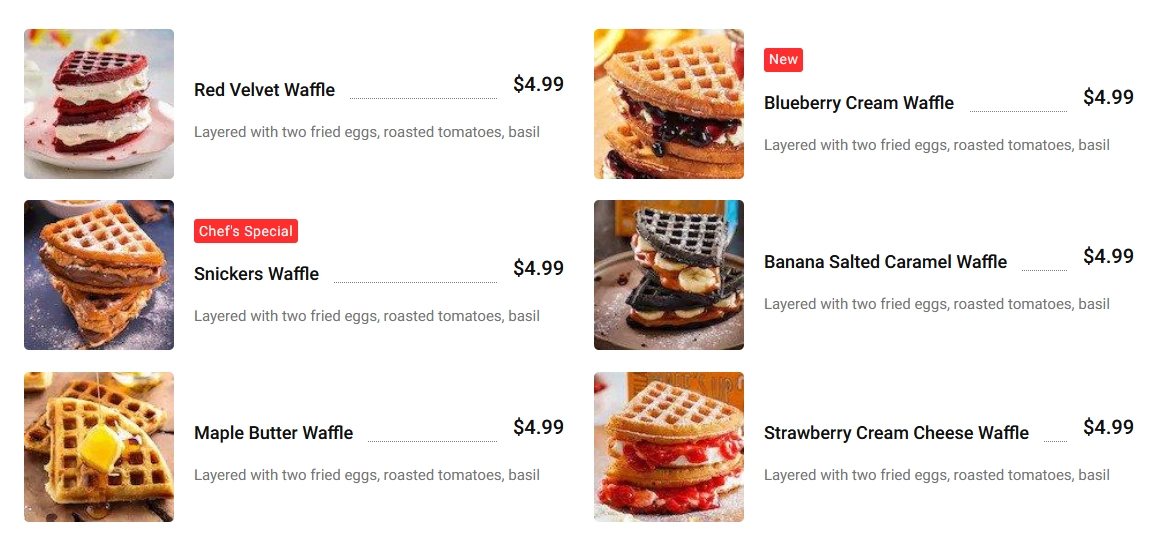
Do you want to create a food menu in WordPress? With the Pricing List block from Nexter Blocks, you can add an image to the pricing list that can be used to create a beautiful food menu.
To check the complete feature overview documentation of the Nexter Blocks Pricing List block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure it’s installed & activated to enjoy all its powers.
To do this, add the Pricing List block to the page and follow the steps –
1. Select Classic from the Style section under the Content tab.

2. Then add the content as per your requirements. You’ll find the same content options as available in Simple style.
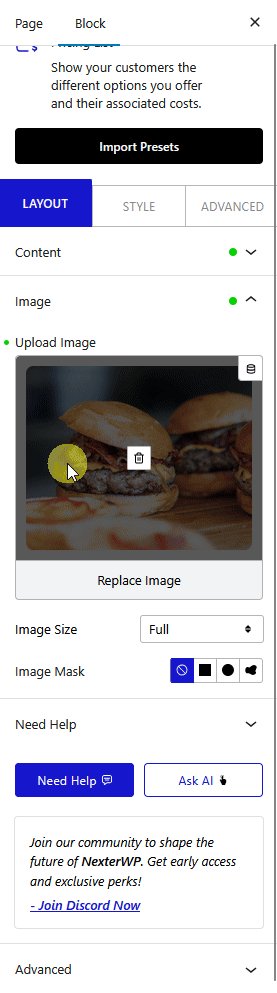
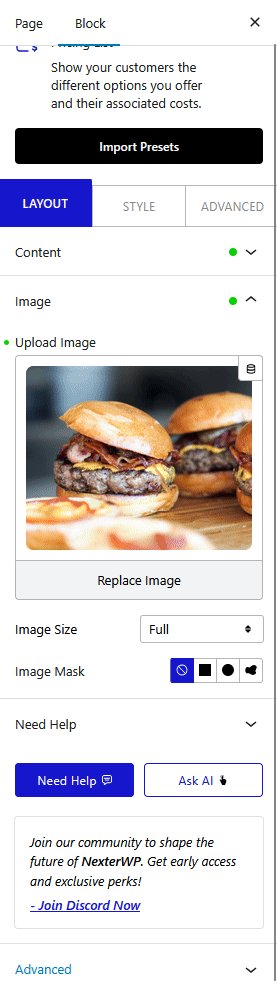
3. After that, add your image in the Image tab.
You can change the image size from the Image Size dropdown.
From the Image Mask section, you can change the image shape by adding a mask.
From the Style tab, you can customize the image further.
You have to add the Pricing List block multiple times to create more pricing list items.
You can adjust the style further from the Style tab to make a unique looking food menu with price.