Creating a circle menu on your WordPress website can give it a special, standout feature. It’s a unique addition that adds a different touch to your site, making it more visually appealing and engaging for visitors.
With the Circle Menu block from the Nexter Blocks, you can easily add a circle menu on your WordPress website.
To check the complete feature overview documentation of the Nexter Blocks Circle Menu block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure it’s installed & activated to enjoy all its powers.
Add the Circle Menu block to the page and follow the steps –
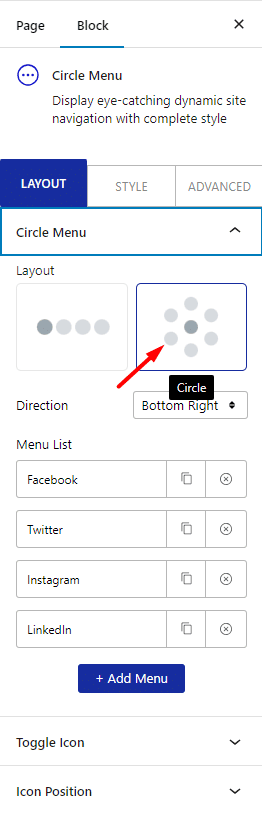
1. Select Circle from the Layout section.

2. Then, from the Direction dropdown, select the appropriate menu open direction.
3. In the Menu List section, add the menu items.
Now, you should be able to see a beautiful circle menu.
From the Extra Options tab, you can fine-tune the circle menu further.
You can manage the circle menu radius from the Circle Radius field.
From the Icon Delay (ms) section, you can delay the menu closing.
Then, from the Menu Open Speed (ms) section, you can manage the menu opening speed.
From the Icon Step In (ms) and Icon Step Out (ms) sections, you can manage menu item step in and step out duration.
Then, from the Icon Trigger section, you can select the menu trigger type. Here, you’ll find two options –
Hover – To open the circle menu on hover.
Click – To open the circle menu on click.
You can select different transition effects from the Icon Transition dropdown.











