Do you want to have the switcher toggle controller in a separate place from the toggle content?
Well, you can achieve this easily with the Nexter Blocks Switcher block, one of the unique features of using the Nexter blocks is that you can interconnect the blocks with a Connection ID.
To make this happen you can connect the Switcher block with a Carousel Remote block.
To check the complete feature overview documentation of the Nexter Blocks Switcher block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure its installed & activated to enjoy all its powers.
First, add both Switcher and Carousel Remote blocks on the page.
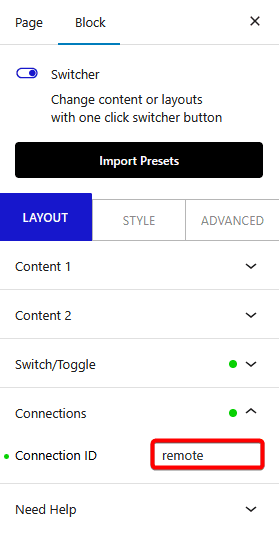
Then in the Switcher block under the Connections tab add an ID in the Connection ID field.

To hide the Switcher toggle you can turn off the Display Switcher Button toggle under Switch/Toggle tab.
Now go to the Carousel Remote block, Connection, and add the same ID that you added in the Switcher block in the Unique Carousel ID field.
Then go to the Prev / Next Button tab and make sure the Button toggle is on and the Switcher option is selected in the Connection section.
With that, the connection is established now you can place the Carousel Remote block anywhere on the page to control your Switcher block.
Also, check out How to make a toggle switch pricing table with the Switcher block.













