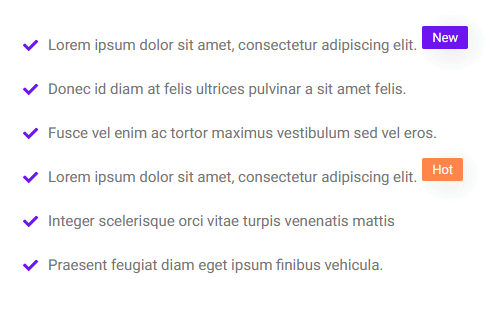
Are you looking to add a label tab to a WordPress icon list? These list icons not only boost visual appeal but also effectively organize information, making it more concise and visually engaging.
With the Stylish List block from Nexter Blocks, you can easily highlight a particular icon list item by adding a label.
To check the complete feature overview documentation of the Nexter Blocks Stylish List block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure it’s installed & activated to enjoy all its powers.
To do this, add the Stylish List block on the page and follow the steps –
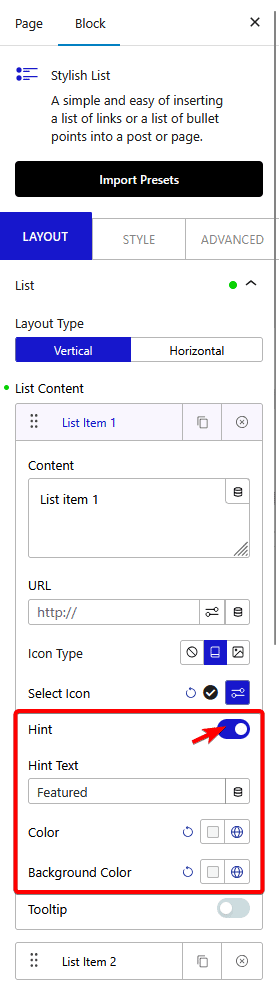
1. From the List tab, after selecting the appropriate layout type, open the item you want to highlight.
2. Then, enable the Hint toggle.

3. In the Hint Text field, you have to add the pin text.
From the Color section, you can change the pin text color.
You can add a background color to the pin text from the Background Color section.
Now the icon list item will have pin text to highlight it.