Adding blank space to your WordPress site helps improve content layout, readability, and overall design flow. It allows you to create clean sections, separate elements, and avoid cluttered-looking pages.
With the Spacer block from Nexter Blocks, you can easily add adjustable blank space anywhere on your WordPress website.
Required Setup
- Make sure the default WordPress Block editor is active.
- You need to have the Nexter Blocks plugin installed and activated.
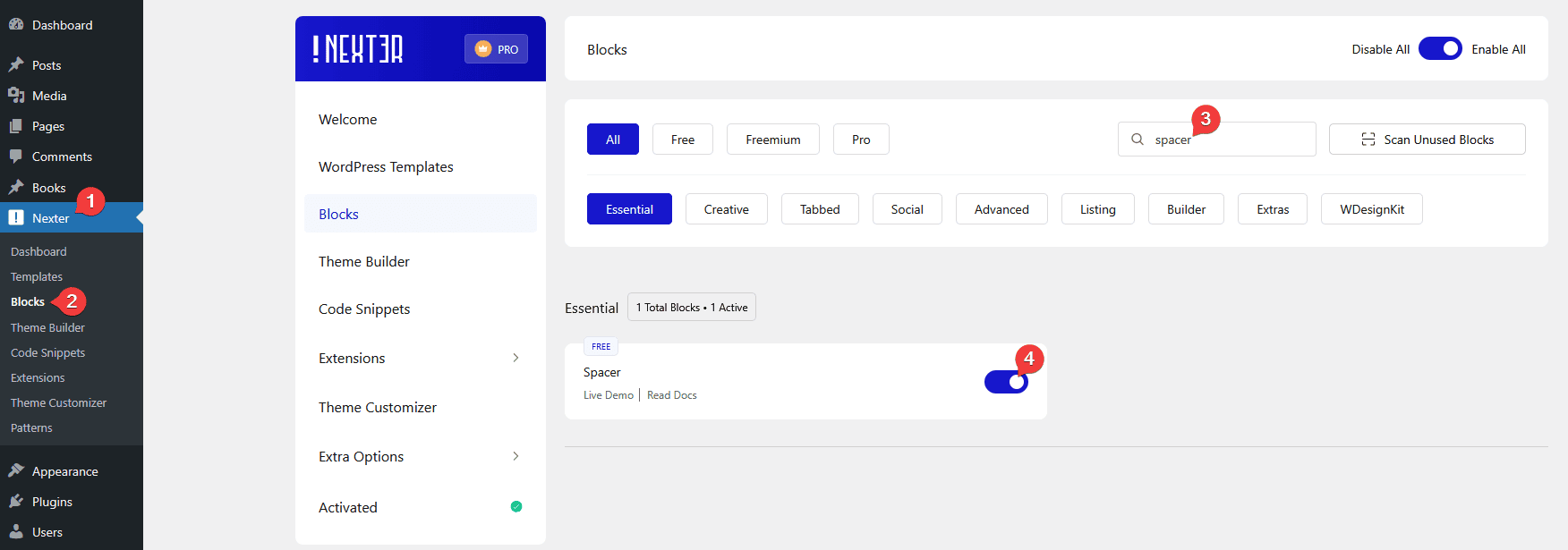
- Make sure the Spacer is activated. To verify this, visit Nexter → Blocks → and search for Spacer and activate.
How to activate the Spacer Block?
Go to
- Nexter → Blocks
- Search the block nameandturn on the toggle.

How to Use the Spacer Block?
Add the Spacer block from Nexter Blocks to the page.
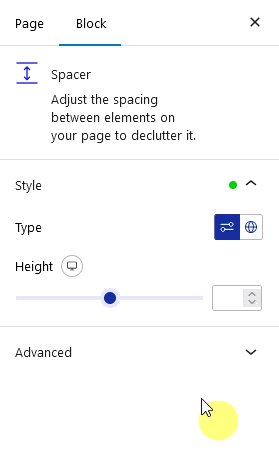
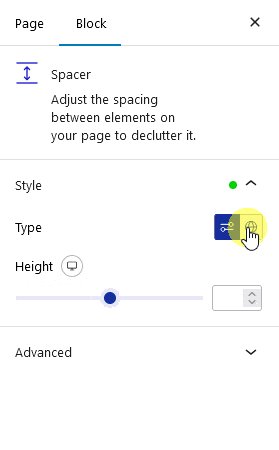
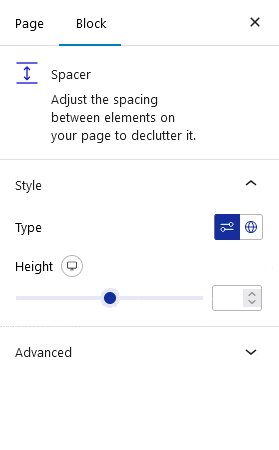
From the Type section, you have to select the spacing type, here you’ll find two options –
- Normal – To add custom vertical spacing.
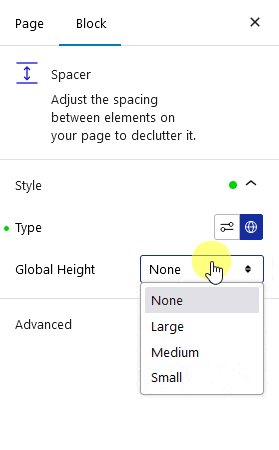
- Global – To add pre-defined global vertical spacing.

Let’s select Normal here.
Then, from the Height section, you can adjust the spacing height.
Note: For Global spacing, you can’t edit the spacing.












