The wait is finally over! We’re thrilled to announce the release of our highly anticipated version 2. With a host of new features and improvements, this is the update you’ve been waiting for. We’ve been hard at work to deliver a product that’s not only faster and more efficient but also more user-friendly and accessible.
From the 90% reduction in code to the new login block, ARIA accessibility, and FSE integration, this update is a game-changer. We can’t wait to show you what’s in store, so buckle up and join us as we take a closer look at the biggest release yet.
Get ready to experience the power of v2!
Why was the update delayed?
We know it’s been more than 3 months since our last major update, but we promise it’s been worth the wait.
We received valuable feedback from our users regarding performance and other issues that were hindering the full potential of Nexter Blocks. We realized that something was missing from our vision of performance-driven WordPress blocks, so we took a step back to rework everything from scratch.
During this pause, we stayed in close contact with our beta users, who provided valuable feedback to help us optimize the product. We’re proud to say that the result is a top-notch update that will delight even the most disheartened users. We believe that the wait was worth it, and we can’t wait to show you what we’ve been working on.
So, without further ado, let’s dive into what has changed in our v2 of Nexter Blocks. Get ready to experience a whole new level of performance and functionality!
Upto 90% Code Reduction in Blocks
Woah! 90% That’s a lot. Isnt it? Here’s the data
Absolutely, it’s a lot of code that we’ve rewritten! We’ve gone through every aspect of our block and divided it into what’s necessary and what isn’t. We’ve also implemented conditional loading based on the style you apply.
So, for example, if you apply CSS to a block, the code for that block will load on its customization, while the simplest style will remain the lightest. No general CSS file will load for the blocks

We went really deep with this update to ensure that our product is as optimized as possible. And we’re excited to share with you just how much we’ve reduced the code.
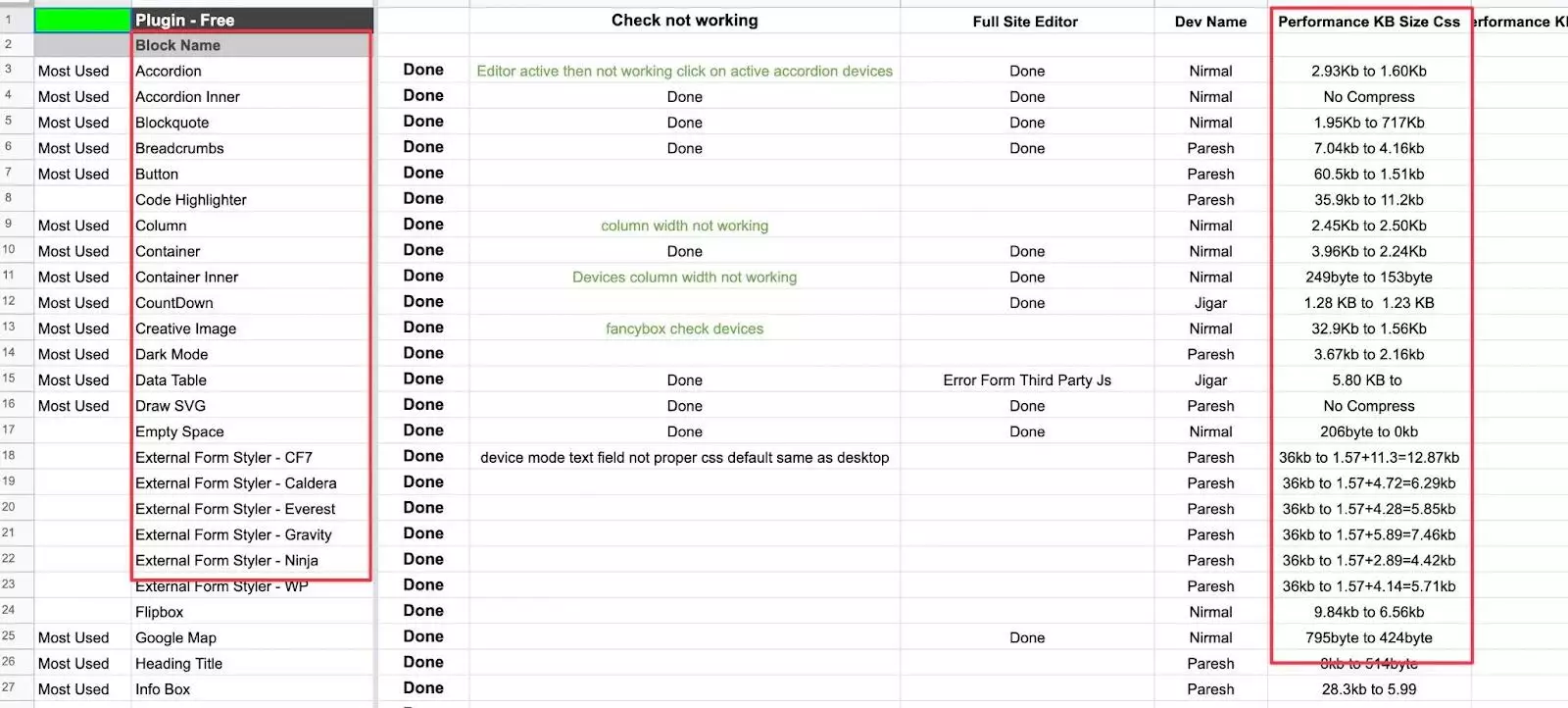
Take a look at the before-and-after sizes for some of our blocks:
- Accordion Block: 2.93kb →1.6kb
- Button Block: 60.5kb →1.51kb
- Creative Image Block: 32.9kb →1.56kb
- Code Highlighter Block: 32.9kb →1.56kb
And that’s just to name a few! We’ve also added conditional loading to further refine this process. We’re confident that this update will make a huge difference in the performance and functionality of our product, and we can’t wait for you to try it out.
New CSS & JS Asset delivery Method: Plus Performance
We understand the importance of performance for our users, and that’s why we’ve gone above and beyond to make our Plus Performance mode more powerful and faster than ever before. With two modes to choose from, you now have even more control over how your website performs.
Our optimizations are automatically applied to all the assets loaded by Nexter Blocks.
Use worry-free with most third-party performance caches plugins like WP Rocket, Performance, or others.. It works seamlessly with all cache plugins to ensure that your website runs smoothly and efficiently.
So, let’s dive in and take a closer look at each mode and how it can help you achieve the best possible performance for your website.
Moving on with the first one,
Our Smart Optimized Mode is the recommended method for most websites, as it yields the best results and scores. We’ve extensively tested it across multiple environments to ensure it works as intended.

Here’s how it works in simple terms:
On the first page load, all the CSS is loaded individually in small packets. For example, if you use 5 blocks on a page, then 5 CSS packets will be loaded. On the second load, these CSS packets are combined, further reduced, and minified into a single CSS file.
As for JS, we load only 1 JS file dynamically for each page, regardless of how many blocks you use.
In total, only 1 CSS file and 1 JS file are loaded. If you encounter any design issues, you can simply purge the assets from our backend or resave the page after making changes. This method works great with simple caching mechanisms and will help you achieve the best possible scores on web vitals.
Moving on to the next one
On-Demand Assets mode is designed for users who have more complex caching mechanisms like Varnish or CDN caches where there are multiple pull zones.
In this mode, each block will load its own dedicated CSS and JS, and each Template or Reusable block used on a page, it will have its own dedicated CSS and JS.
However, for each repeated block, no new CSS or JS will load. This mode gives you more control and flexibility but may not yield the best performance scores as compared to Smart Optimised Mode.
If you’re still unsure about which mode to choose, don’t worry! Our team is always available to help you. You can send us a ticket, and we’ll check which mode is best for your site, or you can try both modes and choose the one that works best for your site without any design or loading issues.
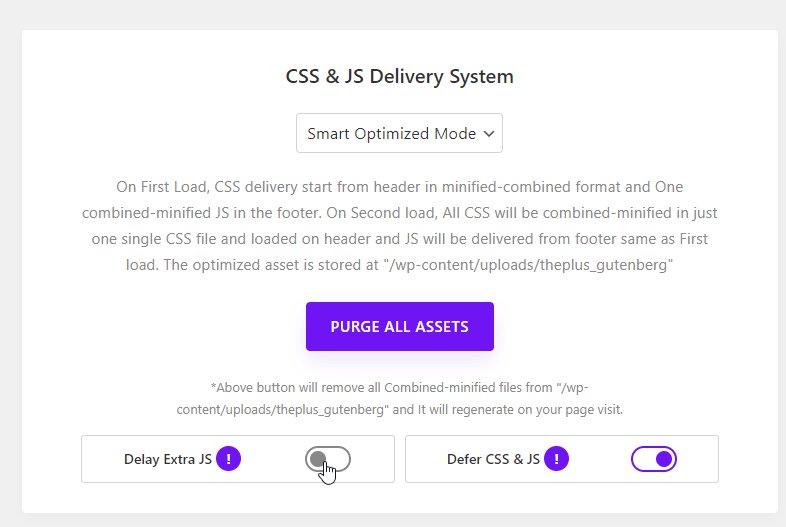
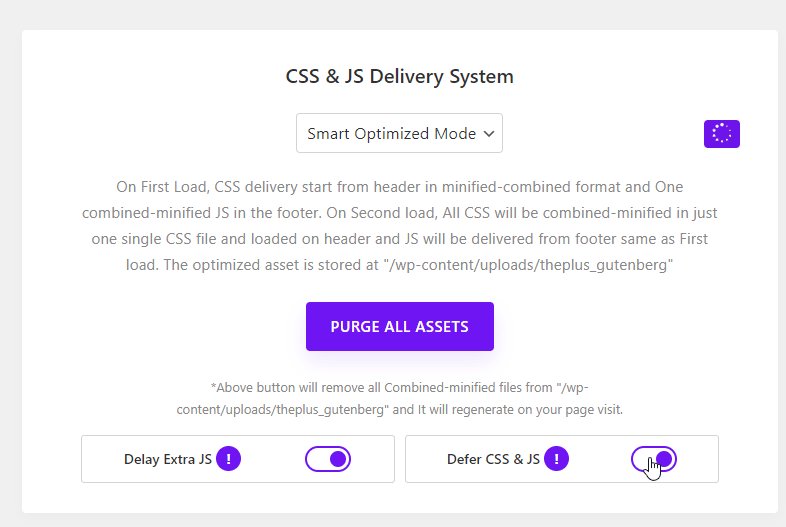
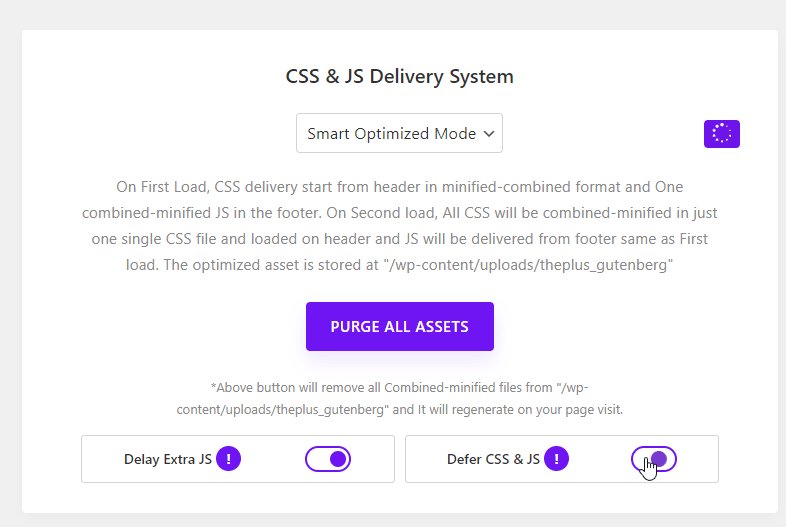
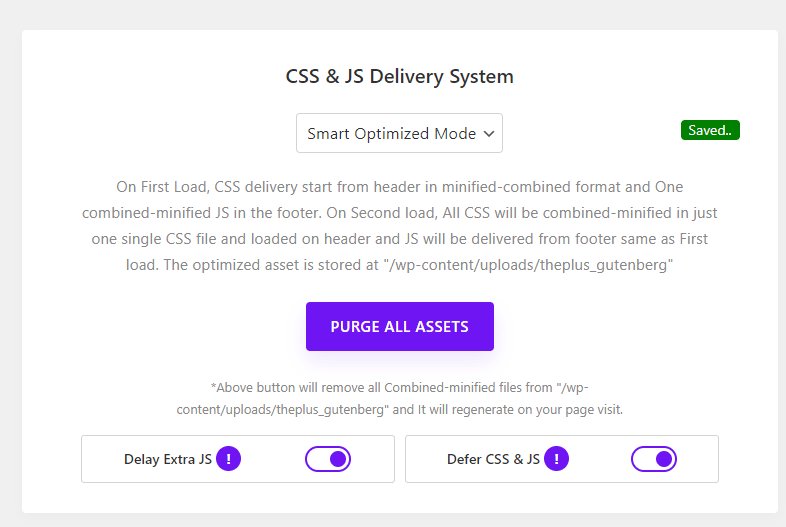
Speed up with Delay & Defer Asset Options
Introducing our latest addition to help boost your website’s speed and improve its overall web vitals metrics: the Delay and Defer Asset options. If you’re a performance enthusiast, you’re probably familiar with these terms and their benefits.
But for those who are hearing about them for the first time, here’s a brief overview of what they mean and how they can enhance your website’s loading experience.
Delay Assets – This means that the JavaScript files are loaded after the main content of the webpage has finished loading or loads on user interaction like scrolling or moving the cursor.
This can be helpful in improving the loading speed of a webpage, as JavaScript files can often be quite large and take longer to load than other content on the page. This approach is used to improve the initial page load time by deferring the execution of non-critical JavaScript code until it is needed and thus reducing the amount of time the user has to wait before the page becomes interactive.

Defer CSS and JS – This means loading and execution CSS and JavaScript files until after the HTML content of a webpage has been loaded. This approach is used to improve the page load time by allowing the browser to render the HTML content first, without being blocked by CSS and JavaScript resources. ‘
Once the HTML content has been loaded, the browser will load and execute the deferred CSS and JS files, which may include non-critical resources such as analytics scripts, ads, or social media widgets. By deferring these resources, the initial load time can be reduced, resulting in a faster and more responsive website.
We have added these options specifically for the files loaded via Nexter Blocks . If your performance plugin has similar functionality, you can continue to use it alongside our tools as they can work seamlessly together.
Do note the delay option applies only to the following heavy JS files:
- Font Awesome PRO
- Google Maps
- Lottie files.
We will continue to add delay to non-critical JS files by default to ensure you get the best performance possible.
The Defer function applies to both Plus CSS and Plus-loaded JS files to further speed up your site. We have thoroughly tested this feature, and none of the blocks’ designs has been affected, even above the fold.
Make sure to test and let us know how this worked for you, we’re confident for the best scores.
Live Benchmark Testing with new Improvements
Well, enough of big words, time to show some visual results of performance scores with our older version and the New 2.0 version.
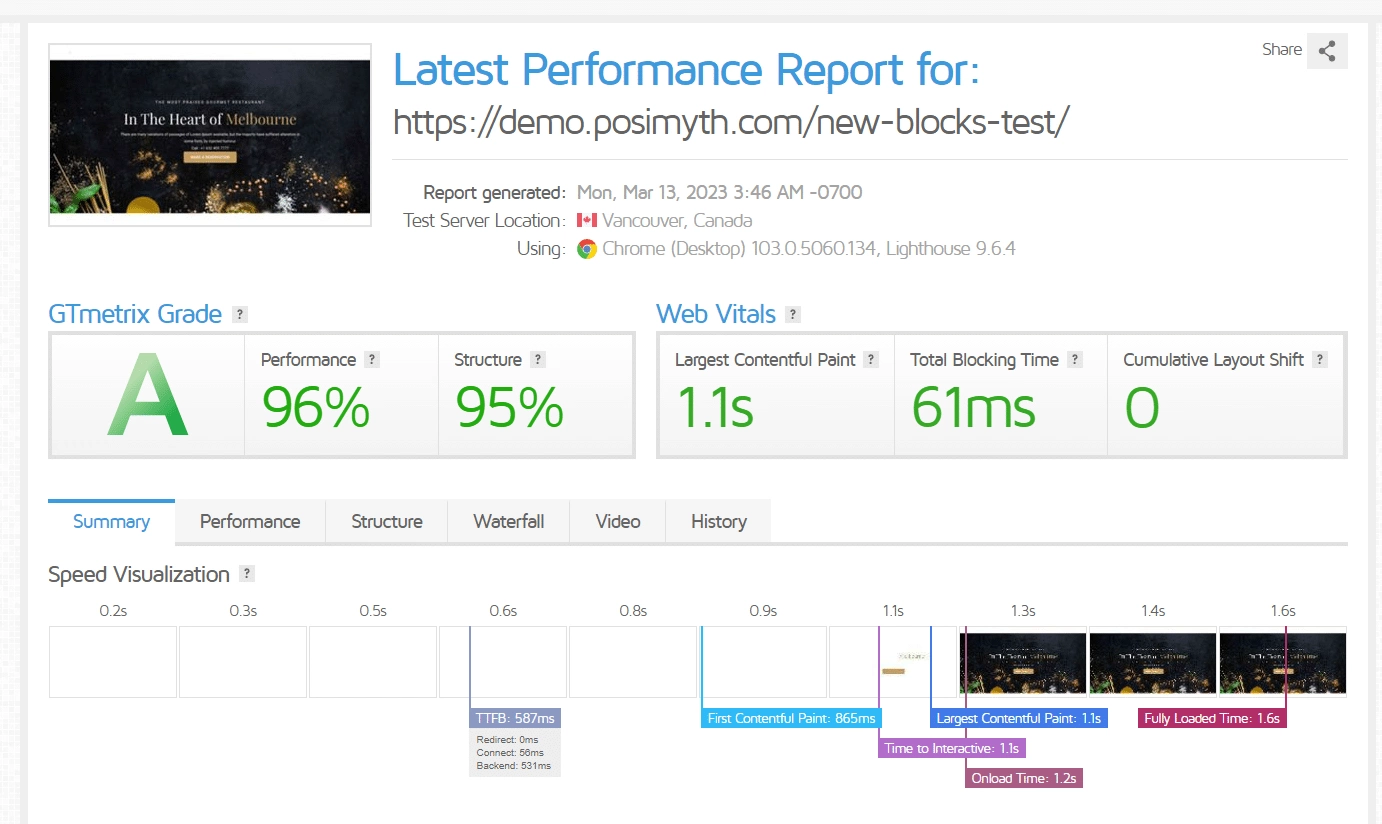
For this test, we created a simple landing page using only our blocks and conducted and ran a Gtemtrix test.
To ensure that the results were not affected by any third-party plugins or tools, we did not install any cache plugins or other plugins apart from our FREE and PRO versions of the plugin.

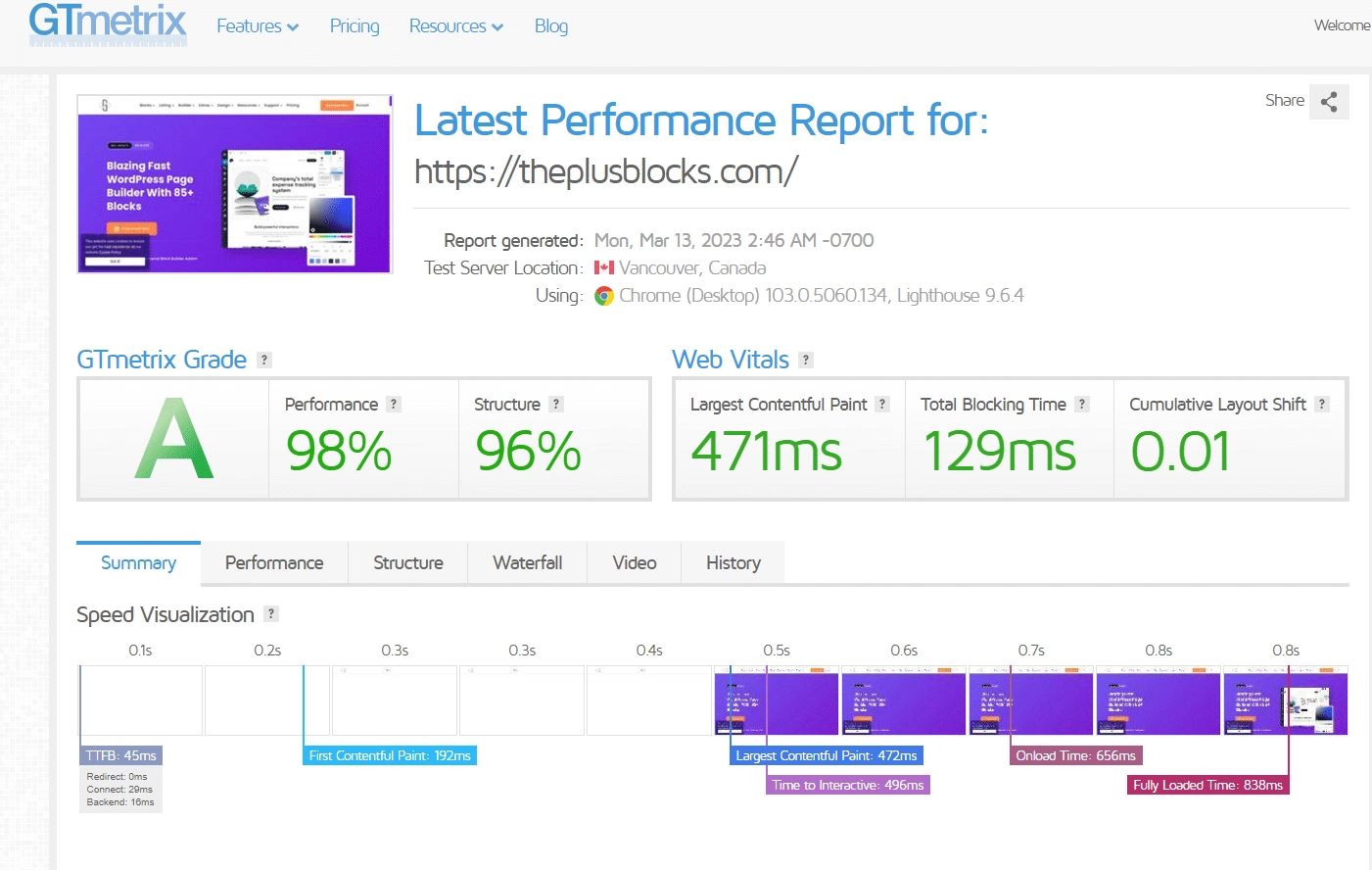
And our results for Gtmetrix stand at 96% for Performance & 95% for Sturture, Good, but this can be better.
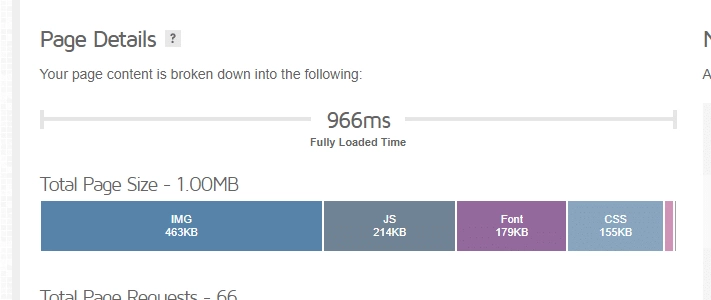
We also noted down the JS and CSS sizes.Which will show us the total asset reductions in both the plugin versions.

In our old version, the website had
- JS Size: 214 KB
- CSS Size: 155KB
Now let’s update to v2.0 and see the remarkable difference in scores and asset size for CSS & JS.

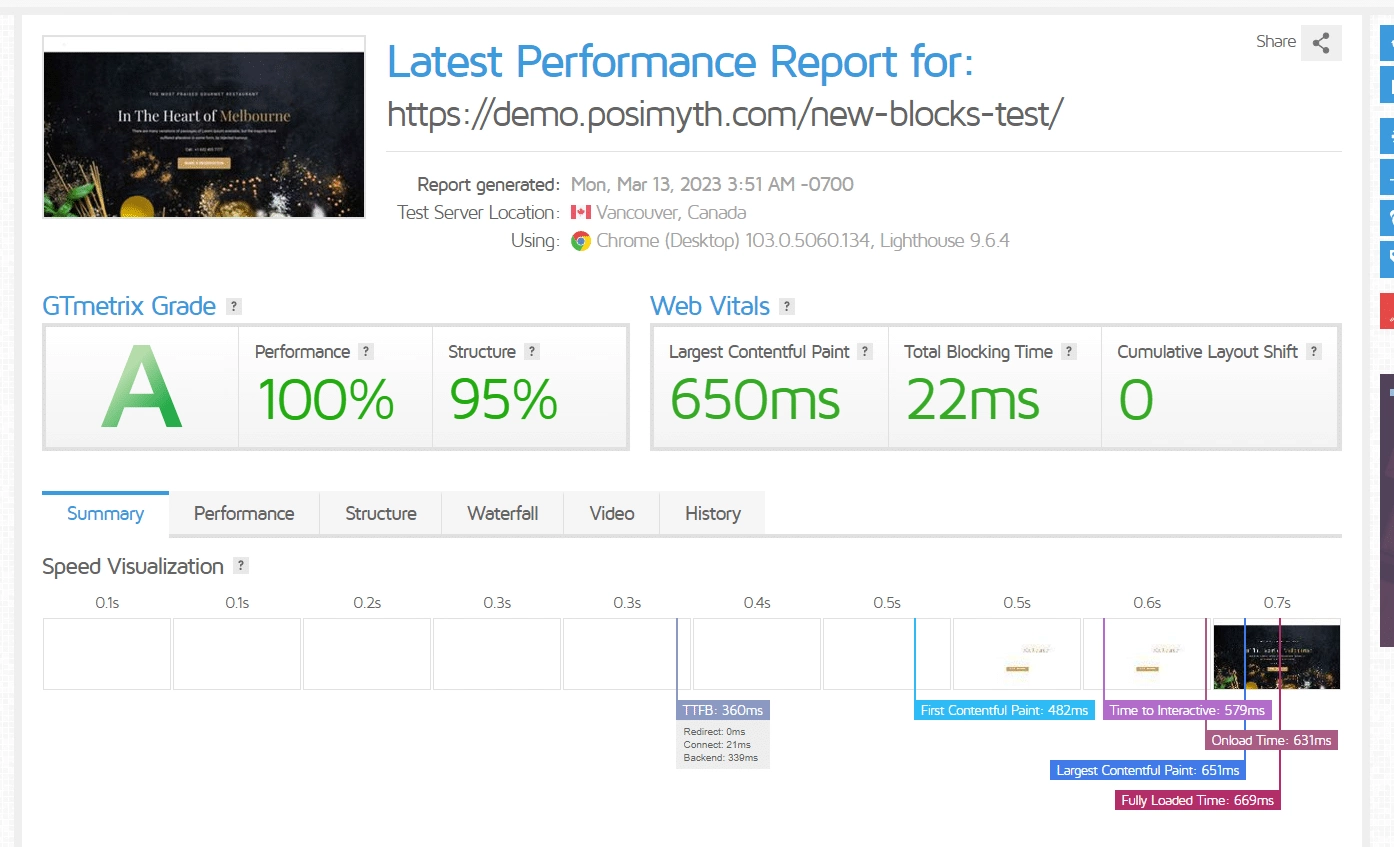
And we observed a whopping 100% in performance and 95% in structure. And let’s come down to our main figures i.e. asset sizes.

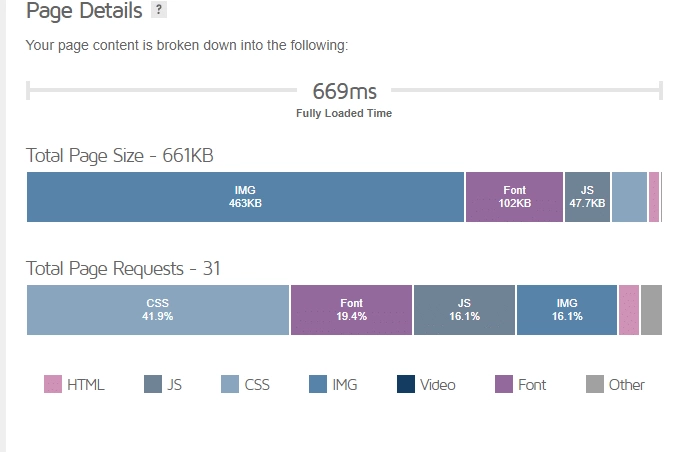
This time we noticed, and much lower load time at 669ms and
- JS Size: 47.7 KB
- CSS Size: 37.33 KB
That’s a decrease of 75% in JS and 82% in CSS, And that’s the remarkable difference we’re talking about.
We would also like to point out that the changes would vary based on the blocks you have used on your site.
We are confident that these improvements will provide you with faster websites and a better user experience. I encourage you to make a before-and-after comparison and see the results for your own site.
Our own content-rich website with our mega menu of theplusblocks.com now loads in under 1 second, thanks to these improvements.

Better website accessibility with ARIA text
Our goal has always been to develop the most performant blocks that are also highly accessible to everyone, regardless of their abilities or disabilities. We believe that the internet should be inclusive and accessible to all, including those with visual or hearing impairments.
That’s why we’ve added a new feature that allows you to add ARIA text to all of your links and buttons. ARIA text is the text that is added to a website or application using the Accessible Rich Internet Applications (ARIA) specification.
This text provides additional information about assistive technologies like screen readers, which read the content of a website out loud to users who are blind or visually impaired.

By including ARIA text, you can help ensure that your website is accessible to a wider range of users. It can be used to describe elements of a website, such as buttons or links, that may not be immediately apparent to someone using a screen reader.
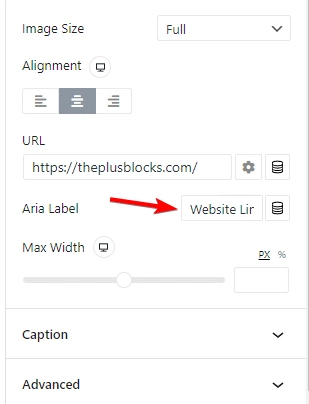
Now, whenever you add a link, you will see a field under the link that asks for the Aria Label. Here, you can provide a description of what the link is about, making it easier for users with visual impairments to understand the context of the link.
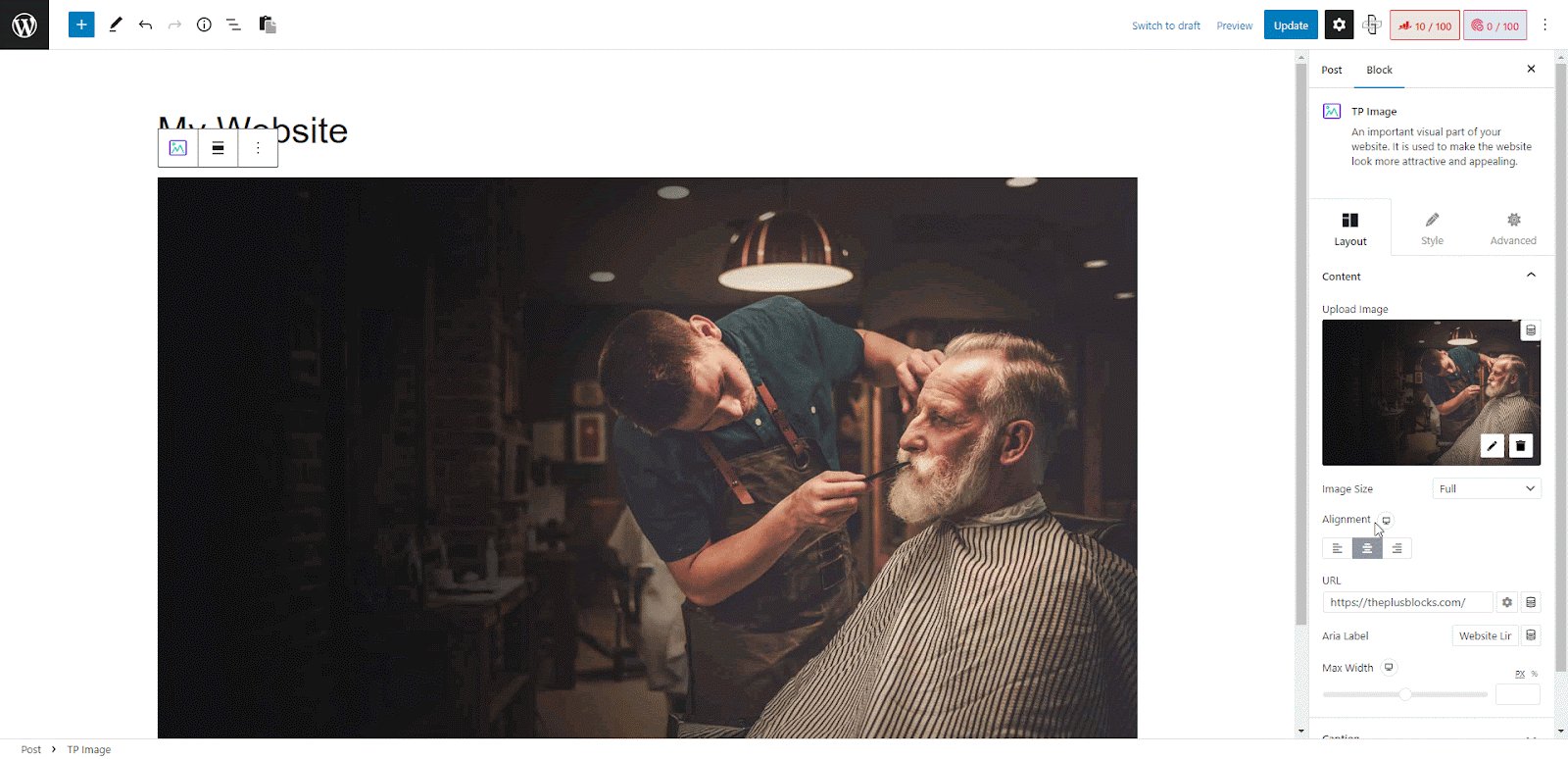
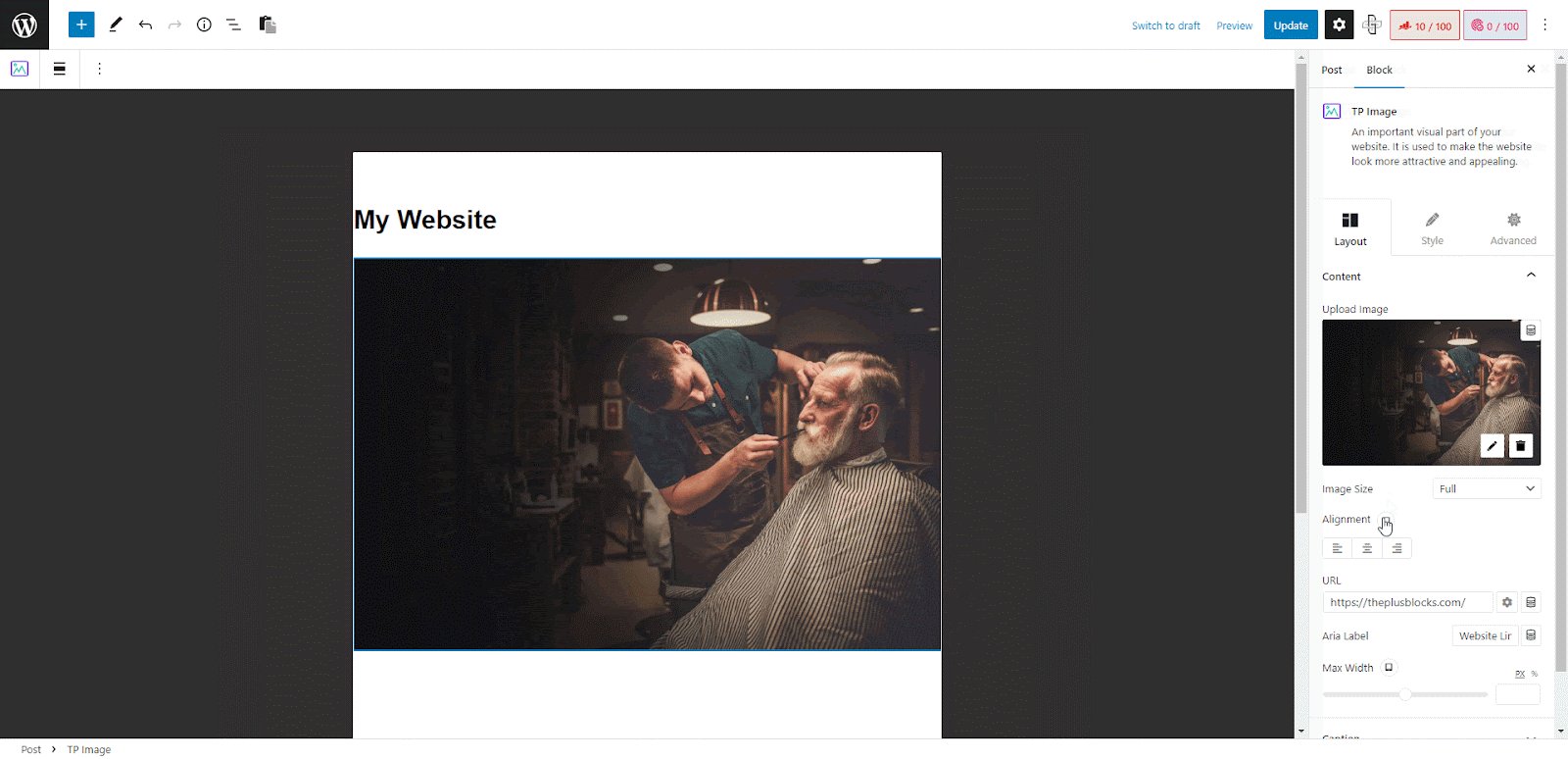
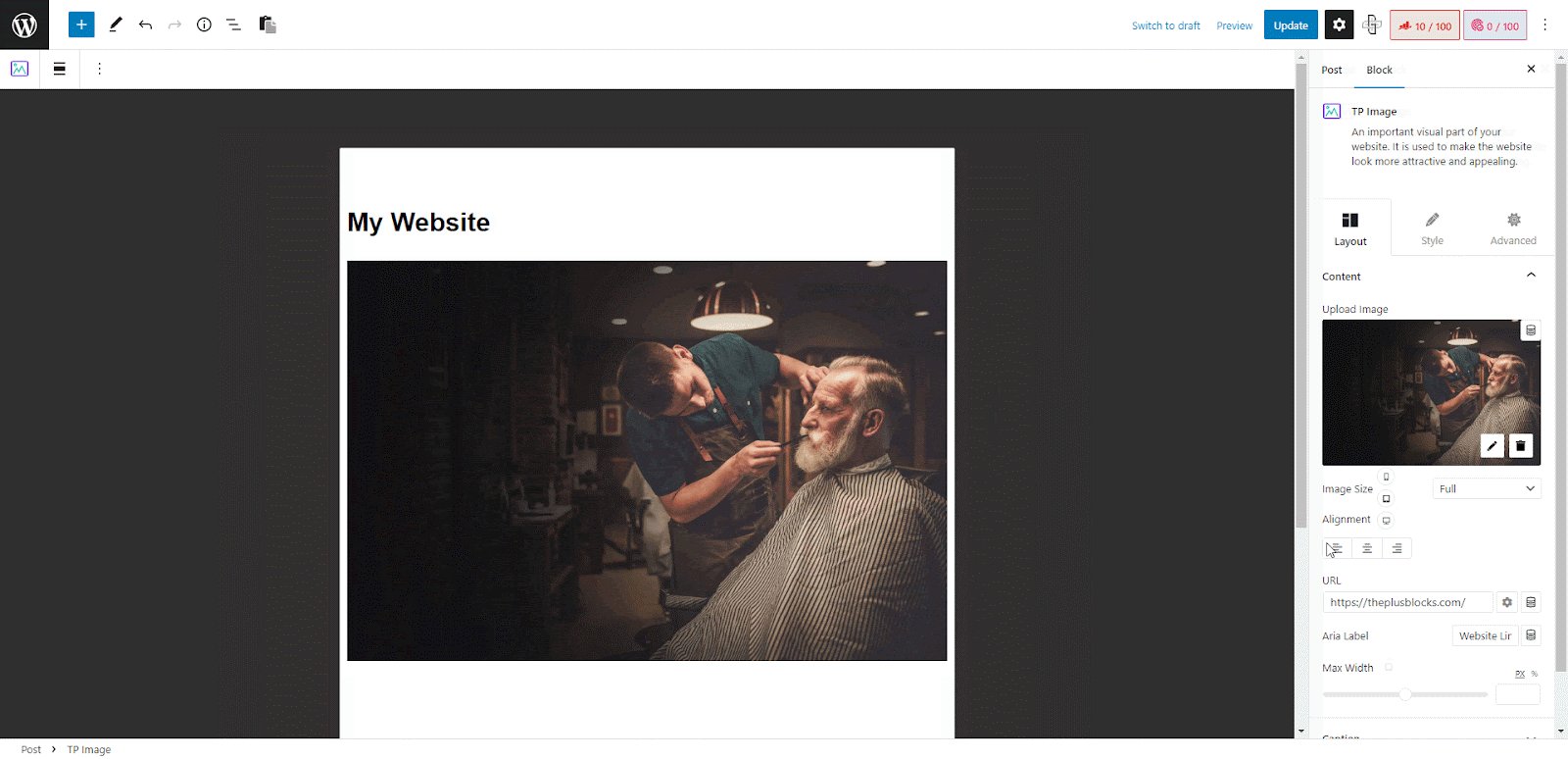
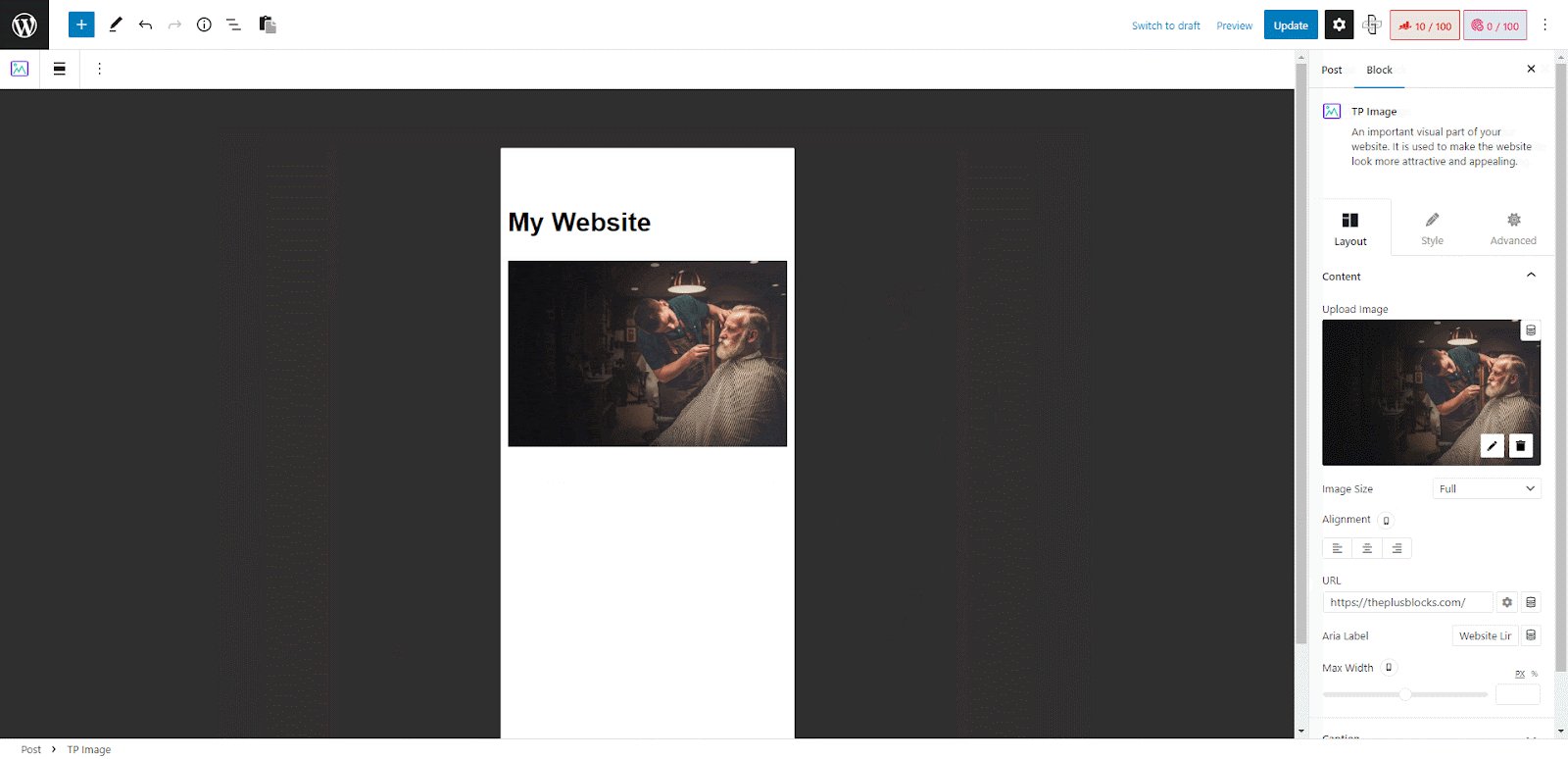
Better Responsive controls
We have improved the responsiveness of our WordPress blocks by integrating the device modes with Gutenberg screen previews. This means that whenever you switch the device mode, the screen will automatically adjust to the selected device size, allowing you to make necessary adjustments.

A significant portion of internet users access websites through mobile devices, so it’s essential to optimize your website for mobile users. With our improved responsive design, you can ensure that your website looks great and functions well on all devices.
Most awaited Login, Signup & Forgot Password Block
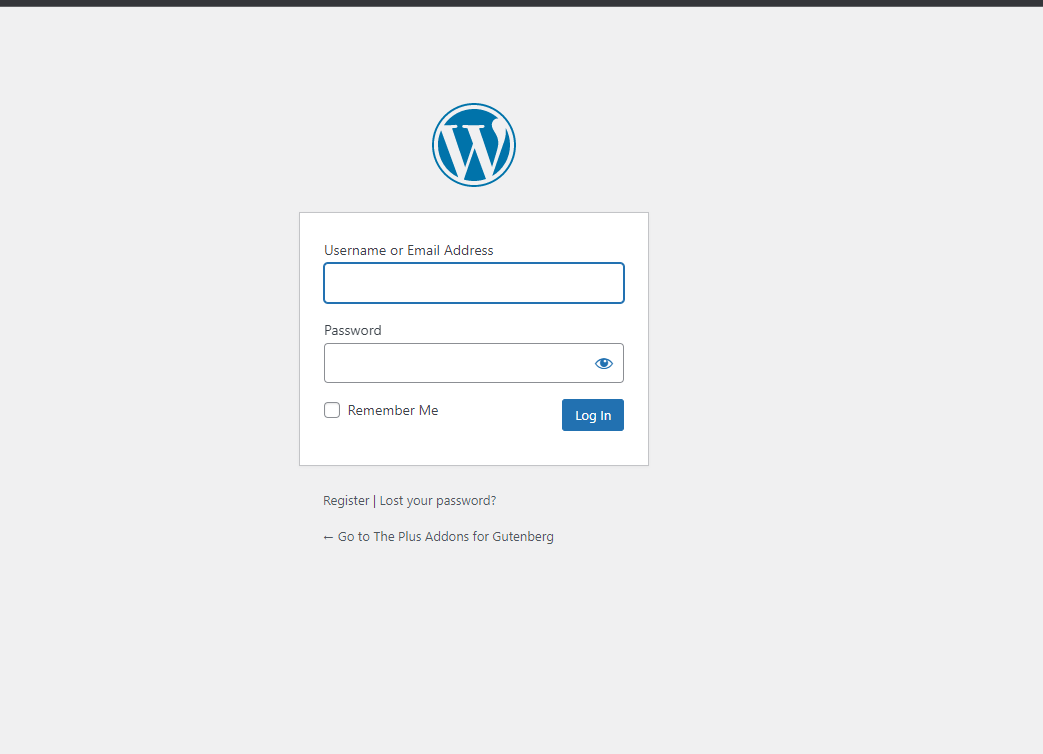
Are you tired of the default WordPress login form that’s difficult to customize?

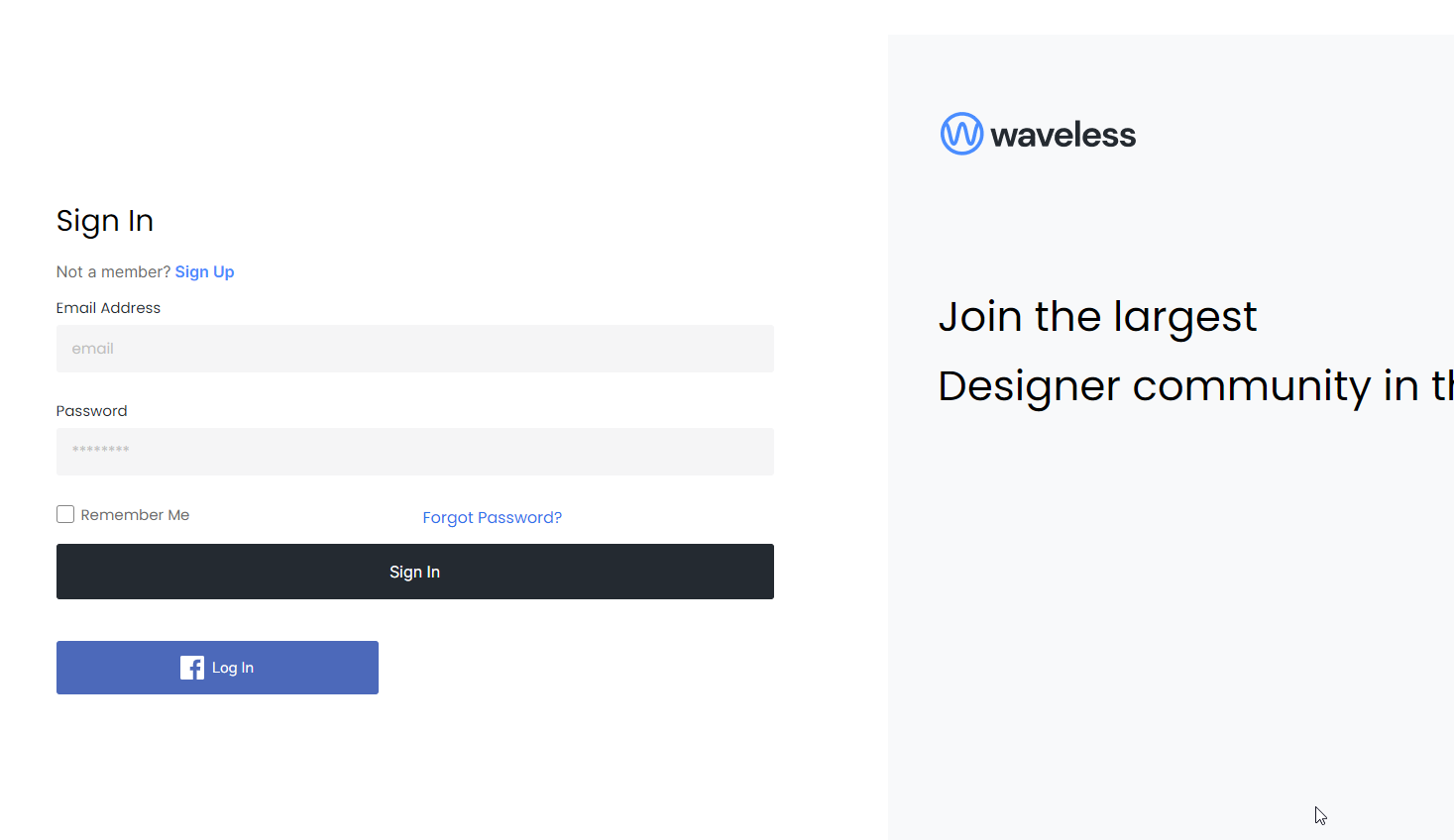
Look no further than our new powerful Login Form block – one of the best on the market! If you have a membership site like WooCommerce, then this form is no-brainer to level up the customer experience on your website.
With a multitude of features, this block allows you to customize your login form, registration form, forgot password form, and much more. Say goodbye to limited default forms and hello to endless customization options – all without the need for any 3rd party plugins. Thanks to Nexter Blocks , your login forms will be transformed in no time!

Take control of your email content, redirect users after login, and even add social login options like Facebook and Google. We’ve even integrated with Mailchimp, automatically signing up every user registration to your email list. But that’s not all – we’ve also added passwordless login, Google reCAPTCHA, and every security feature you could possibly imagine, making this the most powerful and secure login form for WordPress.

Do you want to gather more information from your users during registration? You can easily integrate the popular ACF (Advanced Custom Fields) plugin to collect additional data such as gender, date of birth, social media handles, custom images, file uploads, and much more.
Our plugin currently supports the following ACF fields for custom registration forms:
- Text
- Number
- CheckBox
- Radio
- Select Dropdown
- Image Field
- File Field
So, whether you need to collect additional user information for your membership site, online store, or any other type of website, our ACF integration makes it simple and hassle-free.
But don’t just take our word for it – check out our live form and see the results for yourself. And if you need any assistance, don’t worry – we’ve created step-by-step documentation to guide you through the setup process.
In short, our Login Form block is a game-changer for WordPress users who want complete control over their login forms. Try it today and experience the difference for yourself.
Full Site Editing (FSE) Compatibility
We’re delighted to announce that our blocks are now fully compatible with Full Site Editing Themes (FSE). We’ve dedicated a lot of time and effort to resolving any issues that were causing block issues, such as problems with Accordions and CSS rendering incorrectly on the front end.
Thanks to these improvements, Nexter Blocks is now optimized for seamless integration with FSE Themes, providing a hassle-free experience for our users.
While our current theme, Nexter, is built on Classic WordPress Themes, we do plan to add FSE Support in future. We are planning to run on a hybrid system theme that offers users more flexibility and customization options. We’re committed to continuously improving our product to meet our users’ needs and provide them with the best possible experience.
New Fluid Typography for Text
Next on our list is our exciting new feature that enables users to enjoy smoother typography on responsive device screens.

In essence, fluid typography is a design technique that uses relative units such as percentages or viewport units instead of fixed pixels to define font sizes. This approach makes fonts responsive to changes in screen size or device, which ensures that the font size adjusts dynamically to enhance readability and improve the overall user experience.
By using fluid typography, you can create visually appealing designs that look cohesive across different devices and screen sizes, resulting in a more satisfying user experience.
And other minor bug fixes and UX improvements
We have taken your feedback from our live chat, helpdesk, and community and made several improvements to enhance your experience with Nexter Blocks. We value your feedback and would appreciate your thoughts in the comments section below.

Our most significant update to date has resulted in faster and smoother performance. We’re confident you’ll be pleased with the improvements we’ve made, including our own website loading in under a second.
In the coming months, we will continue to work on improving performance and enhancing the user experience. We welcome any suggestions or ideas you may have that could help us make the plugin even better.
Please feel free to share your thoughts with us, and we look forward to hearing from you. Thank you for your continued support.





