Button is an important element to increase user engagement on a website. The buttons can be used as a call to action button and you can send users wherever you want.
With the Button block from the Nexter Blocks, you can easily add buttons to your WordPress website.
Required Setup
- Make sure the default WordPress Block editor is active.
- You need to have the Nexter Blocks plugin installed and activated.
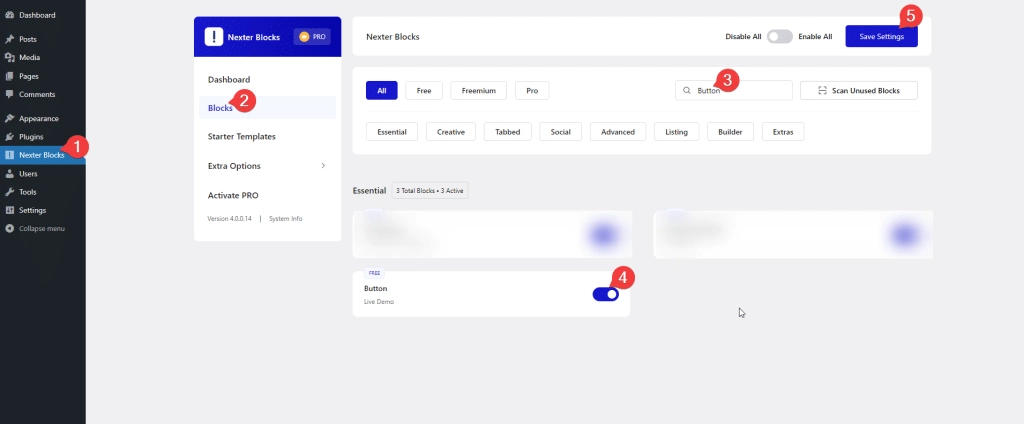
- Make sure the Button block is activated, to verify this visit Nexter Blocks → Blocks → and Search for Button and activate.
How to Activate the Button Block?
Go to
- Nexter Blocks → Blocks
- Search the block name and turn on the toggle then click Save Settings.

Key Features
- Add icon/image – You can easily add an icon or image to the button.
How to Use the Button Block?
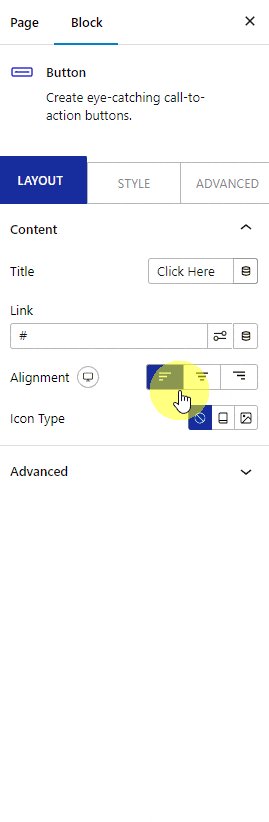
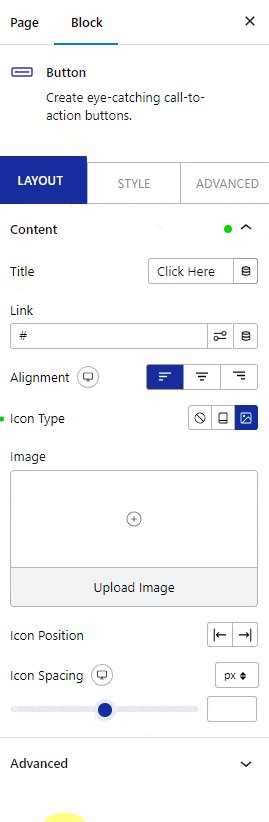
Add the Button block to the page, then in the Title section under the Content tab, you can add the button text.
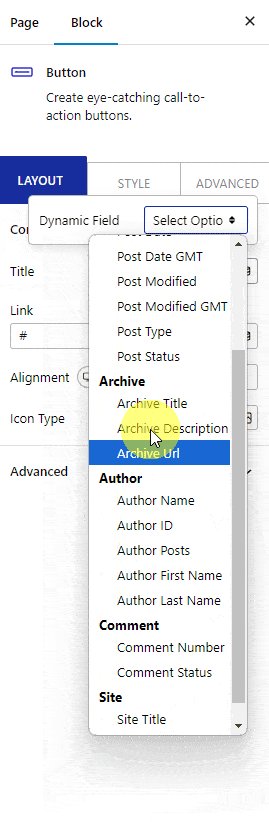
But if you are using the PRO version of the Nexter Blocks, you can add dynamic content by clicking on the cylindrical icon at the end of the field.

From the Link field, you can add a custom link to the heading. Similar to the title section, you can add a link dynamically by clicking on the cylindrical icon.
You can align the button for different devices from the Alignment section.
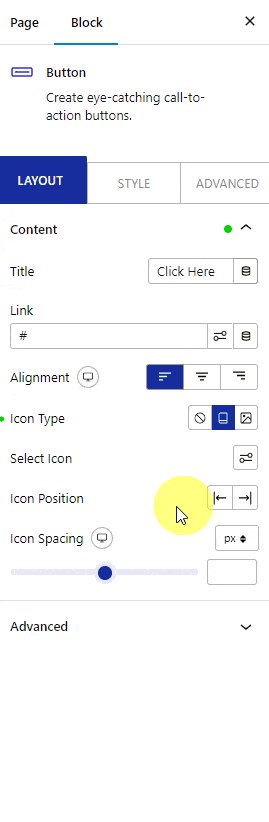
Then, from the Icon Type field, you can add an icon or image to the button.
When enabled, from Icon / Image, you can add an icon or image.
Depending on the selection, you’ll get different options to add the image or icon.
Suggested Read: How to Add Read More Button in Blog Posts in WordPress
How to Style the Button Block?
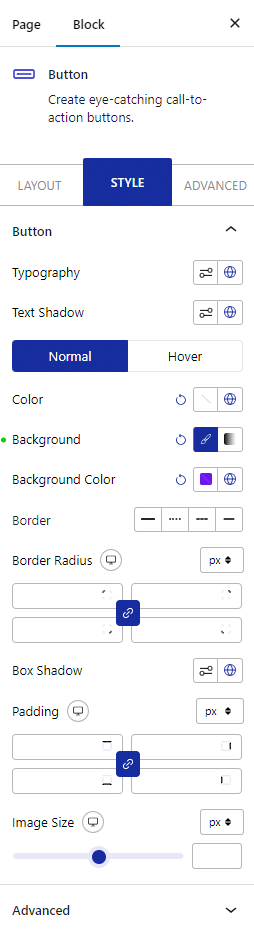
To style the Button block, you’ll find all the options under the Style tab.
Button – From here, you can manage the button typography, text color, background color, border, padding, image or icon size and more.

Advanced – From here, you can customize the block further.
- HTML anchor – Here, you can add an anchor name to link directly to the block within the page.
- Additional CSS class(es) – Here, you can add a custom CSS class to finetune the style by using your own custom CSS.
Advanced options remain common for all our blocks, you can explore all it options from here.
Suggested Read: How to add Login Button in WordPress Header Menu





