Custom CSS preloader animations are a great way to add unique and engaging loading experiences to your WordPress website. By using CSS code, you can customize the look and feel of your preloader animation to match your website’s branding and style.
With the Preloader block from the Nexter Blocks, you can easily use your custom CSS loading animation as a preloader.
To check the complete feature overview documentation of the Nexter Blocks Preloader block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure its installed & activated to enjoy all its powers.
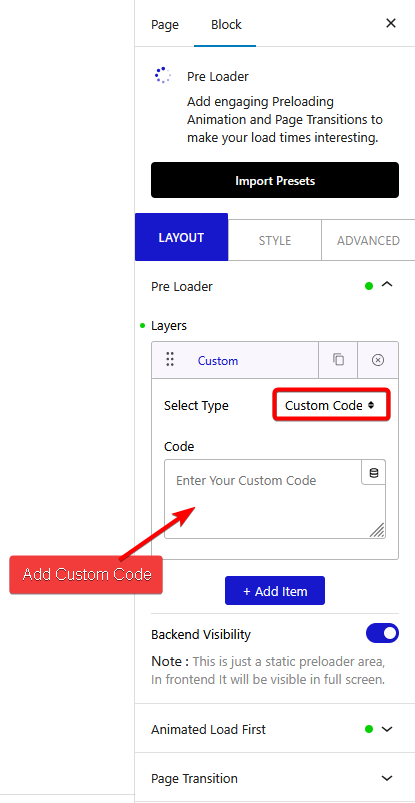
To do this, add the Preloader block on the page or template, in the Pre Loader tab, you’ll find a repeater item under Layers.
Open the item and select Custom Code from the Select Type dropdown.
In the Code field, add your CSS Preloader code.

Now if you know HTML and CSS, you can create your own CSS loading animation, but if you don’t, then you can find many custom CSS loading animations on different websites like CSSloaders, Loading.io etc.
For example, we’ll use a CSS loading animation from the CSSloaders.
Click on the animation you like and it will show the HTML and CSS code in a popup. Copy the CSS first, then in the Preloader block add <style> </style> tag and paste the CSS in between the tag.
Like this –
<style>
Your CSS Code…
</style>Then go back to the CSSloaders site and copy the HTML and paste it in the Preloader block.
Note: You have to change the CSS to adjust the style of the loader.
So this is how you can use custom CSS code as loading animation.
Also, check How to Add Lottie File Preloader Animation in WordPress.












