As a website builder, it’s important to make sure that the content of your WordPress website is not only attractive and informative but also secure. Developers often use the browser Developer Tools or the Inspect Element to inspect a website in order to understand its functionality, and at times to copy CSS so they can easily replicate what has been done.
To protect your website from being accessed by unauthorized users, it is important to understand how to disable Inspect Element in WordPress.
To check the complete feature overview documentation of Content Protection feature, click here.
So if you want to disable this option on your WordPress website you can do this very easily with the Nexter Extension and Nexter Pro Extension plugins.
Generally, there are two hotkeys in a browser to access the developer tools F12 and CTRL + SHIFT + I, we need to disable both.
Apart from that users can also use the mouse right click on the webpage to access the Inspect Element window.
So that needs to be disabled too.
Following the below steps:
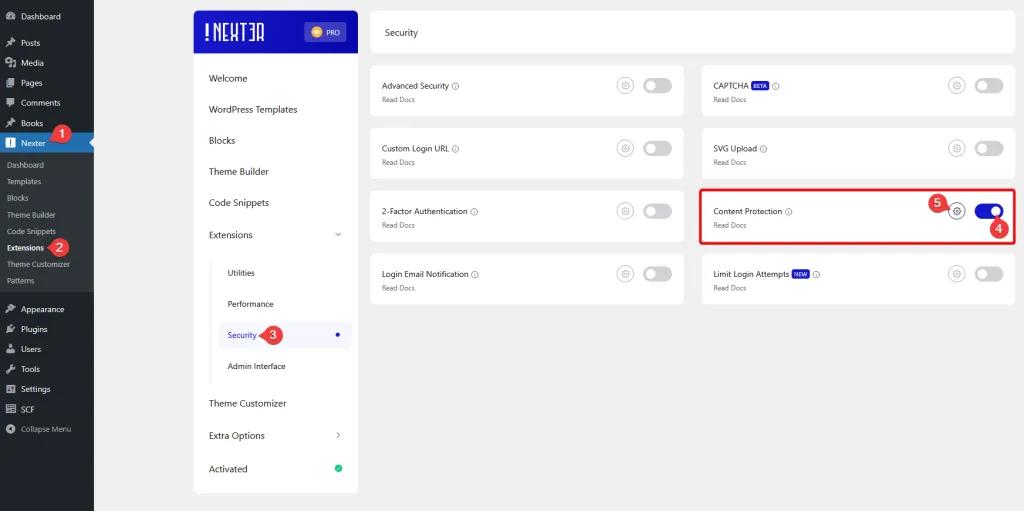
In order to disable the Inspect Element window on your website from the Dashboard, go to Nexter > Extensions > Security.
Then go to the Content Protection section, enable the toggle, and click the gear icon (⚙).

In the popup, go to the Protections tab, then turn on the Disable Right Click, Disable Dev’s Tools Hot Keys and Disable F12 toggles.
From the Who Can Access section, you can exclude users by role from the above rules.
Then click on the Save button.
With these options on, visitors can’t use the shortcuts to access the developer tools on your WordPress website.
Also, check How to disable Right Click on WordPress Website.











