Are you confused between Nexter vs Avada WordPress themes? Both have their own unique features and capabilities.
In this blog post, we’ll compare 21+ features of Nexter and Avada to help you make an informed decision on which one to choose for your website.
What is Nexter?

Nexter is a lightweight and high-performance WordPress theme. It offers everything that you’d want from a top-of-the-line WordPress theme, including a header and footer builder, custom post types, an archive builder, multi-language support, and a lot more.
There are 1000+ pre-designed templates that you can choose from to easily build and launch your site. Nexter is also compatible with all major page builders, including Gutenberg, Elementor, Beaver Builder, and Brizy.
What is Avada?

Avada is a highly popular and versatile WordPress theme that offers a wide range of features and customization options. Developed by ThemeFusion, Avada is known for its user-friendly interface and flexible design capabilities.
It provides a powerful framework for creating professional websites, making it suitable for various purposes such as business, portfolio, blog, or e-commerce sites.
Recommended Read: Avada Detailed Review
Nexter vs Avada WordPress Themes Compared
| FEATURES | Nexter Theme | Kadence Theme | Astra Theme | Blocksy | OceanWP | GeneratePress | Avada Theme |
|---|---|---|---|---|---|---|---|
| Global Fonts & Colors | Yes | Yes | Yes | Yes | Yes | Yes | Yes |
| Advanced Theme Builder | Yes | Yes | Limited | Limited | Limited | Yes | Limited |
| Conditional Rules | Yes | - | Yes | Yes | Yes | Yes | Limited |
| Header & Footer Builder | Yes | Yes | Limited | Limited | Limited | Yes | Yes |
| Code Snippets | Yes | - | - | Limited | - | - | - |
| Prebuilt Websites Templates | Yes 1000+ | Yes 90+ | Yes 300+ | Yes 40+ | Yes 240+ | Yes 90+ | Yes 110+ |
| Action & Filter Hooks | Yes | - | Yes | - | - | - | - |
| Whitelabel Theme | Yes | Limited | Yes | Yes | Yes | - | Yes |
| Maintenance/Coming Soon Mode | Yes | - | - | Yes | - | - | Yes |
| Replace Text & URL | Yes | - | - | - | - | - | - |
| Performance Booster | Yes | Limited | Limited | Limited | Limited | Limited | Yes |
| Security Hardening | Yes | - | - | - | Requires Ocean Core Extensions Bundle | - | Yes |
| Local Google Fonts | Yes | Yes | Yes | Yes | Yes | Yes | Yes |
| Adobe Fonts | Yes | - | - | Yes | Yes | - | Yes |
| Custom Upload Fonts | Yes | Requires Kadence Custom Fonts plugin | - | Yes | Yes | Yes | Yes |
| 404 Page | Yes | - | Yes | Yes | Yes | Yes | Yes |
| Disable Admin Settings | Yes | - | - | - | - | - | - |
| Post & Page Duplicator | Yes | - | - | - | - | - | - |
| WooCommerce Builder | Yes (With The Plus Addons) | Yes (Requires Shop Kit extension) | Yes | Yes | Yes | Yes | Yes |
| Blog Builder | Yes | - | Limited | Yes | Yes | Yes (Requires Blog add on) | Yes |
| Vertical & Horizontal Mega Menu | Yes | Limited | Yes | Limited | Yes | - | Yes |
Why We Recommend Using Nexter Theme?
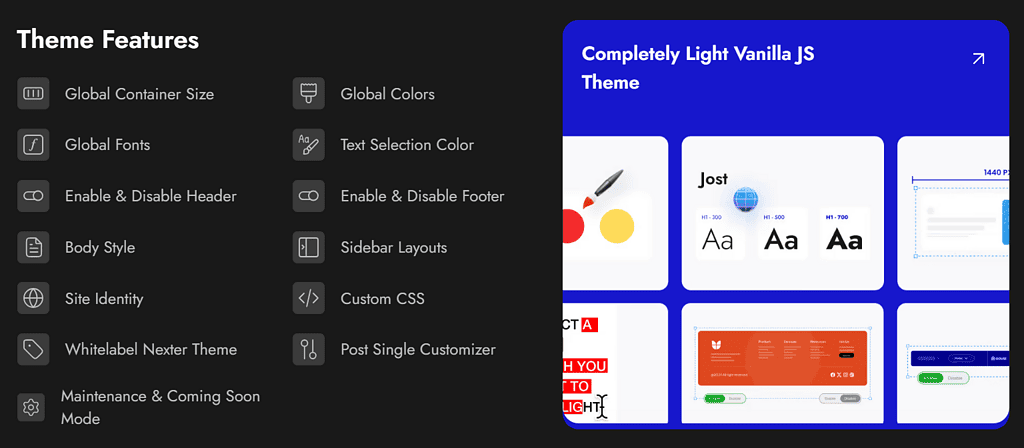
Nexter is a lightweight, high-performance theme from POSIMYTH, the team behind The Plus Addons for Elementor and Nexter Blocks. It offers all the essential elements of a premium WordPress theme, such as a flexible header and footer builder, customizable post types, an archive builder, multilingual capabilities, and numerous additional features.

With Nexter, you can select from a wide range of pre-designed templates for effortless website construction and deployment. In terms of speed, Nexter excels with its exceptional performance. The theme's core files are optimized to be under 20 KB, resulting in lightning-fast load times of less than 0.5 seconds.
Nexter seamlessly integrates with popular page builders like Gutenberg, Elementor, Beaver Builder, and Brizy, ensuring compatibility across all major platforms.
Moreover, Nexter also provides many security features, such as content protection, Google reCAPTCHA integration, and the ability to disable XML-RPC or conceal your WordPress version.
Stay updated with Helpful WordPress Tips, Insider Insights, and Exclusive Updates – Subscribe now to keep up with Everything Happening on WordPress!
Extra Resources
Nexter Official Website
Check 90+ Gutenberg Blocks Library
Get Premium Plan – Yearly & Lifetime (Both available)
Join our Facebook Community – Ask all your WordPress questions
Subscribe for Product Updates, Elementor News, Tips & More










