Are you looking to create a bar chart in WordPress? Bar charts are a popular and effective way to visually display data and trends. Their simple, straightforward design makes them both visually appealing and easy for viewers to understand.
With the Advanced Chart block from Nexter Blocks, you can easily convert your data into a bar chart on your WordPress website.
To check the complete feature overview documentation of the Nexter Blocks Advanced Chart block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure it’s installed & activated to enjoy all its powers.
To do this, add the Advanced Chart block to the page and follow the steps –
1. Select Bar from the Style section under the Chart tab.
2. Then, from the Orientation section, you can make the graph horizontal or vertical.
3. After that, in the Label Values field, you have to add chart labels separated by a pipe sign (|).
4. Then in the Dataset tab, you have to add the data for the chart. You’ll find the same options as for the Line chart.
You can customize the chart further from the Style tab. From here you can manage the bar size and bar gap and the rest of the options are the same available for the Line chart.
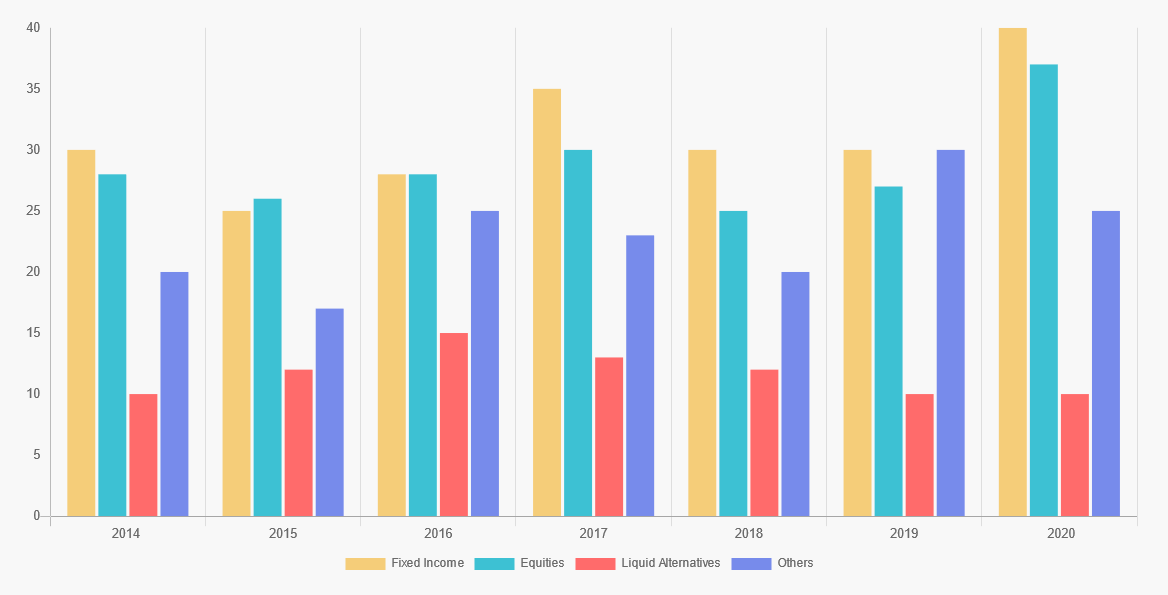
Now you should have an interactive bar chart.