Headings play a crucial role in organizing and structuring the content on a webpage, making it easier for readers to navigate and comprehend.
With the Heading block from the Nexter Blocks, you can easily add a heading to your content in WordPress.
Required Setup
- Make sure the default WordPress Block editor is active.
- You need to have the Nexter Blocks plugin installed and activated.
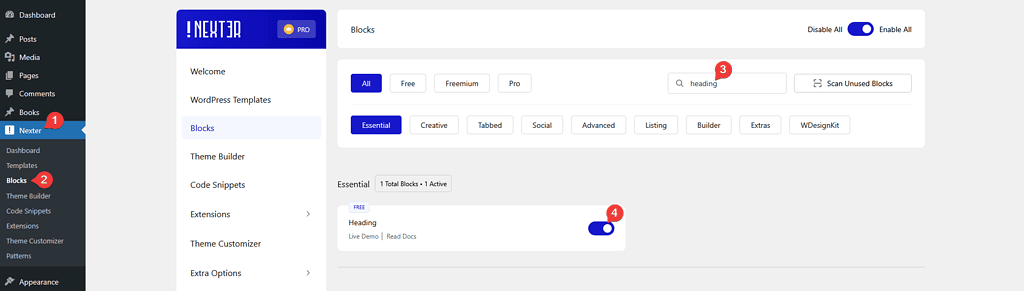
- Make sure the Heading block is activated, to verify this visit Nexter → Blocks → and Search for Heading and activate.
Learn via Video Tutorial:
How to Activate the Heading Block?
Go to
- Nexter → Blocks
- Search the block name and turn on the toggle.

Key Features
- Add link – You can easily add link to the heading.
- Choose different HTML tags – You can choose different HTML tags for the heading.
How to Use the Heading Block?
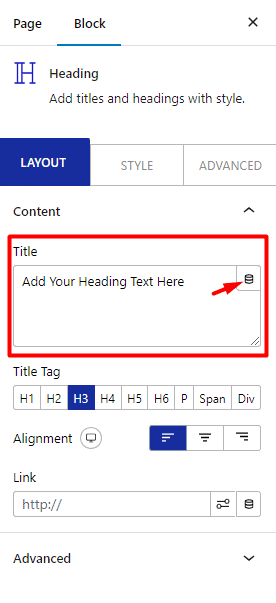
Add the Heading block to the page, then in the Title section under the Content tab you can add the heading.
But if you are using the PRO version of the Nexter Blocks, you can add dynamic content by clicking on the cylindrical icon at the end of the field.

From the Title Tag section, you can choose the HTML tag for the heading.
You can align the text for different devices from the Alignment section.
Then from the Link field, you can add a custom link to the heading. Similar to the title section you can add a link dynamically by clicking on the cylindrical icon.
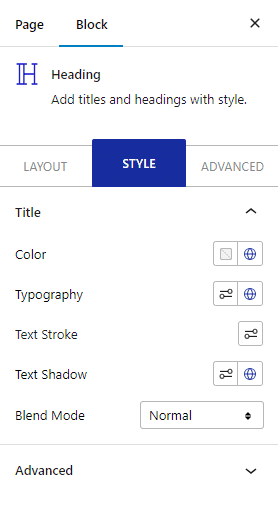
How to Style the Heading Block?
You’ll find all the styling options for the Heading block under the Style tab.
Title – From here, you can manage the heading color, typography, text stroke, text shadow and you can add different blend modes.

Advanced options remain common for all our blocks, you can explore all it options from here.