You can boost the shopping experience on your WooCommerce store by implementing Ajax search. It lets users find products instantly without the need to refresh the page or wait for results to load, making the process faster and smoother.
With the Search Bar block from the Nexter Blocks, you can easily add an Ajax search for WooCommerce products.
To check the complete feature overview documentation of the Nexter Blocks Navigation Menu block, click here.
Requirement – This block is a part of the Nexter Blocks, make sure it’s installed & activated to enjoy all its powers.
To do this, make sure you’ve added some products to your WooCommerce store.
Then, add the Search Bar block on the page or template and follow the steps –
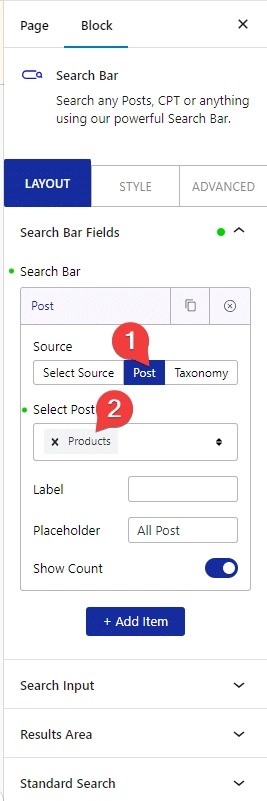
1. Open the item under Search Bar and select Post from the Source section.
2. From the Select Post dropdown, select Products.

Now, you should be able to see a dropdown beside the search bar.
In the Label field, you can add a label name for the select dropdown.
In the Placeholder field, you can add a placeholder text for the select dropdown.
From the Show Count toggle, you can show the number of products the item has in numbers.
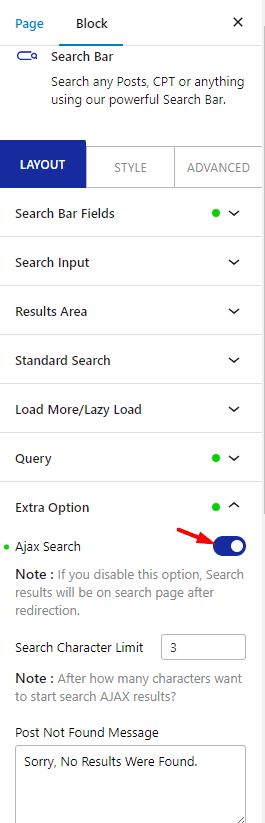
3. Now go to Extra Option tab and enable the AJAX Search toggle.

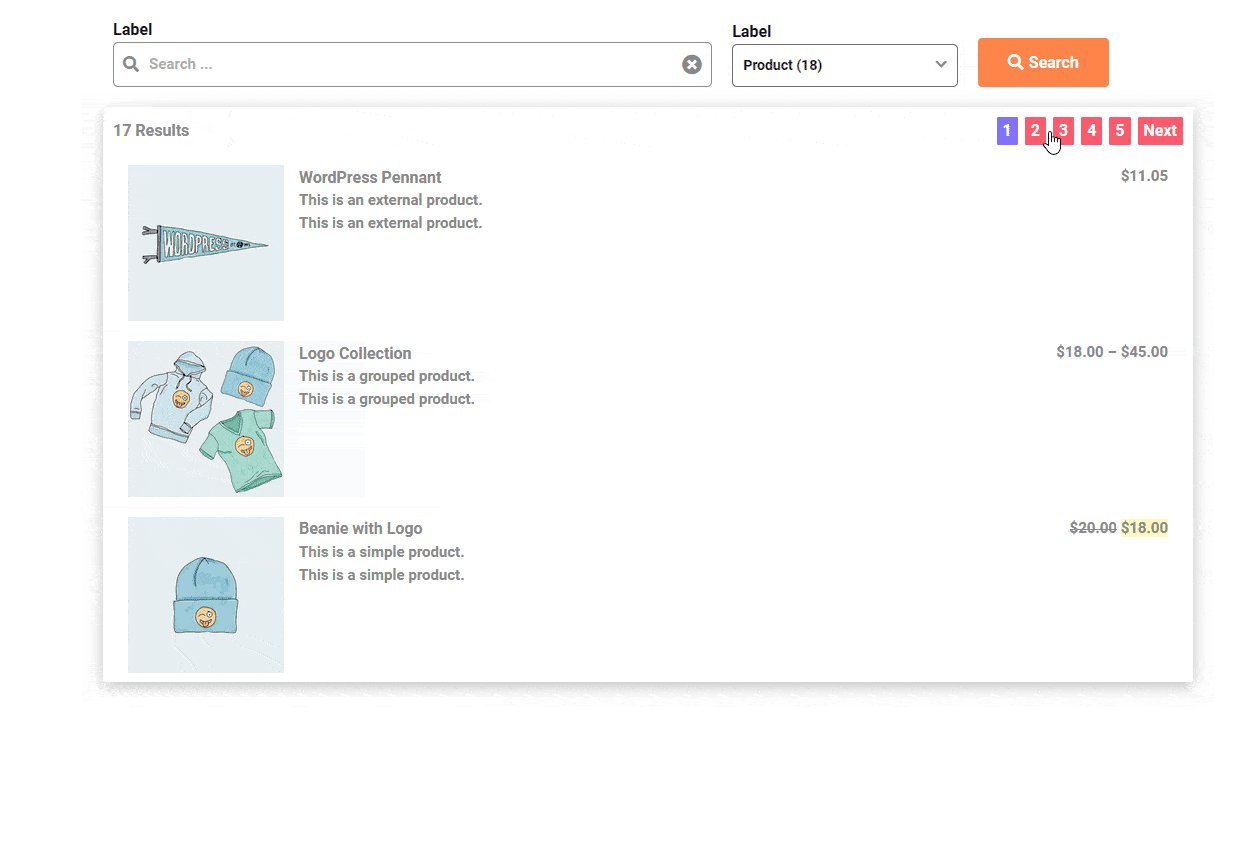
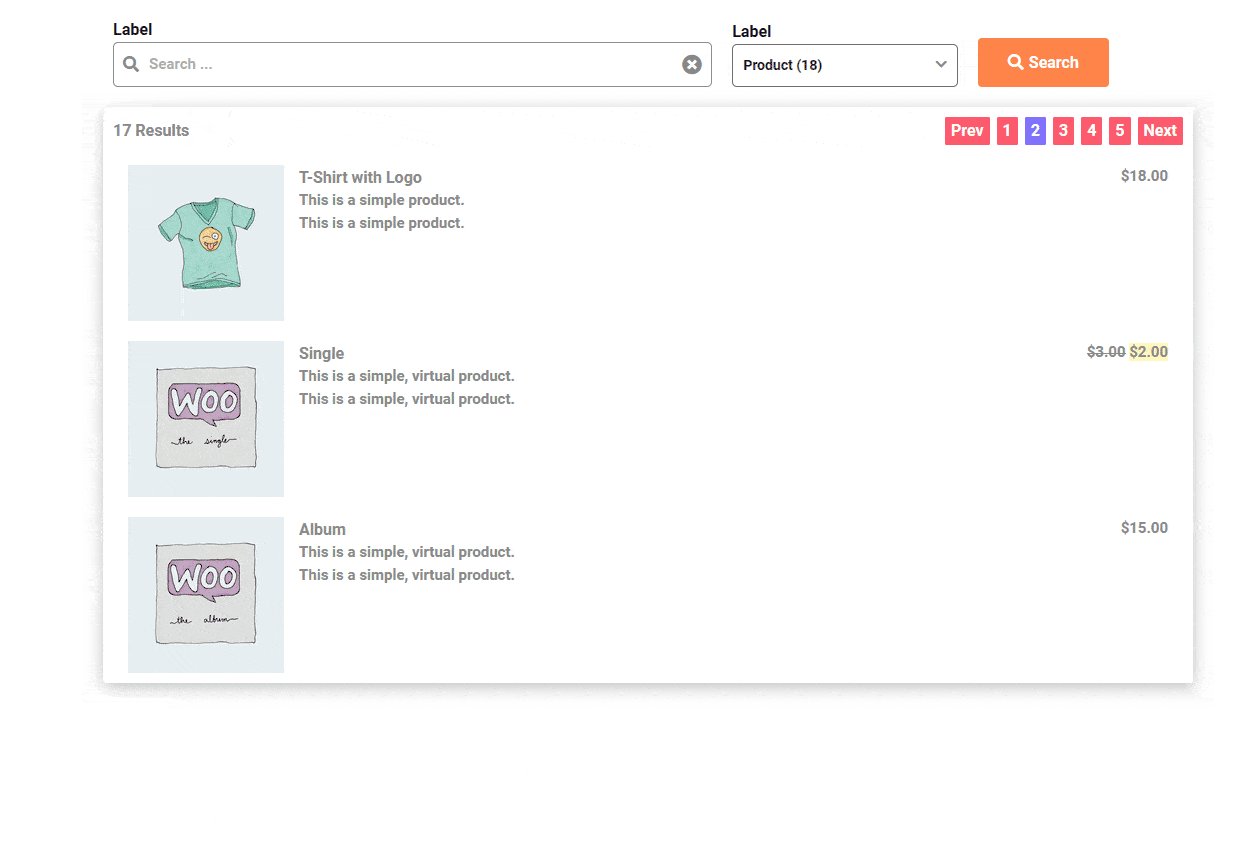
Now you can select a product from the dropdown to show all the products in the search result or you can directly search for products as well.
You can click on any item to go to the product page directly.