Do you want to show some parts of the previous and the next slide along with the current slide so users can get a quick glimpse of the content of the previous and next slides without having to manually switch between them?
To check the complete feature overview documentation of the Nexter Blocks Carousel Anything block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure its installed & activated to enjoy all its powers.
Well, you can solve this tricky problem with the Carousel Anything block of the Nexter Blocks by increasing the center slide padding which will create bigger space to show some parts of the previous and the next slide.
To do this add the block on the page and follow the steps –
1. Create the slides in the Content tab.
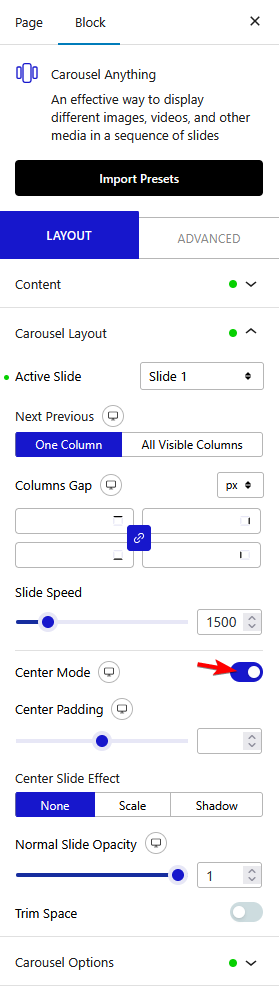
2. Then from the Carousel Layout tab, enable the Center Mode toggle.

3. Then increase the Center Padding to increase the center slide area.
You can add different effects from the Center Slide Effects section. Depending on the choice you’ll get different options.
You can adjust the opacity of the previous & next slide from the Normal Slide Opacity section to create a difference between those and the center slide. You can set different levels of opacity for different devices.
If you are using multiple columns for your carousel you can turn on the Trim Space toggle to remove any extra space.
Also, check How to make a specific slide active in a WordPress Carousel.













