Sliders are essential to any website, as they show off content in an engaging, visually appealing way. There can be different creative ways to use a slider for more engagement. One such way can be to show a slider inside a device mockup.
With the Dynamic Device block from the Nexter Blocks, you can create beautiful device sliders in the WordPress block editor.
To check the complete feature overview documentation of the Nexter Blocks Dynamic Device block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure its installed & activated to enjoy all its powers.
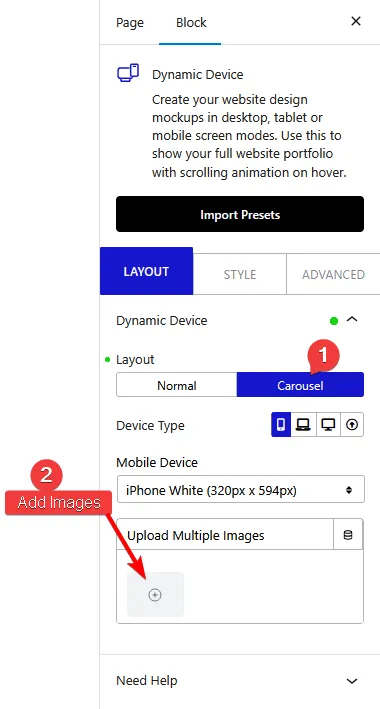
To create a device slider, add the block on the page, and from the Layout section choose Carousel.
Then select the appropriate device type and mockup design from Device Type and Device sections, respectively.
After that, from the Upload Multiple Images section, add your images.

You’ll be able to see a device slider on the page. You can customize the slider from the Style tab.
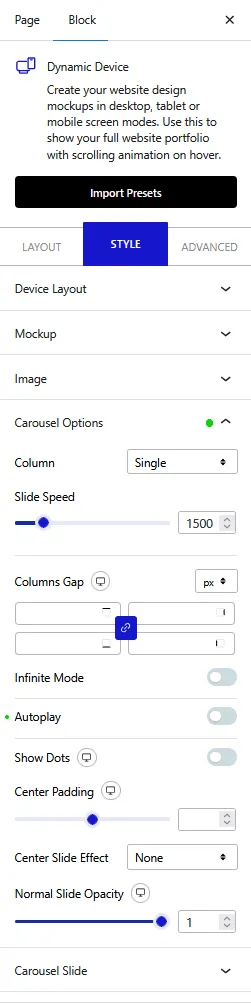
To do this, go to Style > Carousel Options > Column. Here you’ll find two options –
Single – This will only show one slide at a time.
Multiple – Users can preview the previous and next slides in this slider mode.
If you want to make your slider an infinite loop slider, you can do that by turning on the Infinite Mode toggle.
You can also make the slider autoplay by turning on the Autoplay toggle, once turned on, you’ll get an option to adjust the autoplay speed as well.
Adjust the slider speed from the Slide Speed section.
Then you’ll find a couple of navigation options, Dots and Arrows, turn on the respective toggles to enable the navigation options. Once turned on, you’ll get relevant styling options for each navigation type.
If you are using the Multiple column option, you can use Center Padding, Center Slide Effect, Box Shadow and Normal Slide Opacity options to differentiate the center slide item from the rest of the slides.

You can also adjust the slider width, space between slides etc. from the Carousel Slide tab.
Also, check How to show Pattern Block inside a Device Mockup?











