Adding advanced effects to images can make your content more visually appealing and interactive. For website designers and creators, enhancing images with effects can greatly improve user experience and make the visuals more engaging and memorable for visitors.
With the Advanced Image block from Nexter Blocks, you can easily apply various image effects to your WordPress website.
Required Setup
- Make sure the default WordPress Block editor is active.
- You need to have the Nexter Blocks plugin installed and activated.
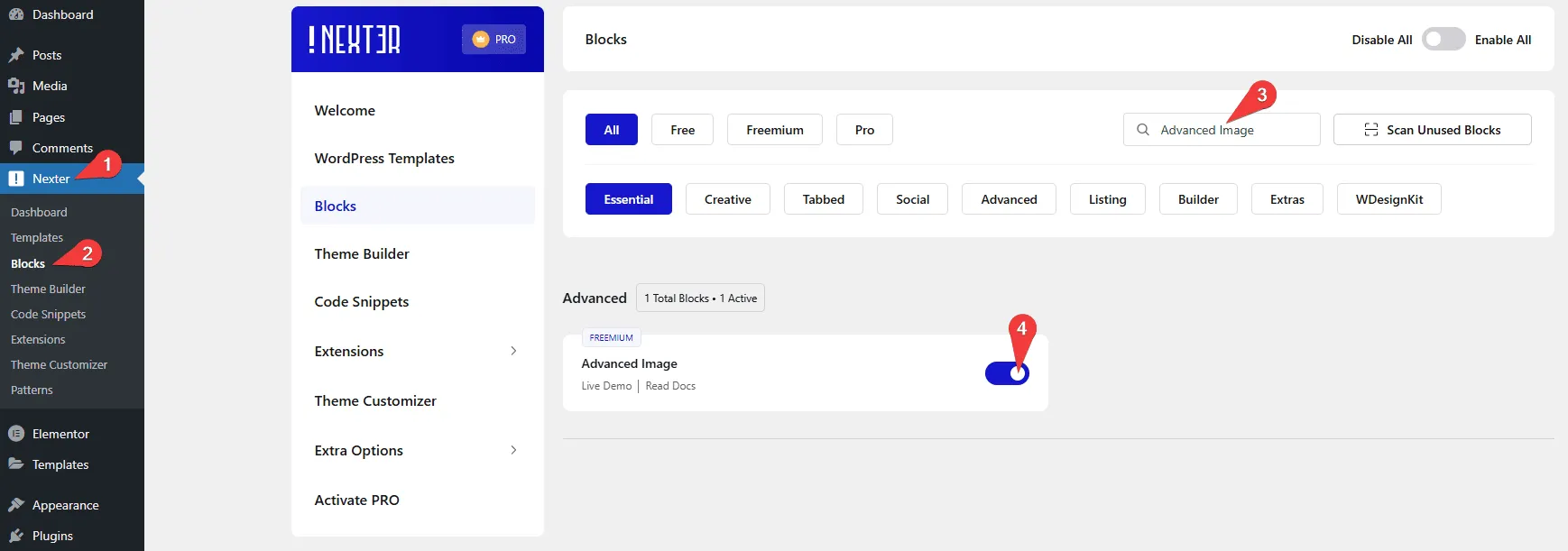
- Make sure the Advanced Image block is activated. To verify this, visit Nexter → Blocks → and search for Advanced Image and activate.
- This is a Freemium block; to unlock the extra features, you need the PRO version of Nexter Blocks.
Learn via Video Tutorial
How to activate the Advanced Image Block?
Go to
- Nexter → Blocks
- Search the block name and turn on the toggle.

Key Features
- Scroll Reveal Effect (pro) – You can easily add a scroll reveal effect to an image.
- Scrolling Image Effect (pro) – You can easily add a scrolling effect to an image.
- Image Mask – You can easily add a mask to an image.
- Scroll Parallax (pro) – You can easily add a parallax effect to an image.
- Fancy Box – You can easily open the image in a fancy box.
How to Use the Advanced Image Block?
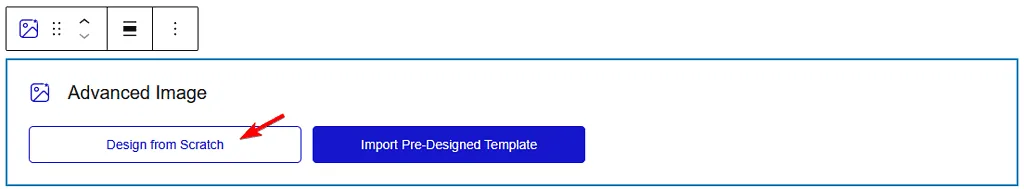
Add the Advanced Image block to the page.
Then click on the Design from Scratch button to design the layout from scratch.

Note: By clicking on the Import Pre-Designed Template button, you can import a preset template and customize it as per your requirements.
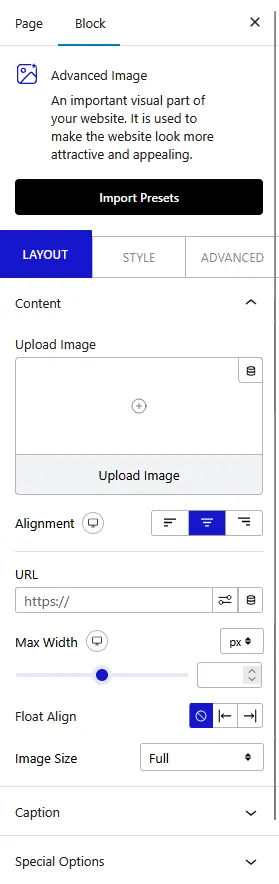
Content
From the Upload Image section, you have to add your image.

Then from the Alignment section, you can align the image.
From the URL field, you can add a custom link to the image.
You set the image width for different devices from the Max Width section.
From the Float Align section, you can float the image.
Then, from the Image Size dropdown, you can set the image size.
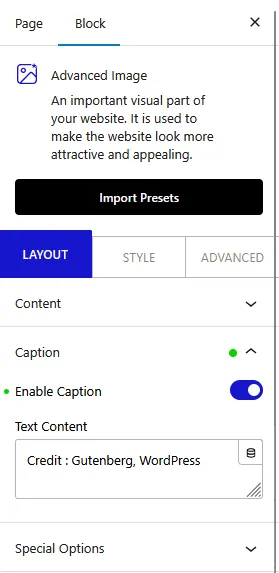
Caption
By enabling the Enable Caption (pro) toggle, you can add a caption to the image.

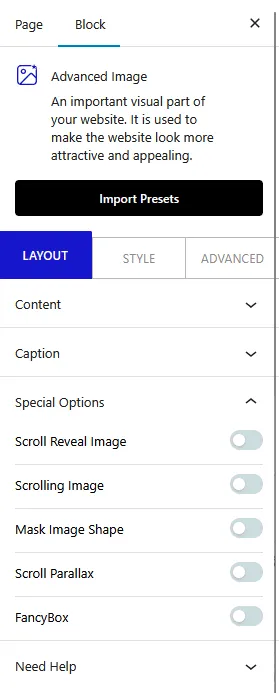
Special Options
You’ll find some special effects options in this tab.

- Scroll Reveal Image (pro) – From here, you can add a scroll reveal effect to an image.
- Scrolling Image (pro) – From here, you can add a scrolling effect to the image.
- Mask Image Shape – From here, you can add an image mask to the image.
- Scroll Parallax (pro) – From here, you can add a parallax effect to the image.
- FancyBox – From here, you can open the image in a fancy box.
How to Style the Advanced Image Block?
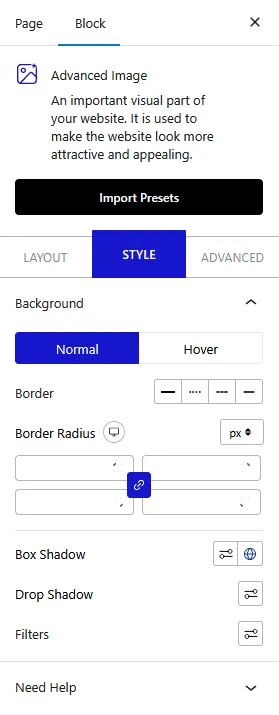
To style the Advanced Image block, you’ll find all options in the Style tab.
Background – From here, you can manage the background style of the image for normal and hover states. You can also add different CSS filters to the image.
Note: Keep in mind, Filters and Drop Shadow can’t be used together; you can only use one option at a time.

Image Caption – You’ll see this option when the Enable Caption toggle is enabled. From here, you can manage the image caption typography and color for normal and hover states.
Advanced options remain common for all our blocks, you can explore all it options from here.












