The Dynamic Device block from the Nexter Blocks allows you to use Pattern inside a device mockup. It will enable you to show different types of content like images with text, video or even complex layouts using the power of WordPress/Gutenberg editor.
To check the complete feature overview documentation of the Nexter Blocks Dynamic Device block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure its installed & activated to enjoy all its powers.
To use a Pattern in your Dynamic Device block, you must create a Pattern.
Once you’ve created your Pattern, add the Dynamic Device block on the page.
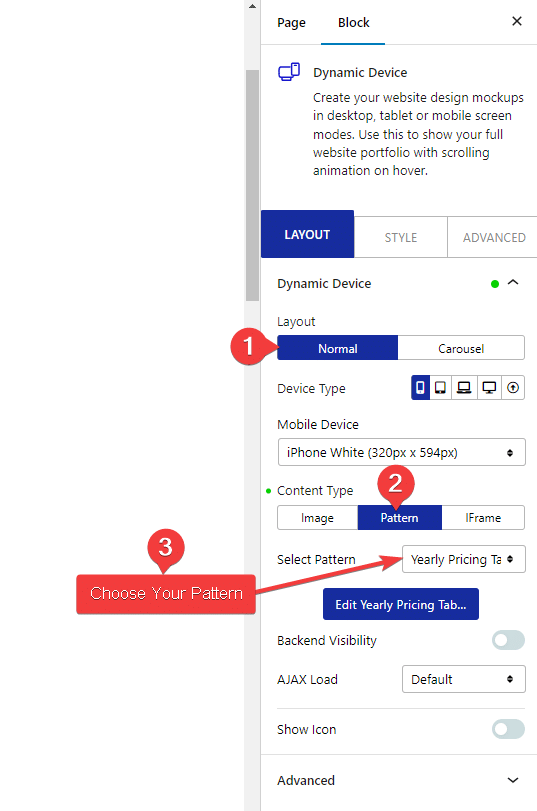
In the Dynamic Device tab, make sure the Layout is set to Normal and after choosing the appropriate device type and mockup, go to Content Type and choose Pattern from the section.
After that, select your Pattern from the Pattern dropdown.

Note: You can also click on the + Create Pattern button below the Select Pattern dropdown to create a Pattern.
After choosing the Pattern, you will see a Backend Visibility toggle option, this is turned off by default to offer a better editing experience. You can turn it on to see your block in the backend once done it is advisable to turn it off.
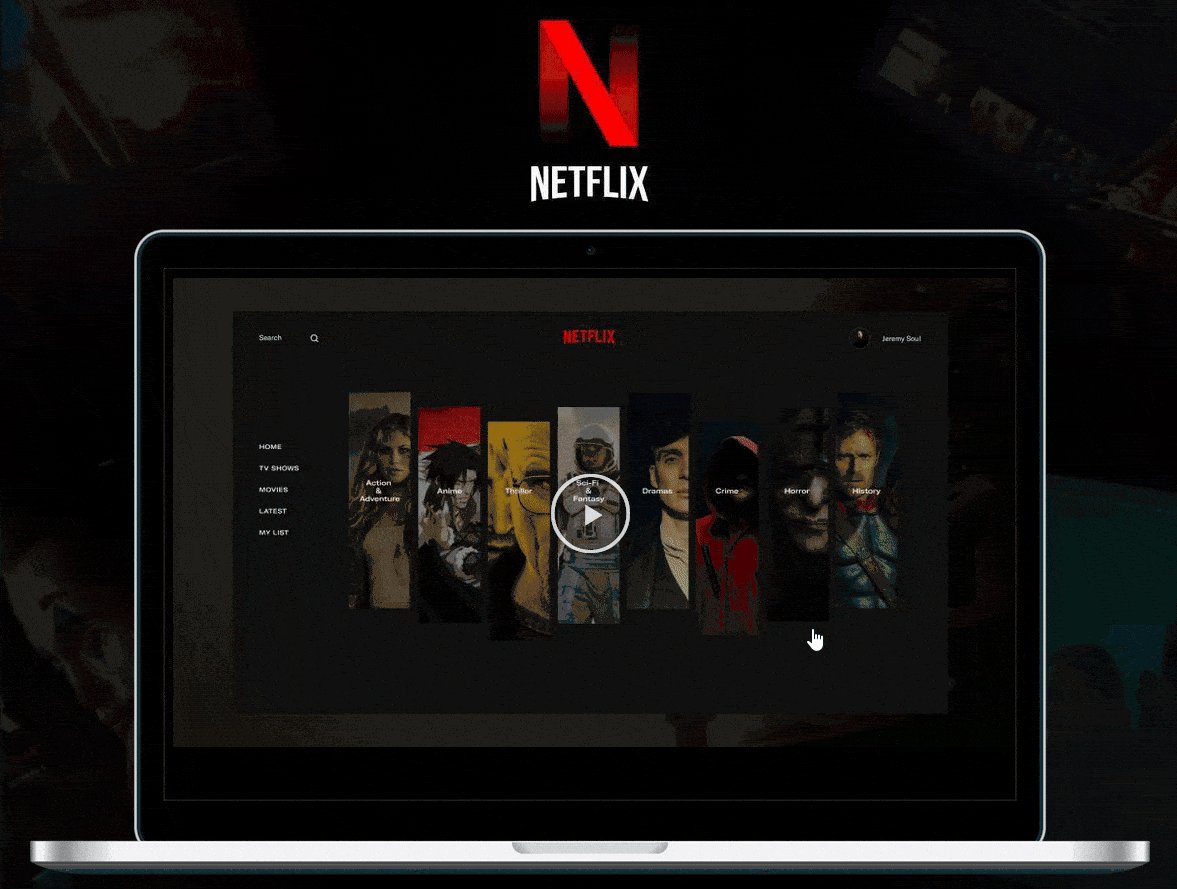
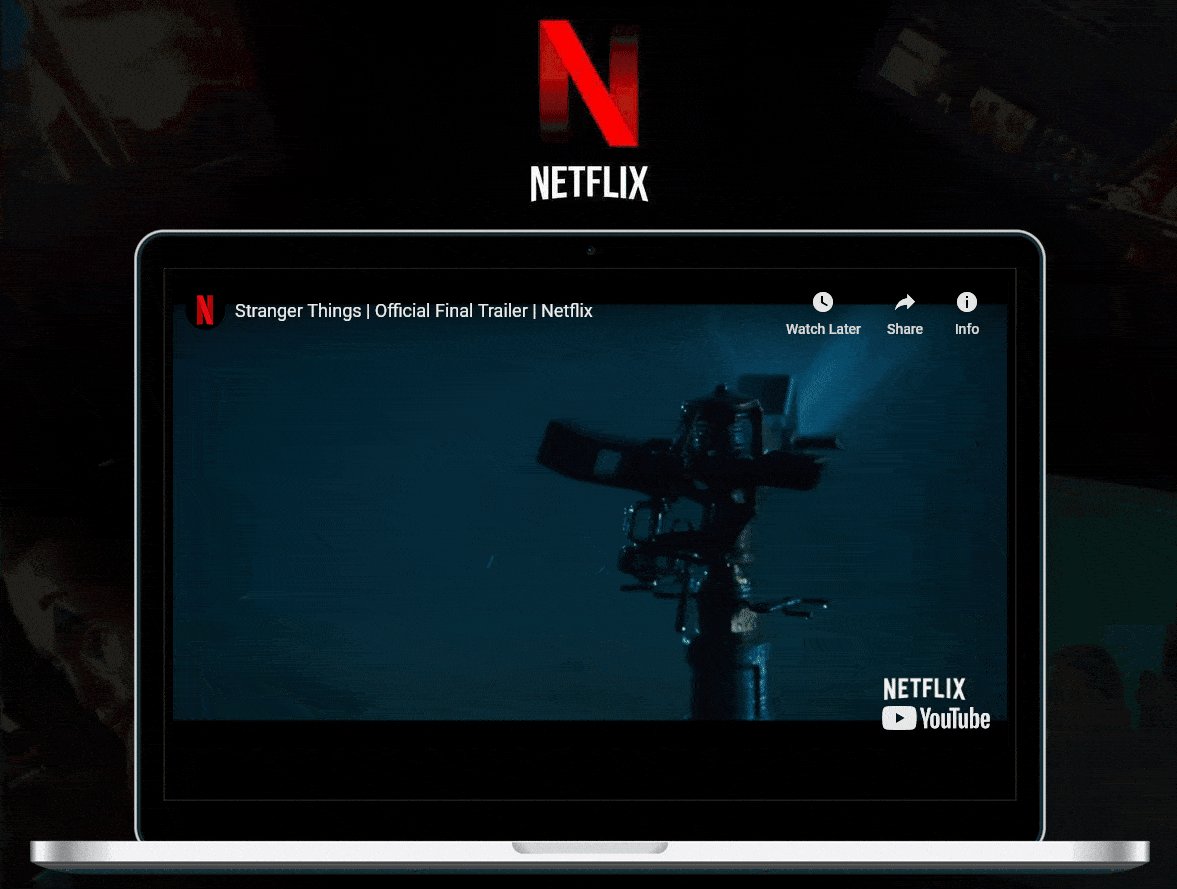
Now you should be able to see your Pattern inside your device mockup which users can directly interact with.

Also, check How to connect multiple scrolling device mockup in WordPress.






