Are you looking to increase the engagement rate on your website? An effective way to do so is by creating an exit intent popup. This popup will appear when a visitor is about to leave your website and it can be used to offer discounts, showcase promotional material, or provide other valuable content.
To check the complete feature overview documentation of the Nexter Blocks Popup Builder block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure its installed & activated to enjoy all its powers.
Creating an exit intent popup in WordPress block builder can be a little tricky. But by using the Popup Builder block from the Nexter Blocks you can create effective exit intent popups very easily.
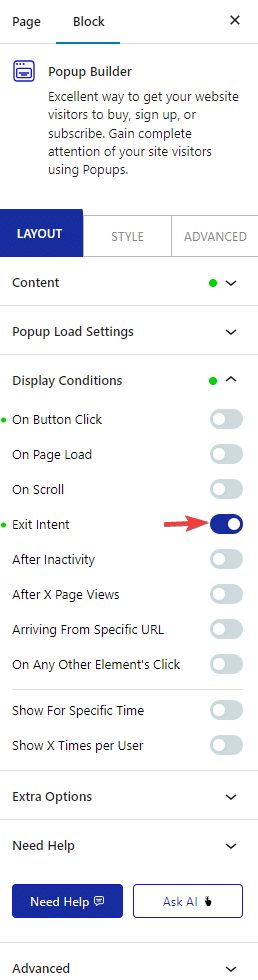
So to create an exit intent popup add the block on the page, after choosing the appropriate popup type and adding the content go to Display Conditions > Exit Intent and turn on the toggle.

That’s it! You’ve successfully set up an exit intent popup.
Note: Make sure there are no popup trigger elements on the page, so set the Type to Hidden in the Popup Load Settings tab.
Want to trigger a popup on page scroll in WordPress? Learn the process.






