Do you want to create a sticky table of contents in WordPress? A table of contents helps users navigate your content easily, and making it sticky ensures it stays visible as they scroll, enhancing the overall browsing experience and accessibility.
With the Table Of Contents block from Nexter Blocks, you can create a beautiful sticky table of contents in WordPress.
To check the complete feature overview documentation of the Nexter Blocks Table Of Contents block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure it’s installed & activated to enjoy all its powers.
For this, you have to add a two column section. In one column you have to add your content with headings and in the other column you have to add the Table Of Content block and follow the steps.
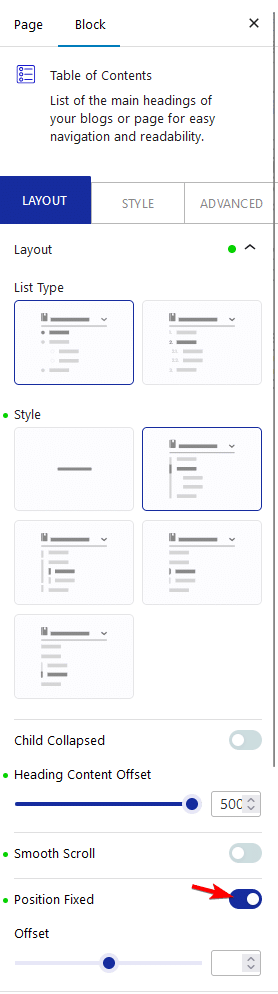
1. After selecting the appropriate type and style, enable the Position Fixed toggle in the Layout tab.

In the Offset section, you can add a top offset value for responsive devices, i.e. the number of pixels from the top where the table of contents will stick as you scroll down.
Now when you scroll down, you’ll see a sticky table of contents, that you can use for easy navigation.











