Welcome to our detailed comparison of the Nexter WordPress theme and other themes!
If you’re in the market for a new WordPress theme to power your website, you’ve come to the right place. In this blog post, we will conduct an in-depth analysis of the Nexter theme and see how it measures up against other popular themes available in the market.
WordPress themes play a crucial role in defining the overall look and feel of your website. They determine the layout, typography, color schemes, and various other visual aspects that contribute to a seamless user experience. With a wide range of themes to choose from, finding the perfect one can be a daunting task.
In this comparison, we’ll focus on the Nexter WordPress theme, a highly acclaimed theme known for its modern design, user-friendly interface, and robust features. We’ll examine its key features, customization options, performance, and compatibility with popular plugins and page builders.
By the end of this article, you’ll have a comprehensive understanding of what sets Nexter apart and which theme is best suited to meet your website’s unique requirements.
So, let’s dive into the world of WordPress themes and explore the remarkable features and functionalities that make Nexter a standout option.
Comparison Table between Nexter WordPress Theme vs Other Themes
What Makes Nexter WordPress Theme Best?
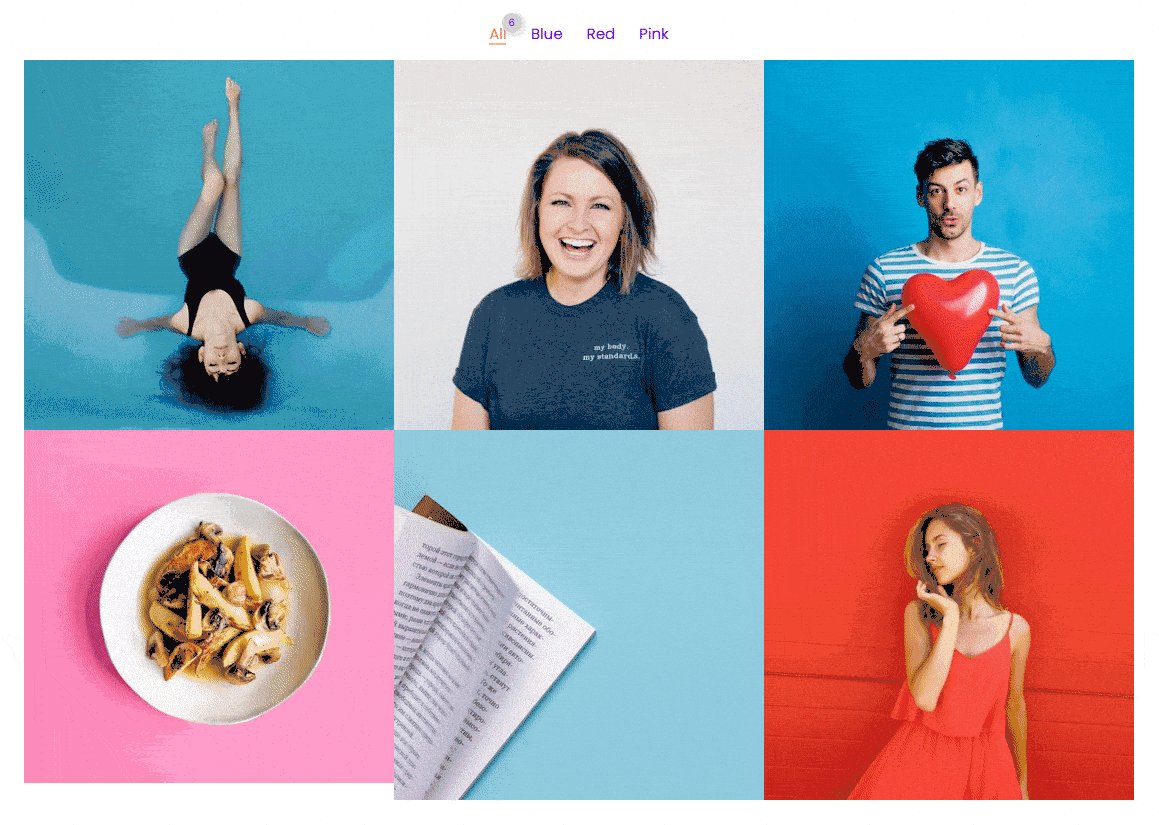
Make your WordPress image gallery more user-friendly and organised by adding a category filter. With a category filter, visitors can easily browse through specific image categories, making it easy to find the images they're looking for.
With the Media Listing block from the Nexter Blocks, you can easily create a WordPress image gallery with a category filter.
To check the complete feature overview documentation of the Nexter Blocks Media Listing block, click here.
Requirement - This block is a part of the Nexter Blocks, make sure its installed & activated to enjoy all its powers.
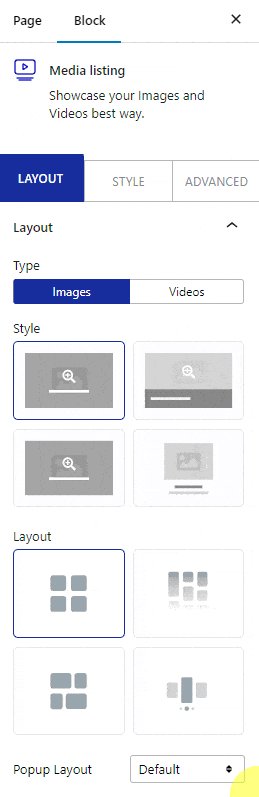
To do this, add the Media Listing block on the page,
1. Select Images from the Type section.
2. Then select the appropriate listing style and layout from the Layout tab.
Note: The Category option is only available for Repeater.
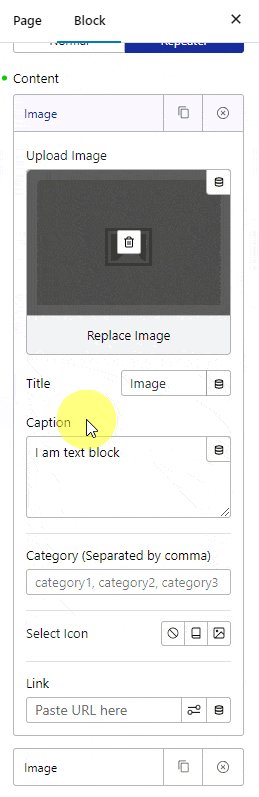
3. Go to the Content tab, and choose Repeater from the Select Option section.
Make sure you’ve added and assigned categories to your images while adding content to each repeater item.
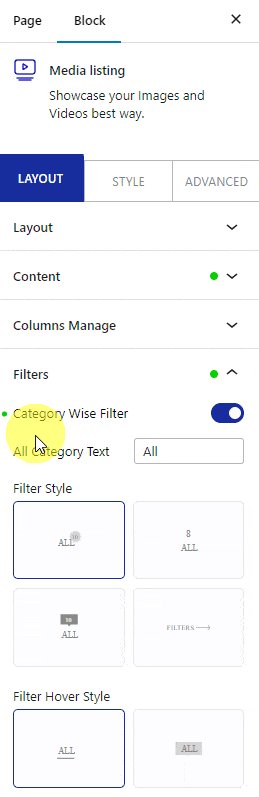
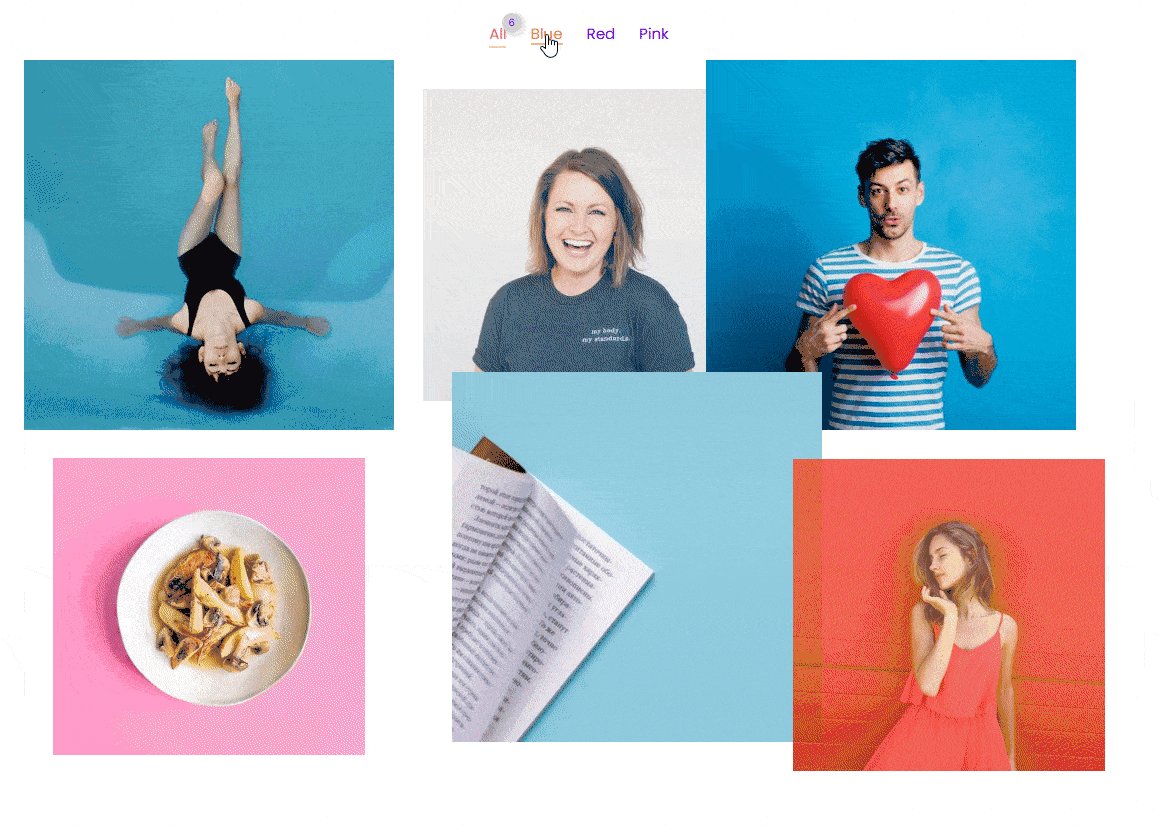
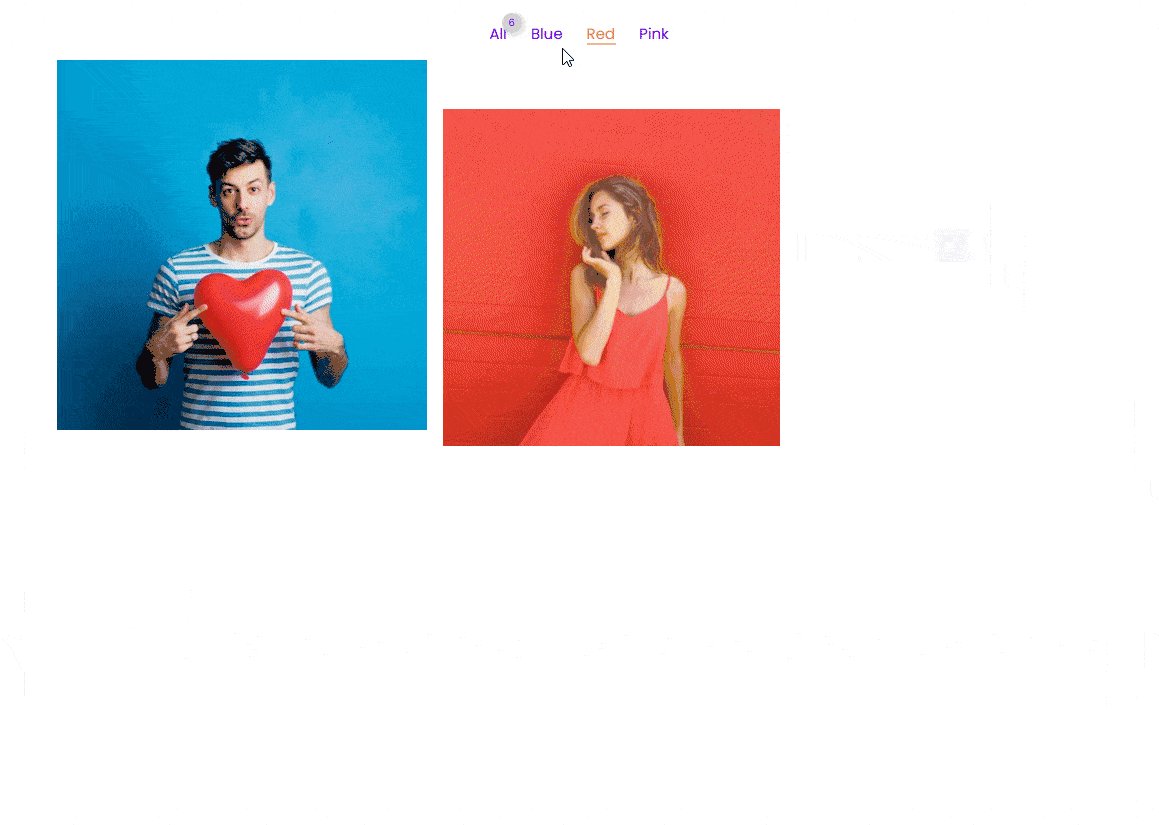
4. Then go to the Filters tab, and turn on the Category Wise Filter toggle.
Note: Category filter is not available for the Carousel layout.
Now you’ll see filter options in your image gallery that you can use to filter images by category.

Note: Similarly, you can add a category filter to a video gallery by selecting Videos from the Type section.
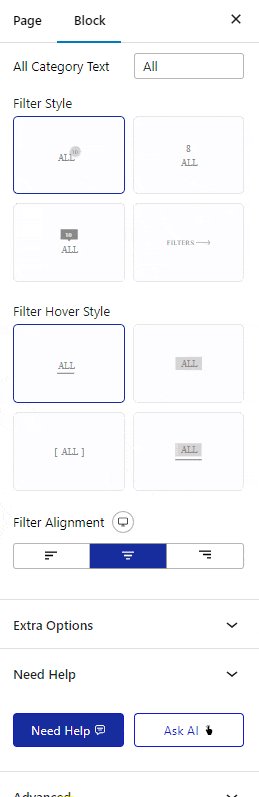
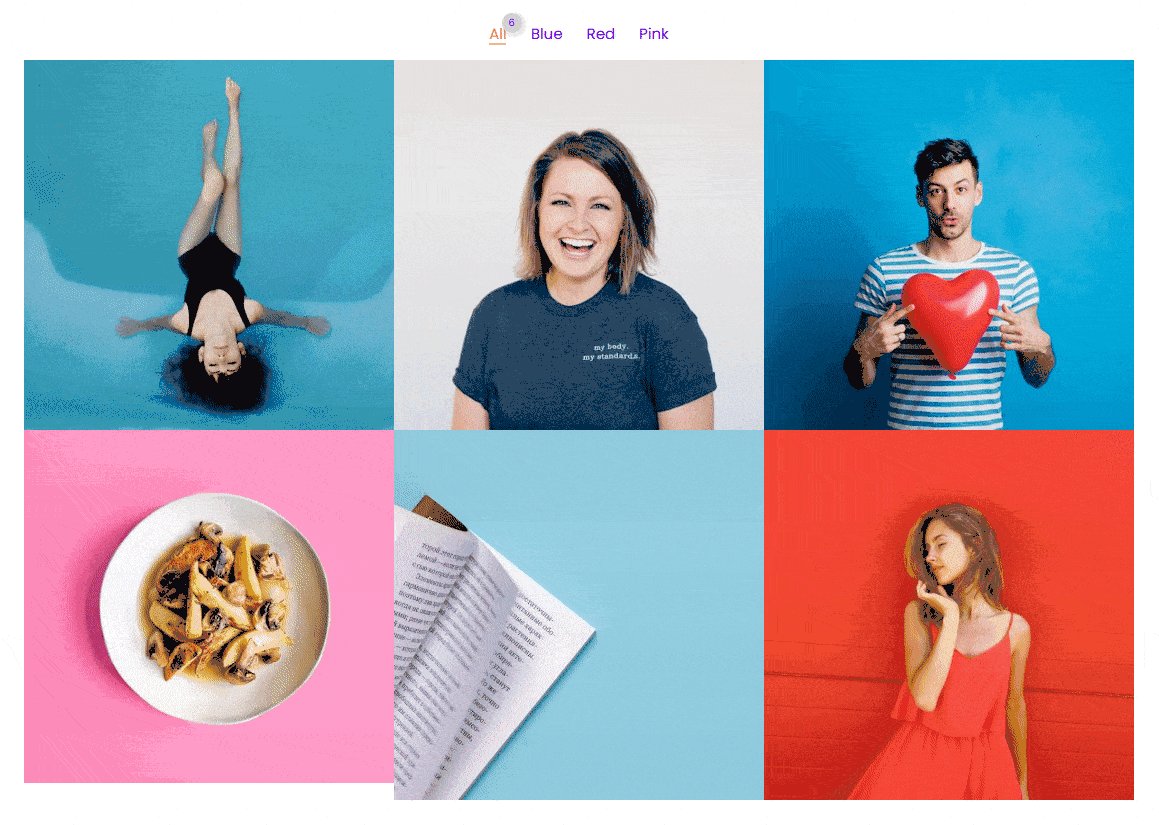
You can edit the ‘All’ filter label from the All Category Text field.
From the Filter Style and Filter Hover Style, you can choose different styles for the category filter labels for normal and hover states.
From the FilterAlignment section, you can align the filter label.

Also, check How to Create a Video Carousel in WordPress.





