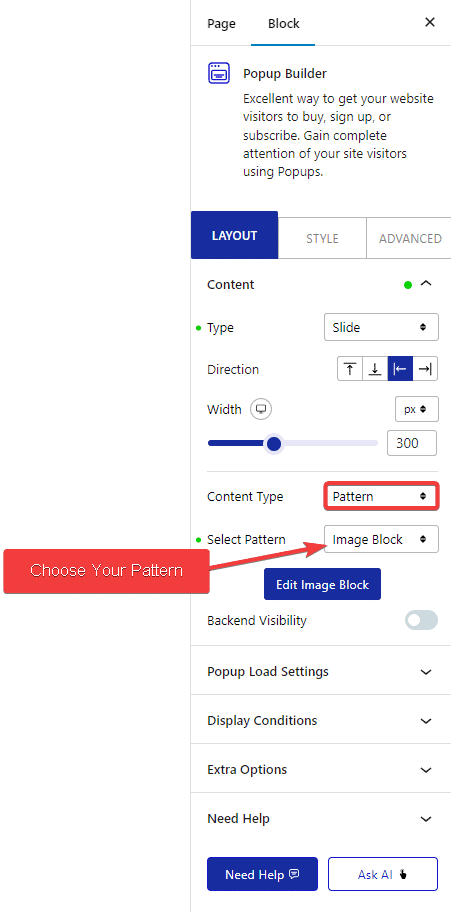
Now for the popup content go to the Content Type dropdown from here you can either choose Pattern or Editor option.
If you choose Pattern then first you have to create a Pattern with a menu, for this, you can use normal links or you can use the Navigation Menu block from the Nexter Blocks or any other block you may like.
Once you have created your Pattern choose it from the Pattern dropdown.

But if you choose the Editor option then click on the popup trigger element and then you can directly add the blocks in the popup to create your menu.
You can choose whichever option you are comfortable with but the Pattern option would be easier to maintain.
Then go to Popup Load Settings > Type and from the section choose Icon to set the off canvas menu trigger button.
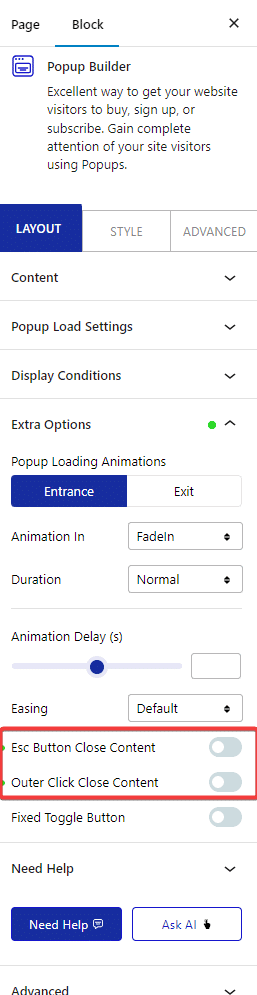
Finally from the Extra Options tab, turn off both Esc Button Close Content and Outer Click Close Content options.

This will ensure your menu will not close if someone clicks outside the popup or presses the Esc key.
So this is how you can make an off canvas popup side menu in WordPress.