When you are using the WordPress blocks of the Nexter Blocks you get an edge over any other WordPress blocks as it allows certain blocks to interconnect to create some truly unique interactive layouts using a unique id.
To check the complete feature overview documentation of the Nexter Blocks Carousel Anything block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure its installed & activated to enjoy all its powers.
With this feature, you can connect the Process Steps block with the Carousel Anything block.
First, add both the Carousel Anything and the Process Steps block on the page and follow the steps.
1. Add content to the Carousel Anything slides using either the Pattern or Editor.
2. The number of slides in the Carousel Anything block and the number of steps in the Process Steps blocks should be equal.
3. Next in the Carousel Anything block go to Carousel Remote Sync ID > Unique Carousel ID and add an id.
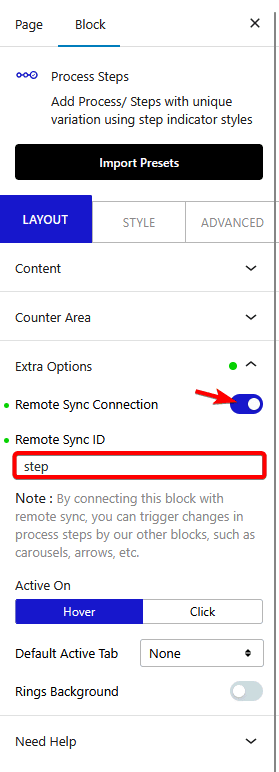
4. Finally go to the Process Steps block and turn on the Remote Sync Connection toggle and add the same ID in the Remote Sync ID field to make the connection.

From the Active On section, you can choose the slider play mode either on mouse hover or click.
So with that, both the blocks are connected and if you play the slider the steps will change automatically.
Also, check How to connect Carousel Remote with Carousel Slider in WordPress.











