When you’re creating content for your WordPress site, you don’t always want to overwhelm readers with lengthy text. Breaking up your content into easily digestible chunks is a great way to keep your content organized and engaging. Adding a read more toggle button to your WordPress text is a great way to do this.
With the Expand block from the Nexter Blocks, you can easily add a read more button in expandable text.
To check the complete feature overview documentation of the Nexter Blocks Expand block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure its installed & activated to enjoy all its powers.
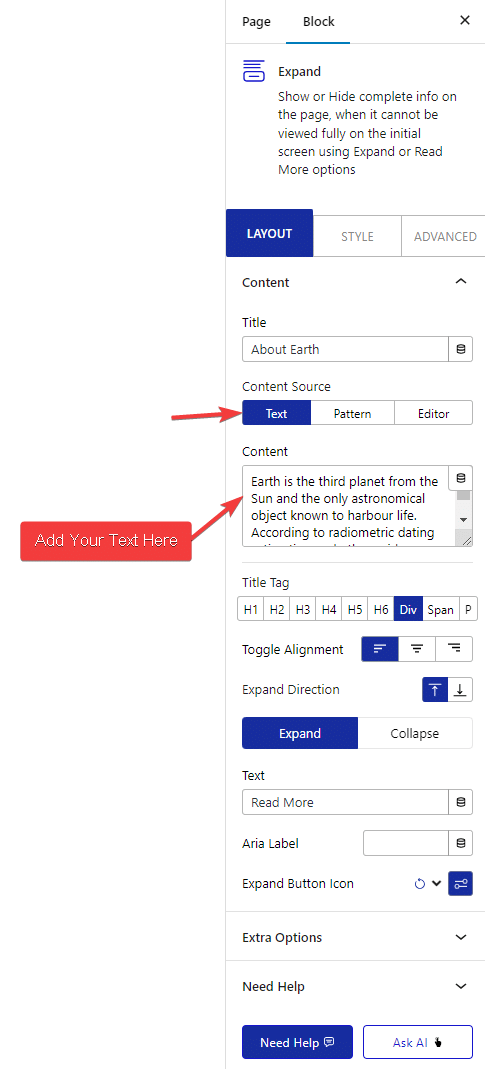
For this, add the Expand block on the page. If you want to add a title, you can add it in the Title field.
Then from the Content Source section, choose Text.
In the Content section, add your text in the editor.

Go to the Content tab, you can choose the button placement(direction) either above or below.
Then from the Extra Options tab, you can adjust the initial container height for responsive devices. You can play with the other settings here to customize it further.
Note: You can use the Editor or Pattern options to create expandable text containers as well but for simple text it is recommended to use the Text option.
Also, read How to Add Load More Button in WordPress.











