Do you want to change the mouse cursor for a specific block in WordPress? Using a custom cursor for a block allows you to align the cursor style with the block’s content, enhancing the visual consistency and interactivity of your design.
With the Mouse Cursor block from Nexter Blocks, you can easily change the mouse cursor for a particular block on your WordPress website.
To check the complete feature overview documentation of the Nexter Blocks Mouse Cursor block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure it’s installed & activated to enjoy all its powers.
To do this, add the Mouse Cursor block right below the block you want to change the cursor for in same the container and follow the steps –
Note: Make sure to use the Container block from the Nexter Blocks only.
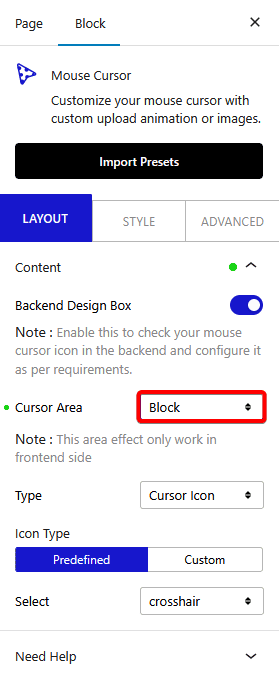
1. Select Block from the Cursor Area dropdown.

2. Then select the appropriate cursor type and custom cursor as per your requirements.
Now you’ll see your custom mouse cursor in that specific block only.












