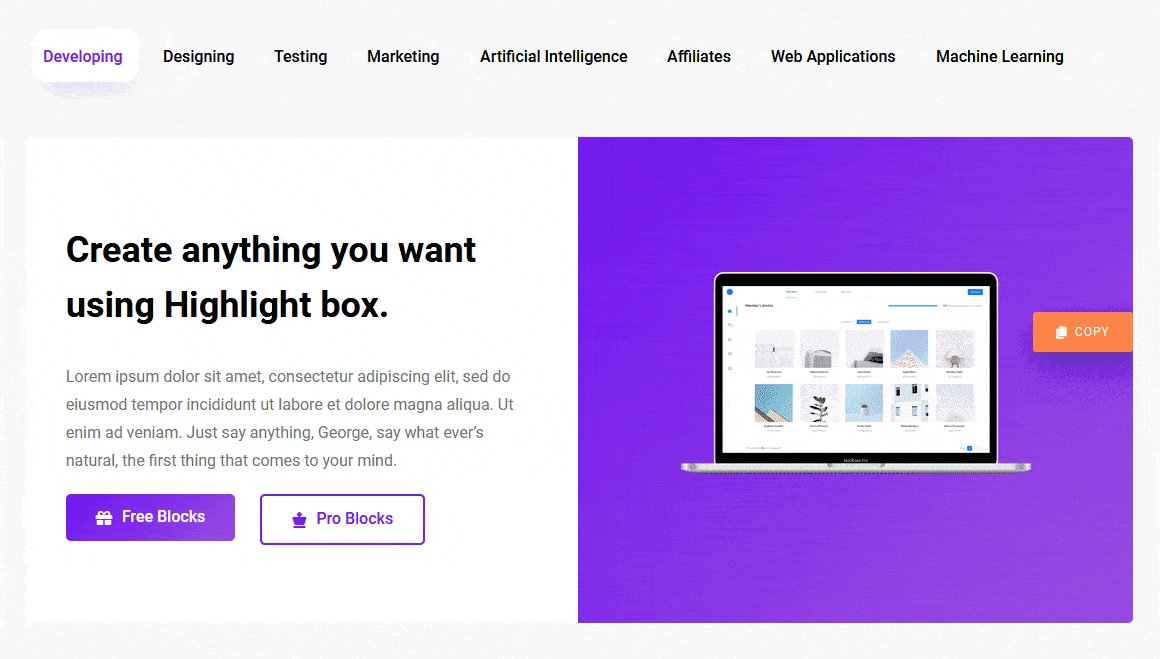
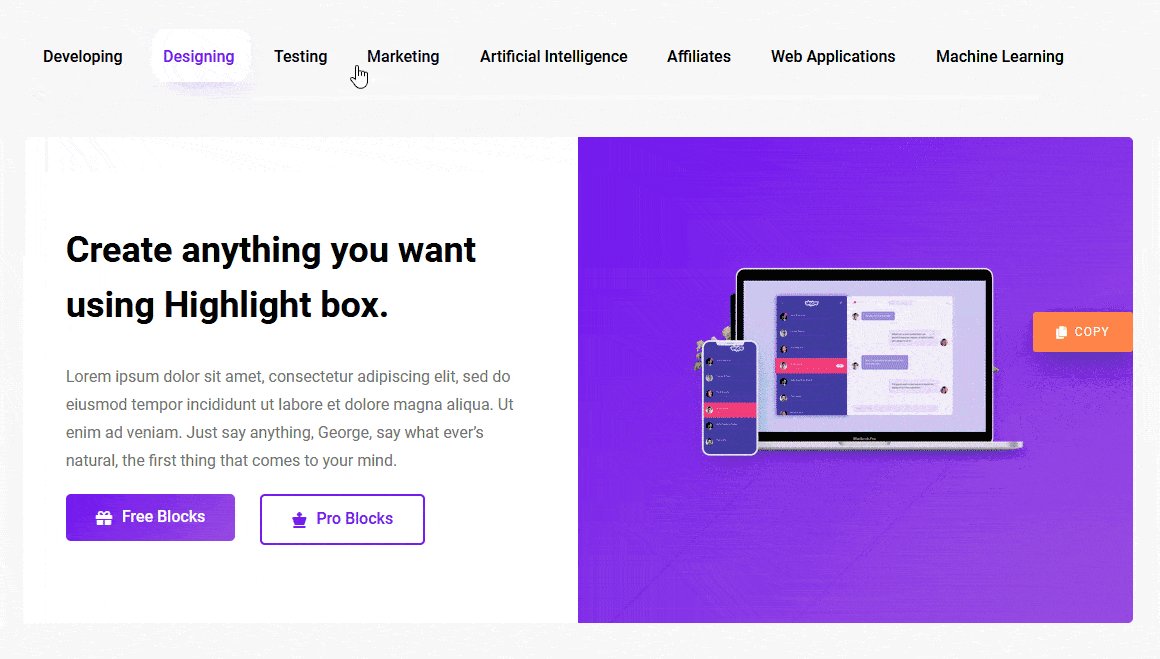
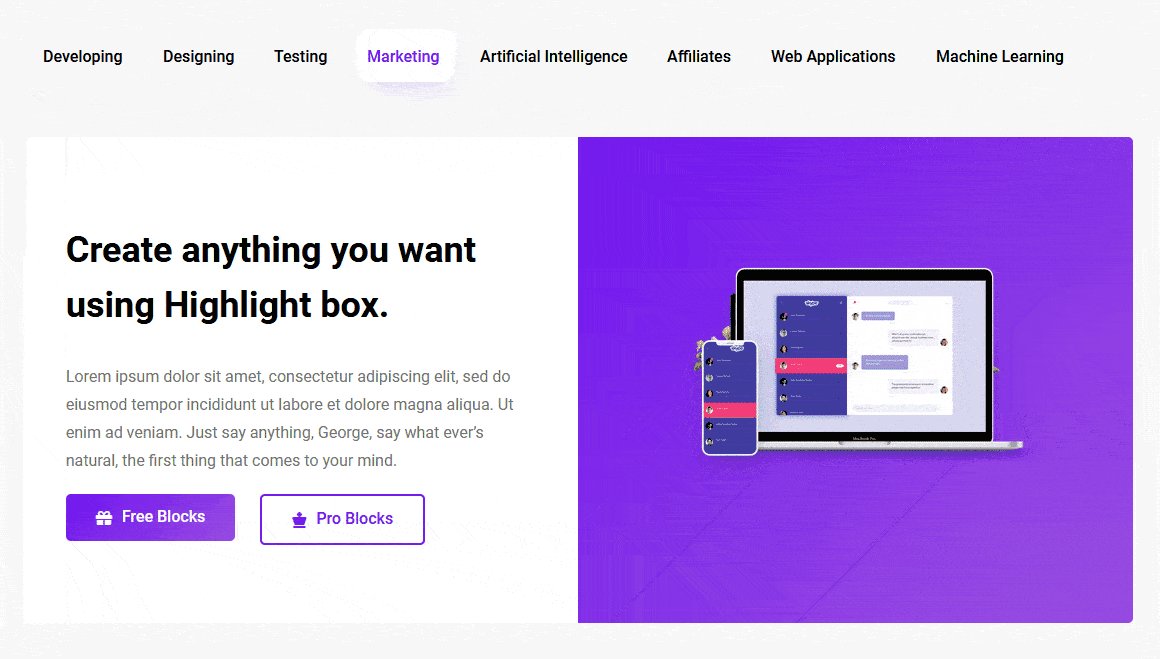
If you want to show images with text inside your tabs as content you can easily do that with the Nexter Blocks Tabs Tours block in fact you can do much more than that.
In this Tabs block, you can use almost any WordPress block to create unique content and layout, so you can imagine the power of this Tabs block.
To check the complete feature overview documentation of the Nexter Blocks Tabs Tours block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure its installed & activated to enjoy all its powers.
The Tabs Tours block offers two options to add custom content inside tabs, Editor (Free) and Pattern (Pro).
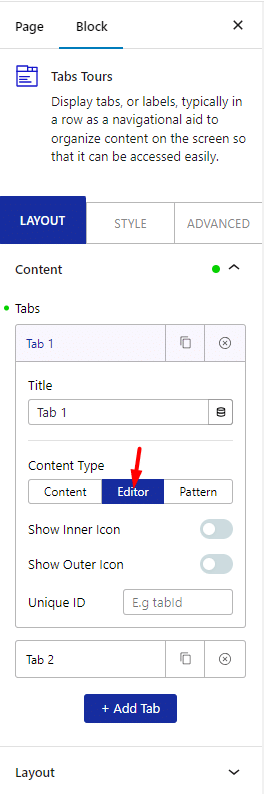
First, add the Tabs Tours block on the page and go to the tab you want to add the content.
From the Content Type choose Editor from the section.

With the Editor option selected you can directly use the default WordPress block editor inside the tab content area which allows you to use almost any block like image, gallery, video, post list etc. or you can even use our Container block to create interesting layouts inside the tabs.
The second option is Pattern, in this option too you can use the default WordPress block editor and combine different blocks to create your layouts but you have to save it as a Pattern first then you can use it inside the tabs as content.
If you have certain content in a layout that you are using at multiple places on your website and want to display the same in tabs too then the Pattern option would be the best choice.
The advantage of using a Pattern is that if you make any changes to it it will automatically update everywhere it is being used.
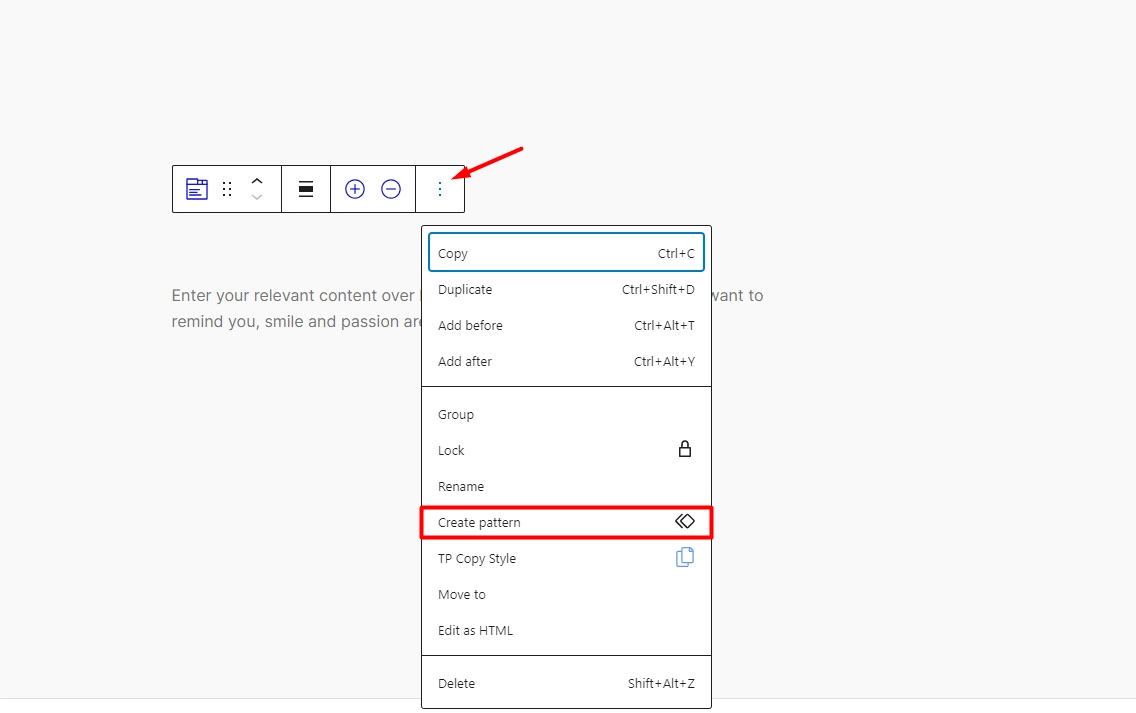
To make a Pattern, create the layout first and make sure all the blocks are within one container. Select the main container then click on the 3 dots at the end and click on Create Pattern.

Note: Wherever you see those 3 dots on the WordPress block editor those can be used to create a Pattern.
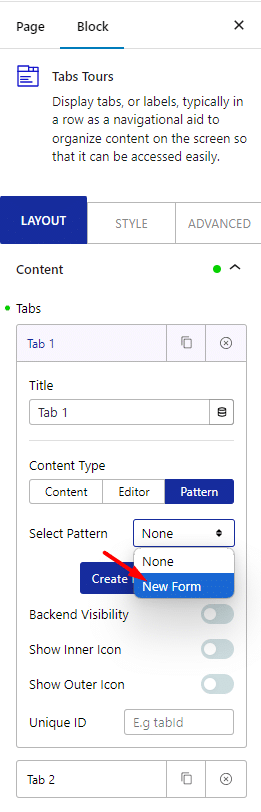
Once you have created the Pattern add the Tabs Tours block on the page and open the tab and from Content Type choose Pattern and then select your created Pattern from the dropdown.

You can also click on the + Create Pattern button within the tab to create a Pattern.

Now you know how to use complex layouts and blocks inside a Tabs block in WordPress.






