The password strength meter is a built-in feature in WordPress that provides real-time feedback to users when creating or updating their passwords. This feature encourages users to create strong and unique passwords, which ultimately helps to improve website security.
However, loading this script on the entire website can sometimes cause unnecessary page load times due to the extra code being loaded on all pages.
Fortunately, with the Nexter Extension (Free) plugin it is possible to disable the password strength meter in WordPress and only load the script where it is needed, such as on the login, checkout, and account pages.
Why Disable Password Strength Meter?
WordPress and WooCommerce add “zxcvbn.min.js” and “password-strength-meter.min.js” JavaScript files to enforce strong password policies across the website. However, certain themes may call these files unnecessarily, leading to performance issues. To optimize your website’s performance, it’s essential to load these scripts only where they are needed, such as login, checkout, and account pages. Disabling the password strength meter feature in WordPress can help eliminate unnecessary code and enhance your website’s performance.
How to Disable Password Strength Meter with The Nexter Extension?
To do this, go to Nexter > Extensions > Performance.
Then go to the Advanced Performance section, enable the toggle, and click on the gear icon (⚙).

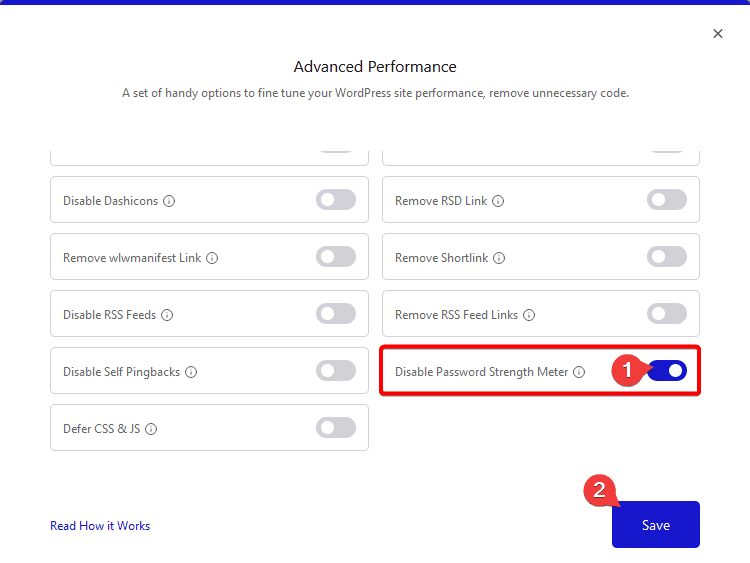
This will open the Advanced Performance popup, from there scroll down to Disable Password Strength Meter and enable the toggle.
Then click on the Save button.

This will make sure those password related js files “zxcvbn.min.js” and “password-strength-meter.min.js” are loaded on necessary pages only.











