The circle progress bar is a great way to present data and stats in an eye-catching and interactive style. Use it to highlight important details like recent achievements or future goals. It’s a simple and effective way to grab attention and share key information visually.
With the Progress Bar block from Nexter Blocks, you can make a visually appealing circle progress bar in WordPress.
To check the complete feature overview documentation of the Nexter Blocks Progress Bar block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure it’s installed & activated to enjoy all its powers.
To do this, add the Progress Bar block to the page and follow the steps –
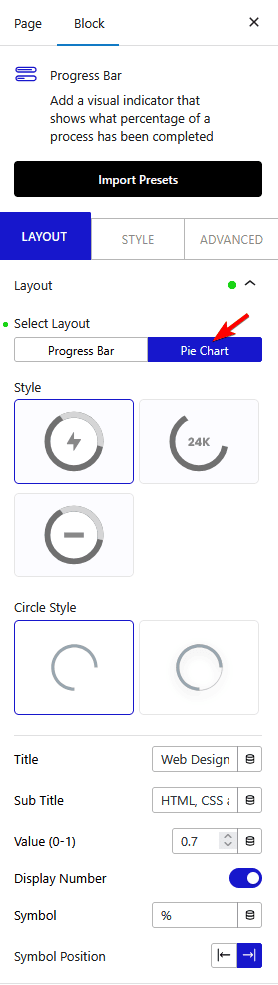
1. From the Select Layout section, select the Pie Chart.

Then, from the Style section, you can select a style for the progress bar.
After that, from the Circle Style section, you can select the circle style.
2. Then add the Title & Sub Title as per your requirement.
3. In the Value (0-1) you have to add a value between 0 and 1 to control how much of the circle is filled in the progress bar.
From the Display Number toggle, you can show or hide the Value from the progress bar.
In the Symbol field, you can add a symbol to the progress bar.
With the Symbol Position section, you can select whether the symbol appears before or after the progress bar.
Now, you will have an interactive circle progress bar.












