Wonder why you should avoid using !important in CSS? Here we answer all your doubts.
CSS is a core pillar of web development, giving you complete control over how your site’s design elements appear on a screen.
However, if you’ve spent some time with CSS, you quickly realize not all things work as intended, and some styles take precedence over others.
Beginners often use the !important tag to work past such issues and override existing styles with ease.
While it may seem like an easy fix, it’s not a good practice. Using !important in CSS makes it difficult to manage your stylesheets and can break other elements of your site.
So, join us as we explain why you should avoid using !important in CSS and walk you through some better alternatives.
What is !important in CSS?
!important in CSS code is a tag or declaration that adds emphasis to a specific style rule.
It allows you to assign a new style rule the highest priority and override the priority of any other styles that may conflict with it.
As you already know, CSS is called Cascading Style Sheets. It applies styles in cascading order, i.e., from top to bottom, and styles that appear later in the code override earlier ones.
So, when you add !important to a CSS rule, it takes precedence over others, regardless of their specificity or order.

Creating an image gallery in WordPress can be a hassle, especially for beginners. Here’s how you can use Gutenberg to create WordPress image galleries without coding.
Why You Should Avoid Using !important in CSS?
In theory, !important seems like a lifesaver when your stylesheets don’t deliver the desired result.
However, there are countless reasons why experts consider it a bad practice.
So, let’s have a quick look at reasons why you shouldn’t use the !important tag in CSS:
1. Breaks the Natural Cascade
As mentioned above, CSS uses cascade to assign priority to each style rule.
Style declarations later in the code override the ones before them.
However, using the !important CSS declaration overrides the priority, breaking the stylesheet’s default cascade.
Consider this example, you have .button { color: red; } and later in the stylesheet .theme-dark .button { color: white; }, but the red color has !important, the button will remain red even in the dark theme, ignoring the natural cascade.

2. Issues with CSS Specificity
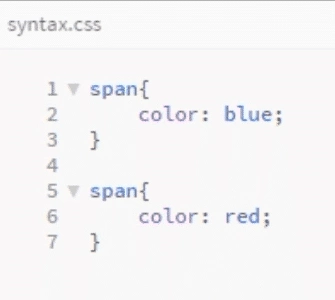
If two styles have the same level of priority, CSS uses the concept of specificity to determine which style should be applied to an element.
Specificity is assessed based on the type and order of CSS selectors in a stylesheet.
The !important tag lets you increase the specificity of your desired styles.
However, once you increase the specificity using !important, you can’t override it by simply removing the tag.
You must define a new rule with another !important tag.
It can create a vicious loop of styles with ever-increasing specificity, making your code untidy and difficult to understand.
3. Difficulty During Maintenance Process
Using the !important tag can also become a maintenance nightmare, especially if you regularly update your site or have multiple designers working on it.
Let’s understand this better with an example. Suppose one designer used the following rule to prioritize italic font: font-style: italic !important;
If another designer tries to revert the font style to normal, they won’t be able to do so because the stylesheet is set to prioritize the italic font.
This can lead to confusion and introduce hurdles in the maintenance process that otherwise could have been avoided.
4. Complex Debugging
If you use the !important declaration and your styles don’t appear as intended, it can make debugging the cause difficult.
Since the tag overrides all other styles, you’ll have a hard time identifying the exact style rule causing the issue.
As a result, you’ll have to spend more of your valuable time finding and fixing problems, hindering your productivity.
Should you customize webpages using custom code or a child theme? Check out our comparison of custom code snippets vs. the functions.php file’s child theme.
What Should You Do Instead of Using !important?
Instead of using !important tag, employ these techniques to create more optimized CSS stylesheets for your site:
1. Increase Specificity Naturally
When overriding a style rule, make sure the selectors have a higher specificity.
CSS determines specificity based on the types of selectors used in a rule, with the following hierarchy (from lowest to highest specificity):
- Type selectors (e.g., div, p)
- Class selectors (e.g., .class-name)
- ID selectors (e.g., #id-name)
- Inline styles
So, the most effective way to override styles without using !important is to create more specific rules, i.e., include class and ID selectors to target a particular element.
2. Leverage the Natural Cascade of CSS
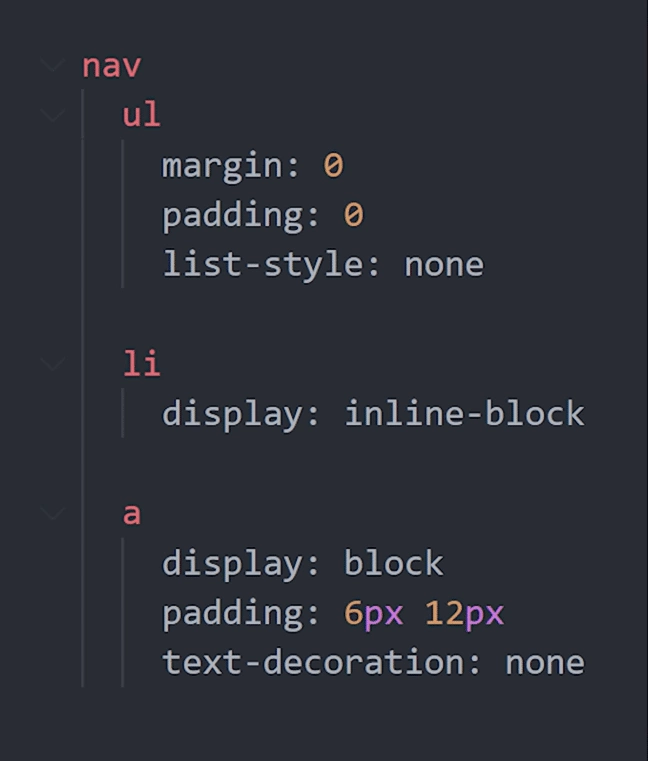
Try to place style rules strategically so that broader rules, like headings, body, etc., come first, followed by more specific rules for sections and sub-sections.
This allows you to take advantage of CSS’s cascading nature, where later rules override earlier ones even if they have the same level of specificity.
3. Create Modular CSS Stylesheets
Another effective trick to avoid using !important is to divide your stylesheet into multiple smaller CSS files or modules.
Make sure each module targets only a particular section of your website, and then you can make changes within a specific module without affecting other parts of your site.
4. Use CSS Preprocessors
Lastly, you can also use CSS preprocessors like SASS (Syntactically Awesome Style Sheets) and LESS (Leaner Style Sheets) to create more streamlined stylesheets with easy-to-understand syntax.
With CSS preprocessors, you can define rules using variables, mathematical operators, mixins, functions, and nesting.
The preprocessor scripts you create can easily be compiled into regular CSS, allowing browsers to use them without issues.

Your site’s homepage design is essential to make a positive first impression on visitors. Here’s how you can customize homepage in WordPress.
Stay updated with Helpful WordPress Tips, Insider Insights, and Exclusive Updates – Subscribe now to keep up with Everything Happening on WordPress!
Wrapping Up
!important tag in CSS is like a cheat code that you can always use whenever the changes you make to your stylesheet don’t take effect on your live site.
It allows you to override all existing rules and increase the relevance of newer rules you add.
However, using !important frequently in a stylesheet can result in messy code that is difficult to understand.
Not to mention, it makes maintenance and debugging a hassle as well.
So, instead of using the !important tag to declare rules, take advantage of CSS’s cascading nature, use more specific selectors like classes and identifiers, and use modular stylesheets for different sections of your site.
If you are a beginner, you don’t need to go down the rabbit hole of tutorials to master CSS to design your site.
Instead, turn to Nexter Blocks to design your website using widgets.

The Plus Blocks include 90+ advanced WordPress blocks, 300+ UI blocks, and ready-to-use templates. They integrate with the Gutenberg block editor, so you can create web pages on the go using its drag-and-drop interface.
FAQs on Why You Should Avoid Using !important in CSS
Is using the CSS !important rule bad?
Yes, using !important declaration in CSS is considered bad practice. The tag overrides the natural cascade and increases the specificity of a style rule, causing styling issues and making CSS code difficult to maintain.
Is !important an anti-pattern?
Yes, !important is an anti-pattern. While it helps you force a style over other rules, it also breaks CSS cascading, which can cause styling issues and break other elements of the site.
Is there a disadvantage to using CSS?
The biggest disadvantage of CSS is cross-browser incompatibility. Different browsers may interpret CSS rules differently, causing inconsistencies in your site’s appearance. Moreover, it’s not a beginner-friendly coding language as it involves an extensive learning curve.
How to effectively use CSS?
The most effective way to use CSS is to break your stylesheet down into multiple files dedicated to each section of your site. This allows you to easily update each section’s style without affecting other sections of your site.
How can we avoid common anti-patterns?
You can avoid anti-patterns in CSS by using modular stylesheets for each section of your site. You can also use CSS preprocessors like SASS and LESS to create more streamlined code using variables, mathematical operators, mixins, functions, and nesting.





