Are you looking to create an image sequence scroll animation from a remote URL without adding hundreds of images to your WordPress media library? This method helps you save storage space by hosting your image sequence remotely, which can optimize performance and make media management much easier. This technique ensures a visually engaging effect while keeping your WordPress installation streamlined.
With the Scroll Sequence block from Nexter Blocks, you can easily add a scroll sequence image from a remote server via the image URL in WordPress.
To check the complete feature overview documentation of the Nexter Blocks Scroll Sequence block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure it’s installed & activated to enjoy all its powers.
To do this, add the Scroll Sequence block to the page and follow the steps –
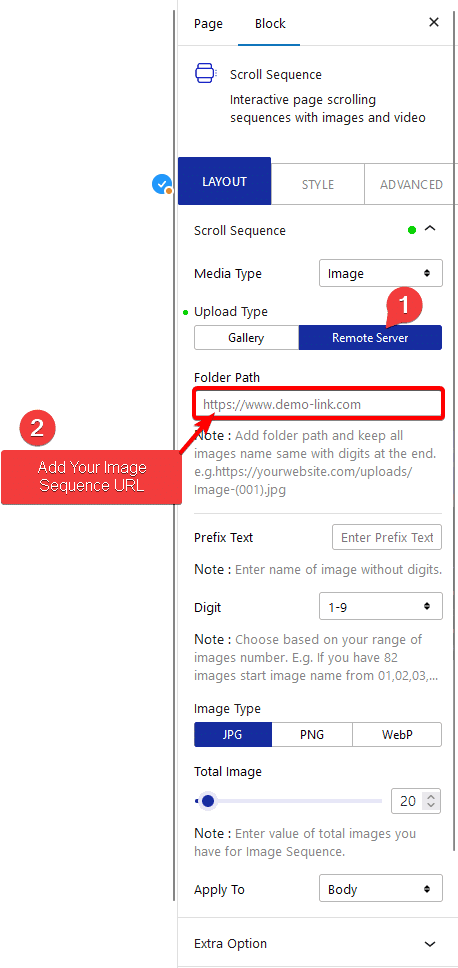
1. Select Remote Server from the Upload Type section.

2. Then in the Folder Path, you have to add the image folder path without the image name.
For example, https://website-name.com/images/
Note: You have to name your images in a number sequence followed by the image extension like 1.jpg, 2.jpg, 3.jpg etc.
If you have saved your image with a prefix like image-1.jpg, image-2.jpg, image-3.jpg etc. then in the Prefix field, you have to add image-.
From the Digit dropdown, you have to choose the number sequence that you’ve used on your images. For example, if you have saved your images like image-01.jpg, image-02.jpg, image-03.jpg etc. then you have to select 01 – 99.
From the Image Type section, you have to select your image extension.
Note: Supported image type – JPG, PNG and WebP.
In the Total Image section, you have to mention the total number of images in your sequence.
3. Then select the appropriate option from the Apply To dropdown where you want to add the sequence animation.
If you don’t have long enough content on the page or the container, then set a minimum height for the container or use a Spacer block to add long enough space for the user to scroll.
With all the settings in place, you should have an image scroll sequence from your image URL.











