Are you looking for an easy way to add a login button to your WordPress header menu? Having a login button on your website can be helpful for your visitors, allowing them to quickly and easily access their accounts. Adding a login button to your WordPress header menu is a great way to make your website more user-friendly.
You can add the Login & Signup block from Nexter Blocks, to any page or template like the header.
To check the complete feature overview documentation of Nexter Blocks Login & Signup block, click here.
Requirement – This block is a part of Nexter Blocks, make sure its installed & activated to enjoy all its powers.
To do this, open the header template.
Note: You can use the Nexter Builder to create the header.
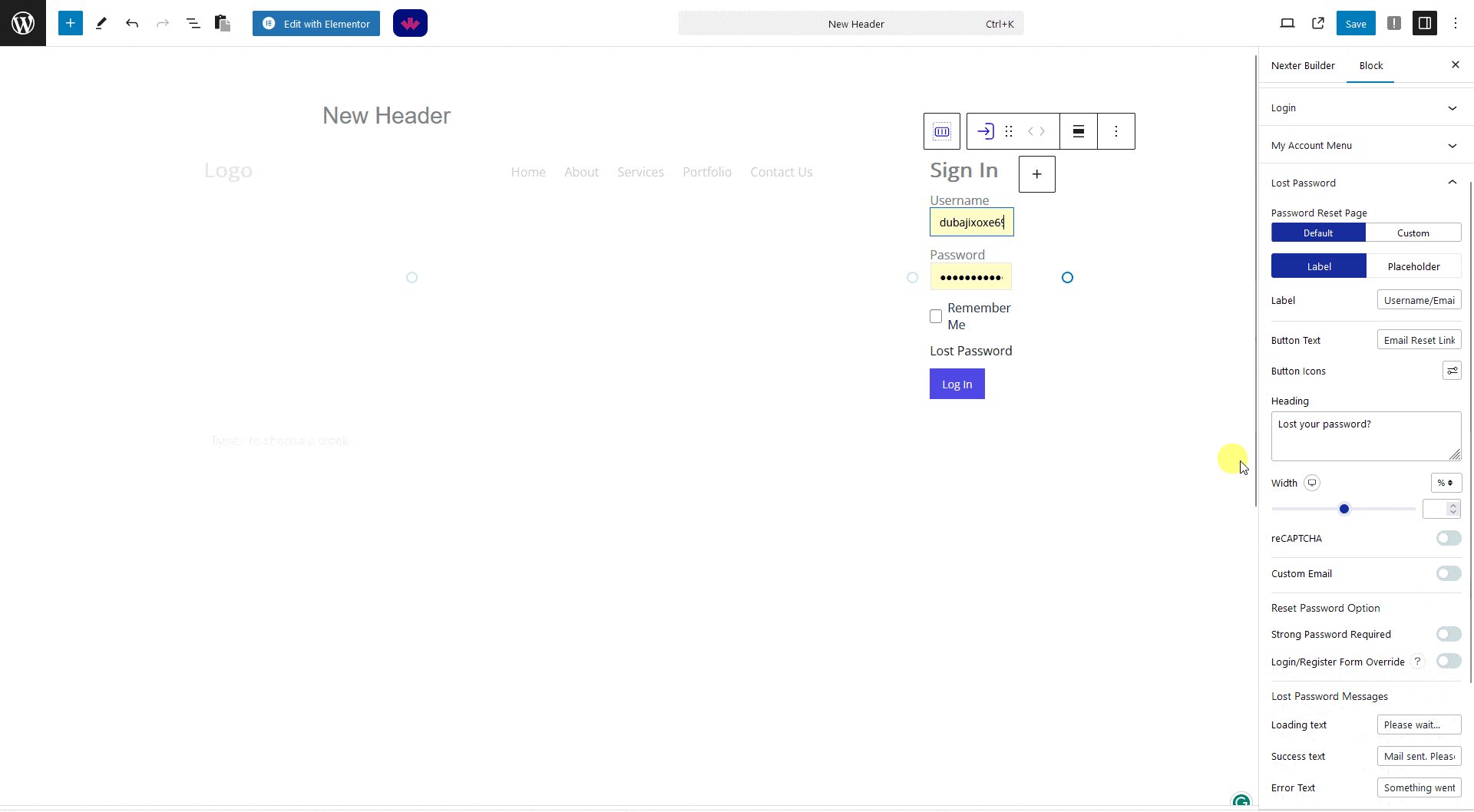
Then add the block beside your header menu, and go to Forms > Type and select Login or Login & Register.
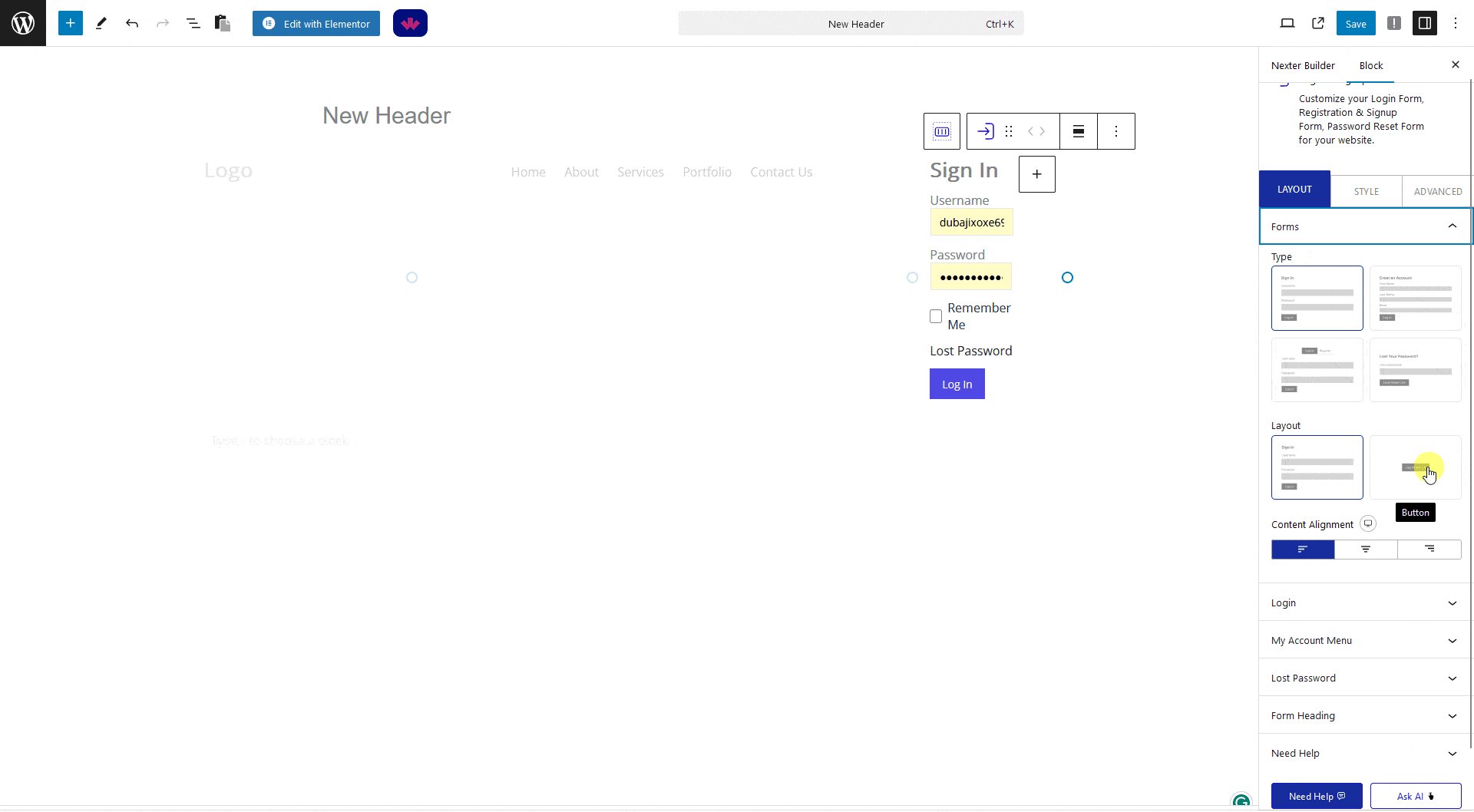
Then select Button from the Layout section.
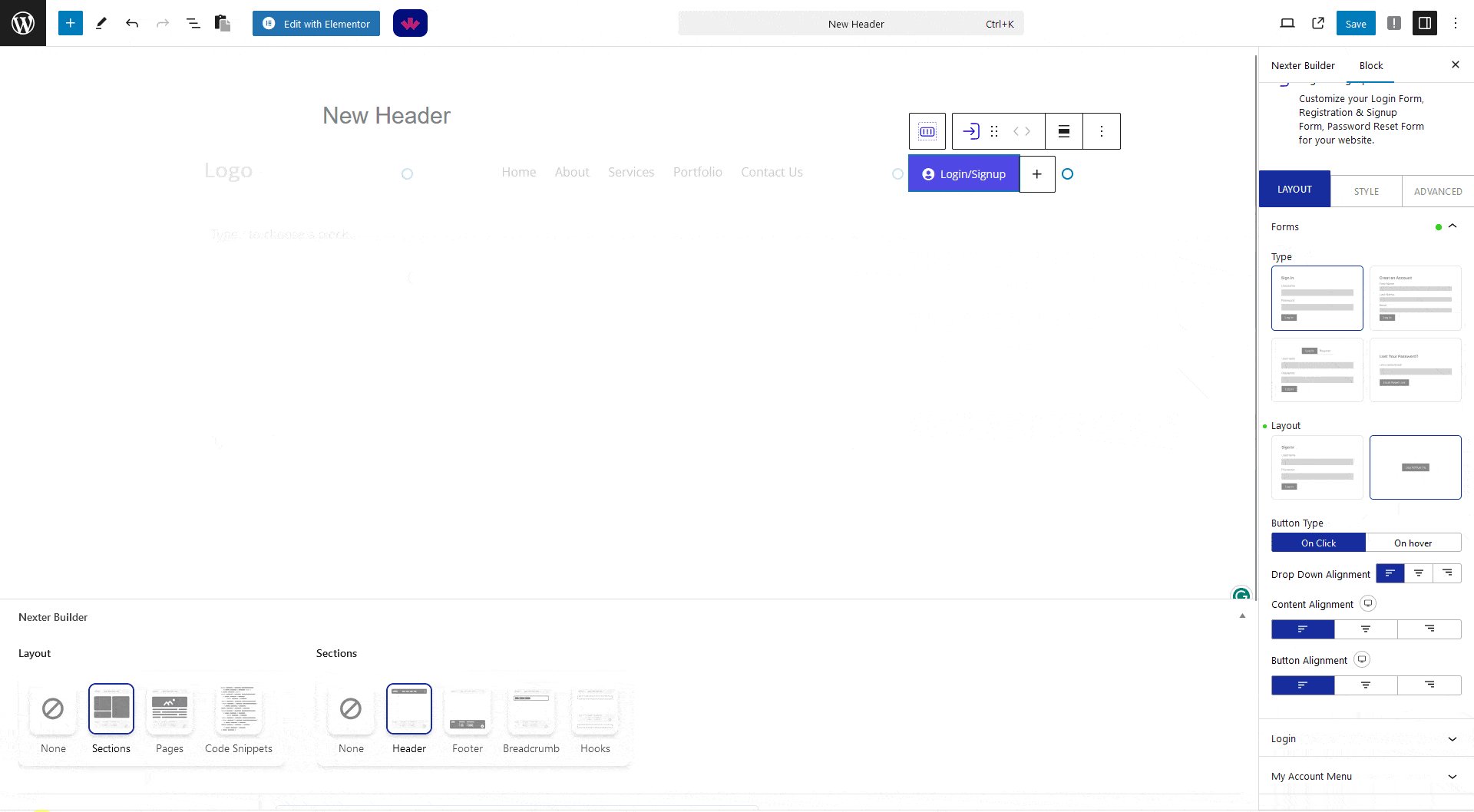
This will add a toggle login form button on the header, which users can use to log in quickly.

Also, check How to make Custom Password Reset Form Page in WordPress.






