Dashicons is the official icon font of WordPress, and is used to provide a consistent user interface across all WordPress websites. The “dashicons.min.css” file, while it is mainly used in the WordPress admin section but some plugins still use it and loads this file in frontend as well. This will add an additional HTTP request.
With the Nexter Extension (Free) plugin you can easily disable the Dashicons on the WordPress website.
Why Disable Dashicons?
Most themes and plugins have their own icon system and they don’t use dashicons. So it is unnecessary to load this file on every page and increase the page load time.
How to Disable Dashicons with The Nexter Extension?
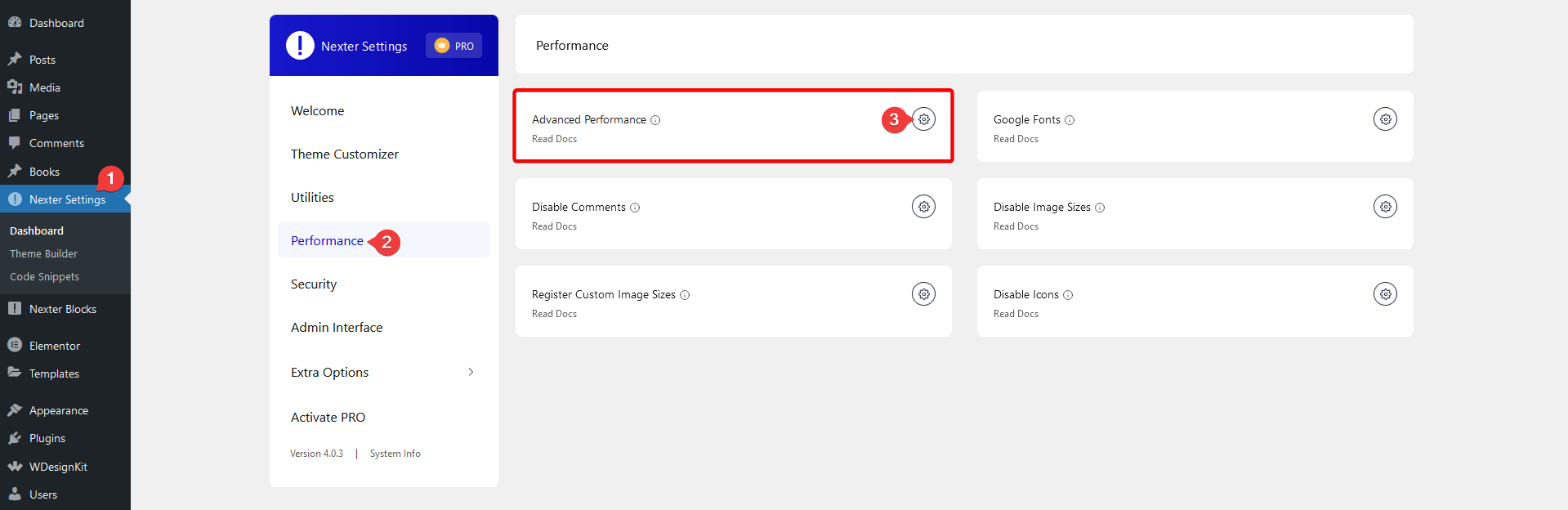
To do this, go to Nexter Settings > Performance.
Then go to the Advance Performance section and click on the gear icon (⚙).

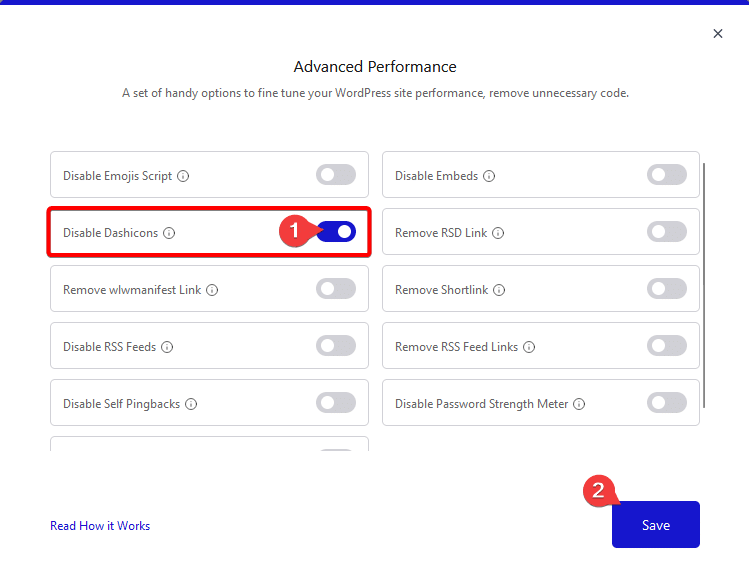
This will open the Advance Performance popup, go to Disable Dashicons and enable the toggle.
Then click on the Save button.

This will remove the “dashicons.min.css” file from the frontend but it will load for the WordPress admin panel.






