Are you looking to add an image sequence on the page body in Elementor? Adding an image sequence can create a dynamic storytelling experience or visually showcase a product. By placing it directly on the page body, you can keep the content simple while making the design more engaging.
With the Scroll Sequence block from Nexter Blocks, you can easily add an image sequence animation to the page body.
To check the complete feature overview documentation of the Nexter Blocks Scroll Sequence block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure it’s installed & activated to enjoy all its powers.
To do this, add the Scroll Sequence block to the page and follow the steps –
1. Select the appropriate image source from the Upload Type section and add the images.
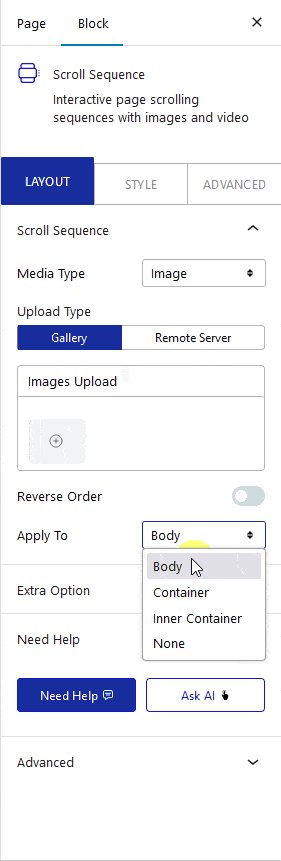
2. Then select Body from the Apply To dropdown.

This will add the image scroll sequence to the page body.
Note: When applying scroll sequence on the body, make sure to set its z-index value to 0 and use a higher z-index value on other page content elements.
If you don’t have long enough content on the page, then you have to use a Spacer block to add long enough space for the user to scroll.