When it comes to personalizing your WordPress website, knowing how to change the font color on WordPress is a fundamental skill that can dramatically alter the look and feel of your site.
Text color plays a crucial role in website design. The right color choices can improve the aesthetic appeal, readability, and user engagement of your website. Colors can convey emotions, highlight important information, and contribute to your brand’s visual identity.
However, you may find yourself stuck when trying to customize font colors on your website. If you are wondering where to find the right settings and features, go through this guide. We provide you with step-by-step instructions on various methods to change font color in WordPress.
1. How to Change Font Color from WordPress Theme Customizer?
Let’s start by discussing how to change the font color on WordPress using Theme Customizer. Here are the steps to follow:
1. Access the WordPress Dashboard
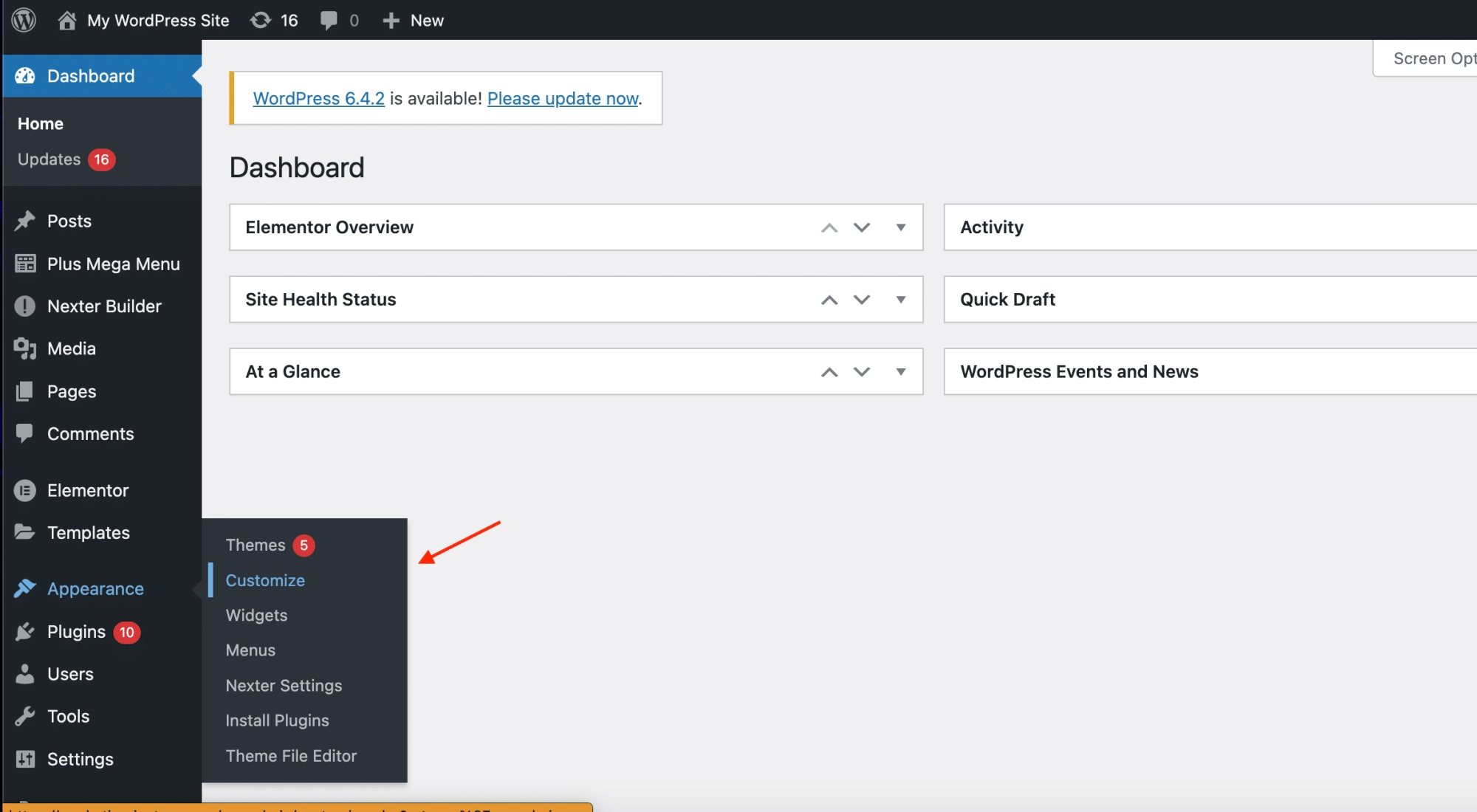
Log in to your WordPress site and navigate to the dashboard.
2. Open the Theme Customize
Click on ‘Appearance’ and then select ‘Customize’. This will open the WordPress Theme Customizer.

Ensure you have the theme of your choice installed and activated. If not, you can do so from the ‘Themes’ section under ‘Appearance’.
Here we use the Nexter WP theme to demonstrate.
3. Navigating to Font Color Settings
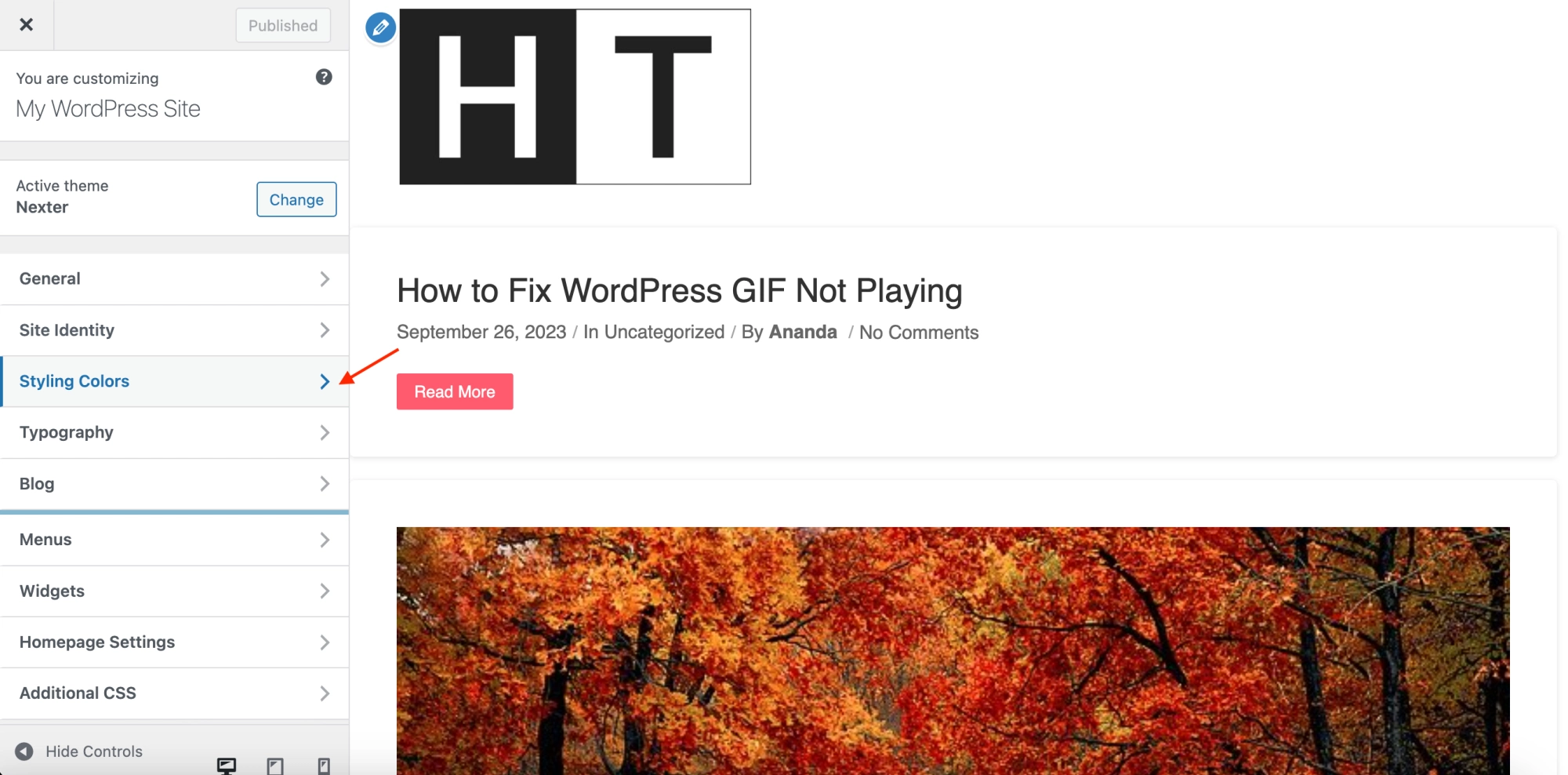
In the Theme Customizer, look for the option labeled ‘Styling Colors’. This is where you can change font colors.

4. Changing the Font Color
Here, you’ll find options to change the font color for various elements of your site, such as headers, body text, and links. Select the element whose color you want to change and pick your desired color from the color palette.
5. Preview and Save
As you select colors, preview the changes in real-time. Once satisfied with your choices, click ‘Publish’ to save the changes.
Nexter WP offers an additional feature that allows users to customize the text selection color. This feature enhances user interaction by applying a custom color when text is selected or highlighted on your site. Here’s how to use it:
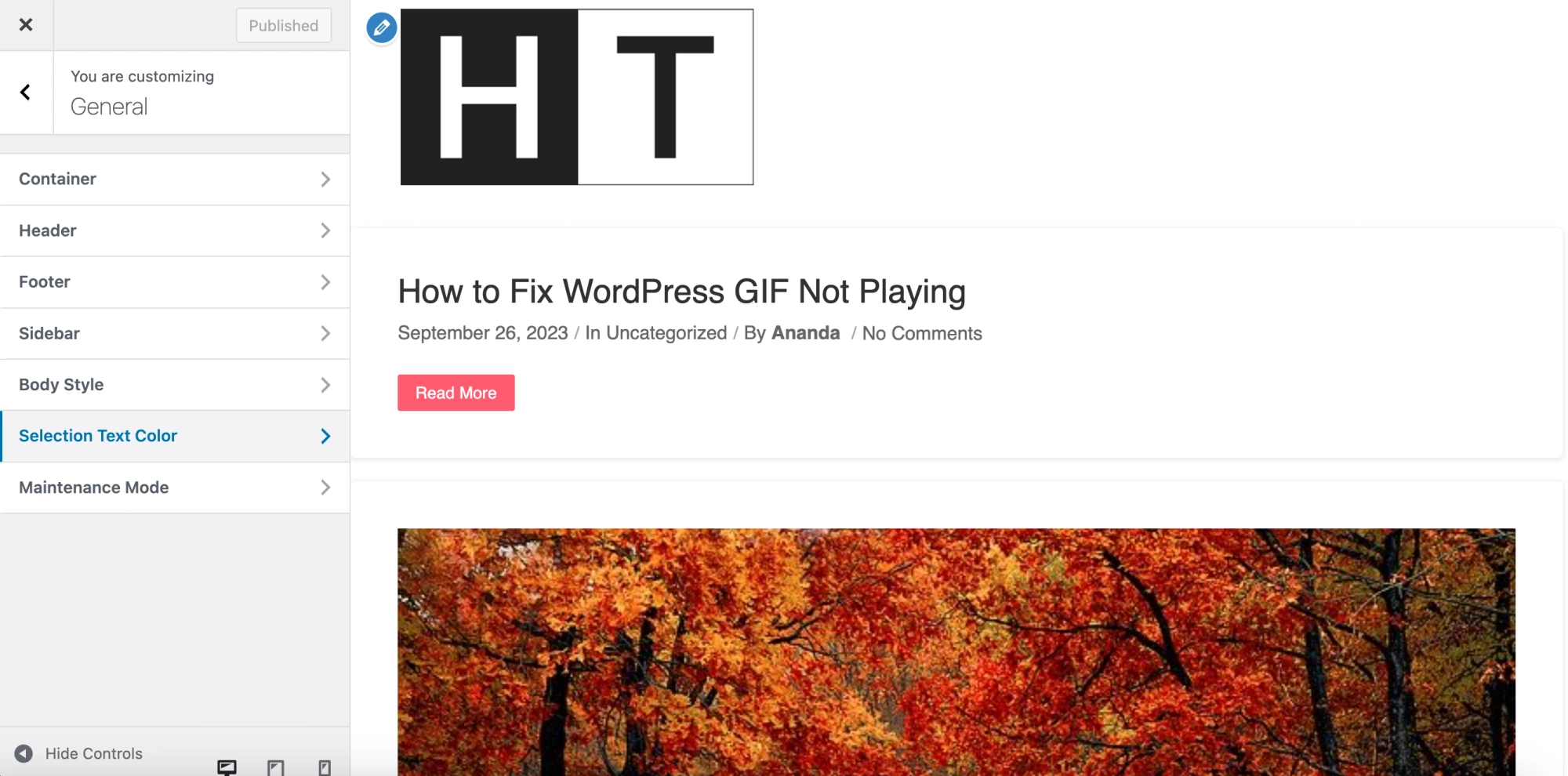
1. Find the Text Selection Option
In the Nexter Theme Customizer, navigate to General>Selection Text Color or a similar name.

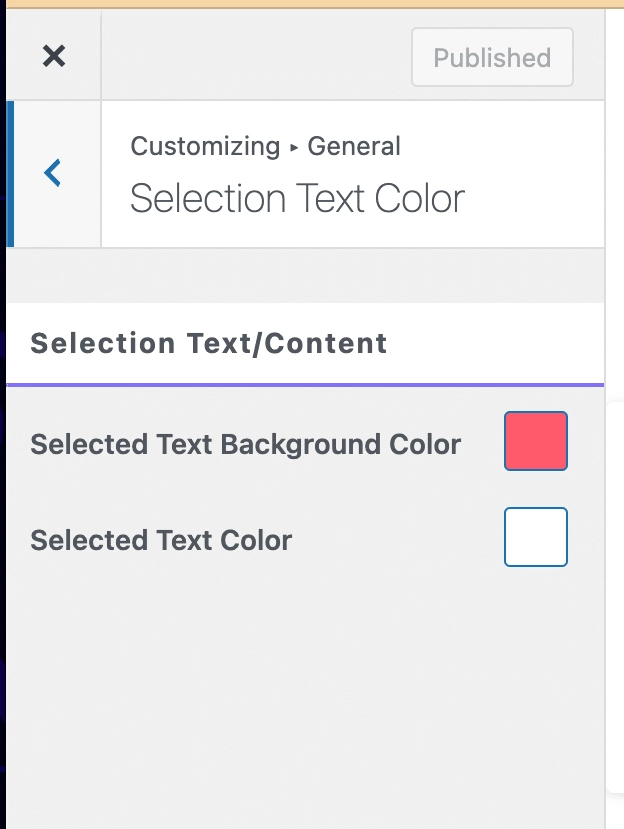
2. Choose Your Color
You can change your Selected Text Background and Text colors. Select colors that complement your site’s design and improve readability when text is highlighted.

3. Preview and Apply
Check how the color looks when text is selected. If it aligns with your website’s aesthetics, click ‘Publish’ to apply the changes.
Help visitors navigate through content on your website with ease. Learn how to add anchor links in WordPress.
2. How to Change Font Color Using the WordPress Block Editor?
If you’re wondering how to change text color on WordPress using the Block Editor, follow these steps.
1. Open a Post or Page
Begin by opening the post or page in the WordPress editor where you want to change the font color.
2. Add a Heading Block
Click the ‘+’ icon to add a new block and choose the ‘Heading’ block. Alternatively, convert an existing paragraph into a heading.
3. Select Your Heading
Click on the heading to make it active.
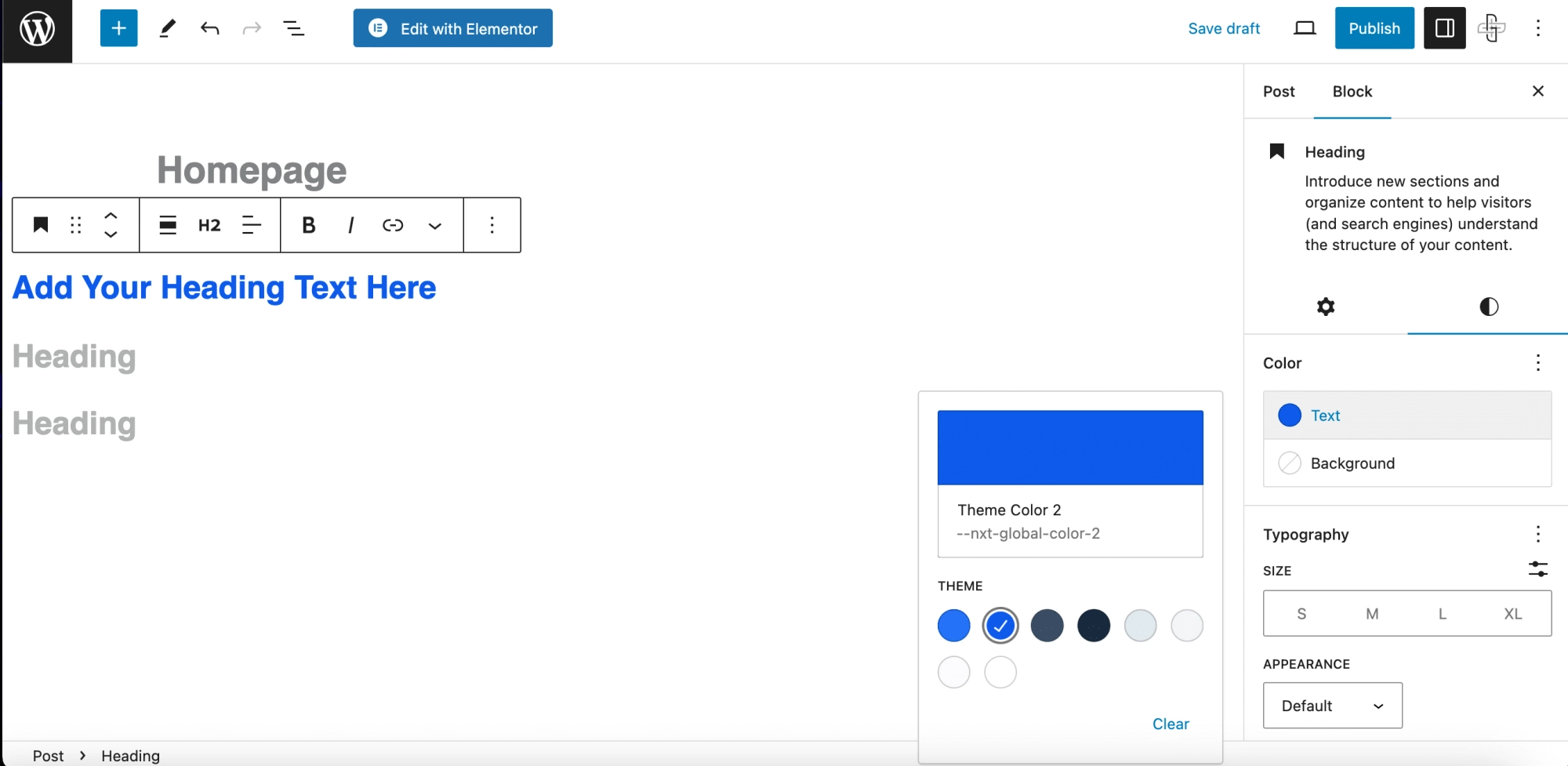
4. Change the Font Color
In the right sidebar, under the ‘Block’ tab, look for the ‘Color’ settings. Here, you can change the text color of your heading. Pick your preferred color from the palette or use a specific hex code for more accuracy.

Want to learn all the tips and tricks for using the WordPress Editor? Read this Beginners Guide to WordPress Block Editor.
Advanced Typography with Nexter Blocks
Nexter Blocks is a great add-on to further enhance your capabilities in WordPress to change font color. It extends the basic functionalities of the WordPress Block Editor, offering advanced typography options.
- Activate Nexter Blocks : Ensure Nexter Blocks plugin is installed and activated on your WordPress site.
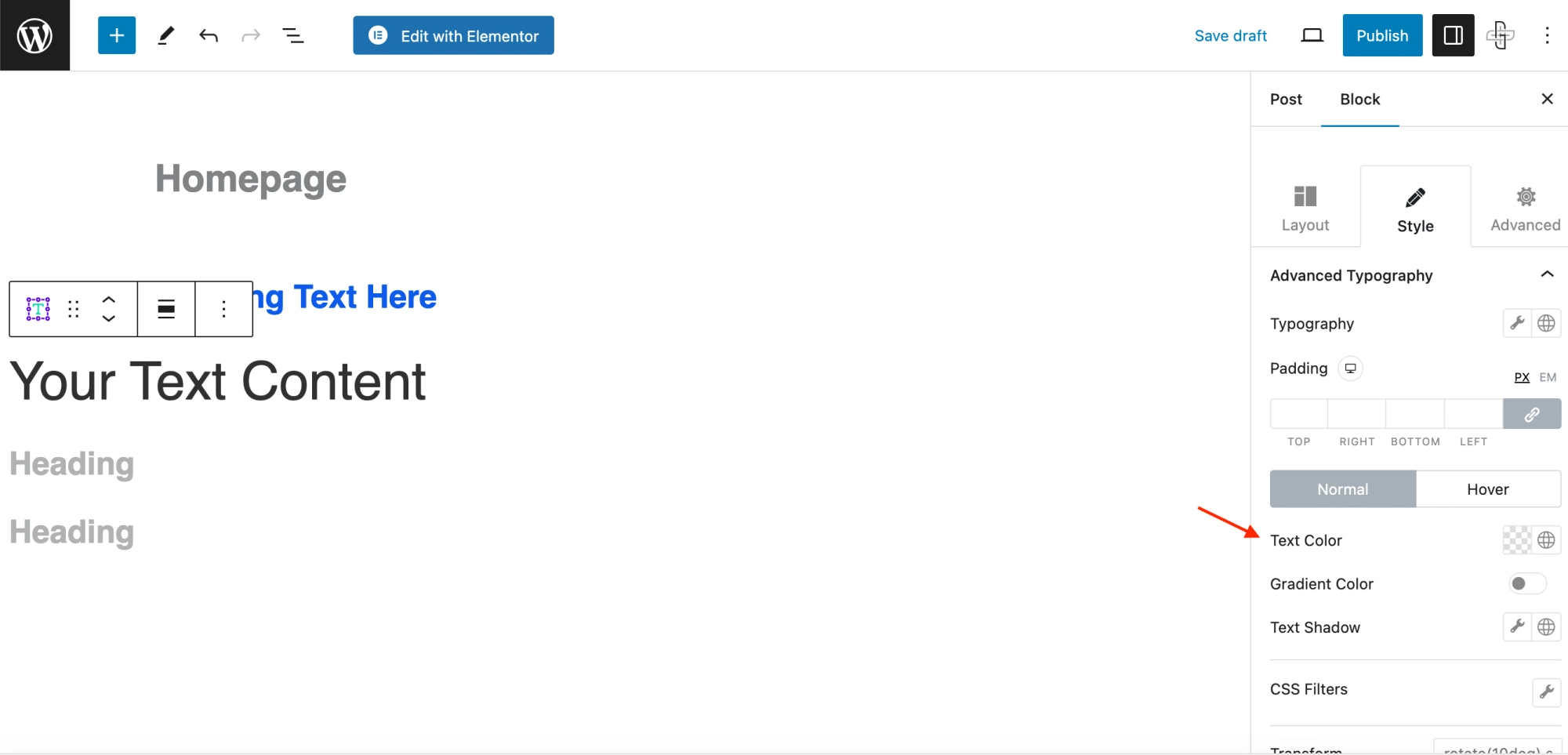
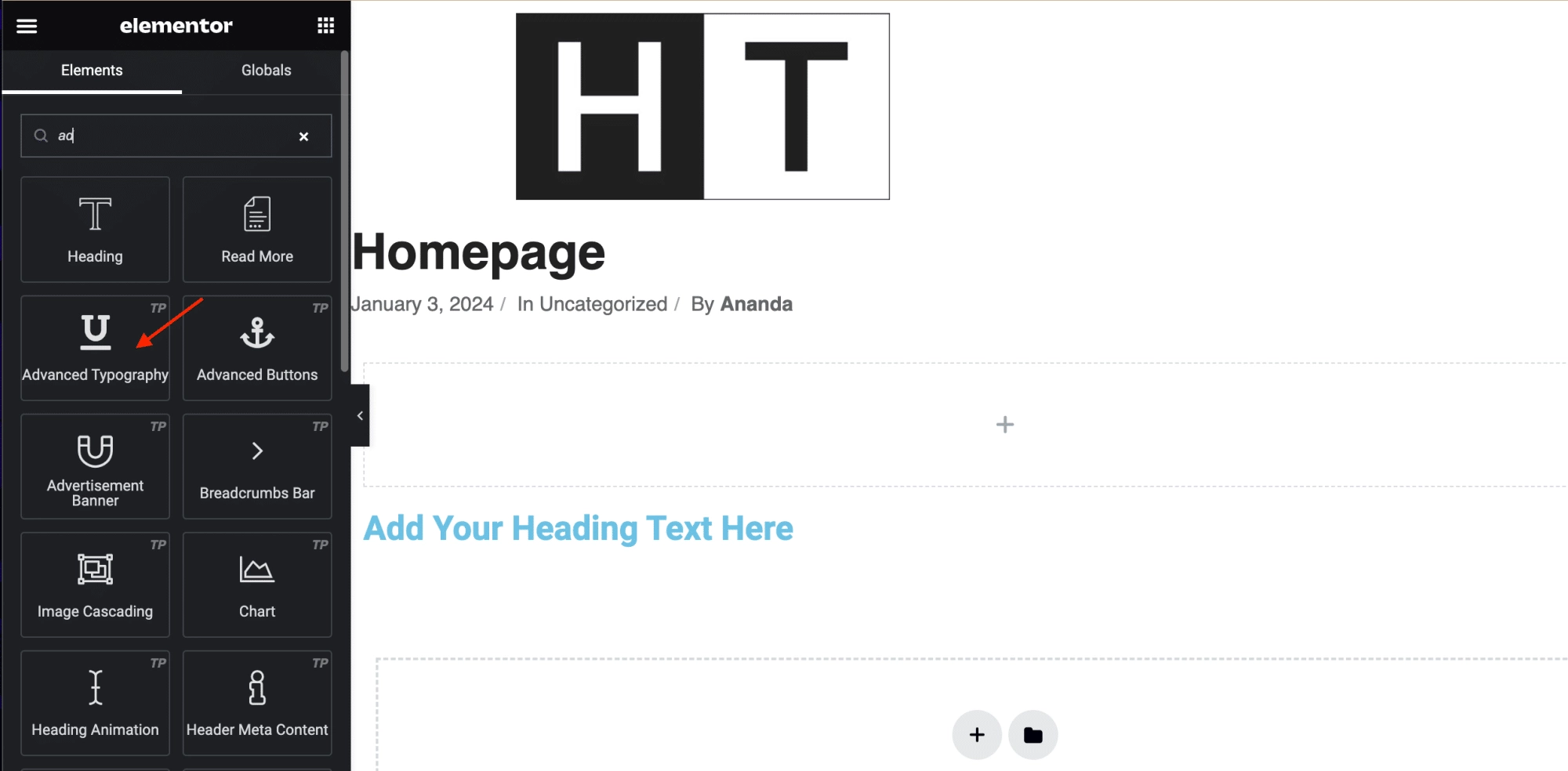
- Access Advanced Typography: Add the ‘Advanced Typography’ block.
- Customize the Font Color: Within this block, you’ll find an option to change the font color. Choose from an extensive color palette or apply gradient effects for a more dynamic look.

4. Explore Various Styles: Utilize various styling features like font weight, letter spacing, and text transformation to craft unique and engaging headings.
3. How to Change Font Color in WordPress Globally using Custom CSS?
If you’re looking for how to change text color CSS in WordPress, utilizing Custom CSS is an effective approach. This method allows you to apply global changes across your entire site, ensuring a consistent look and feel in terms of font color.
1. Navigate to the Customizer
Log into your WordPress dashboard and go to ‘Appearance’ > ‘Customize’. This opens the WordPress Customizer.
2. Find the CSS Section
In the Customizer, scroll down to find the ‘Additional CSS’ section. This is where you can add your custom CSS code.
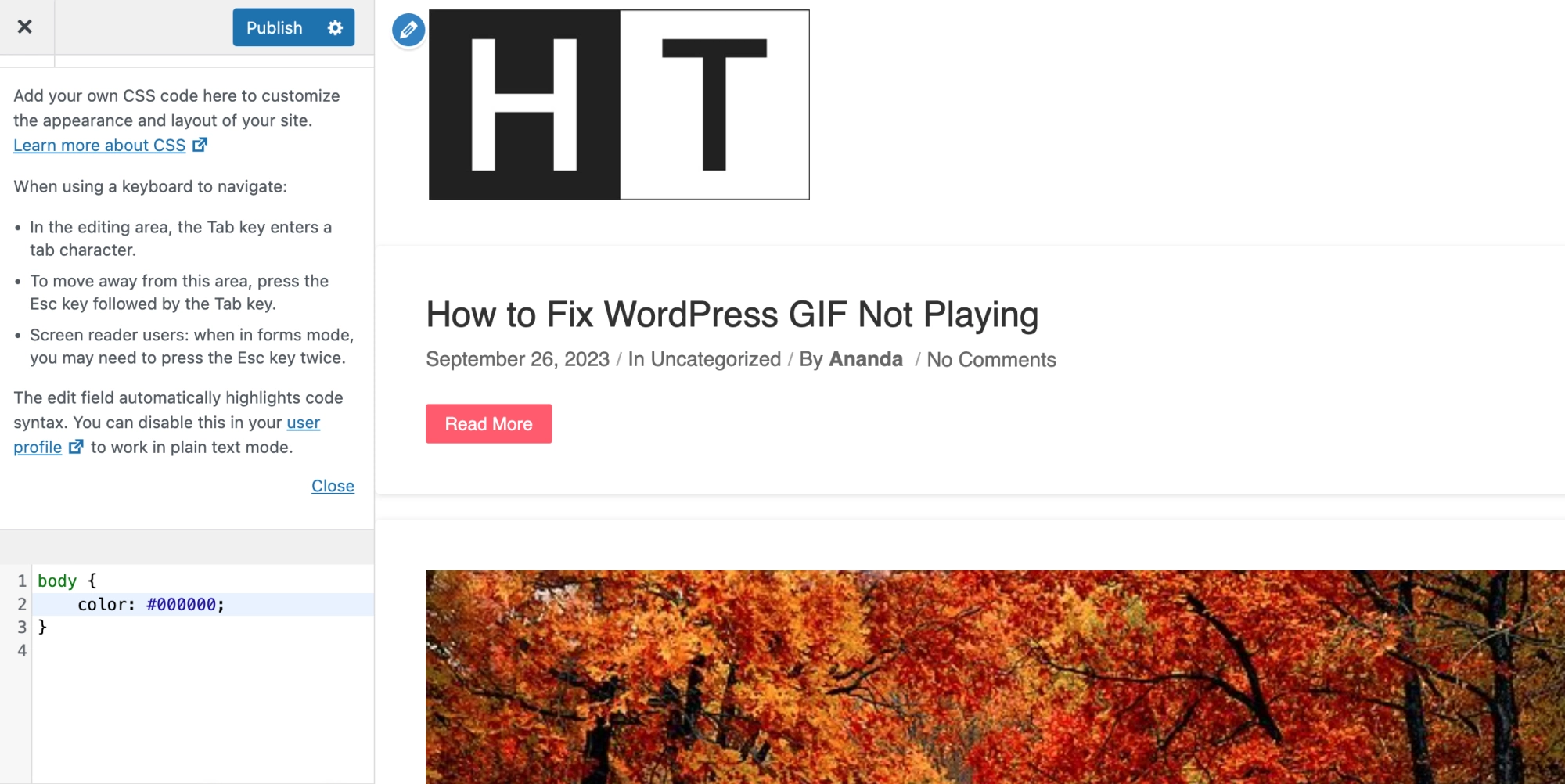
3. Enter CSS Code
In the ‘Additional CSS’ box, you’ll write the CSS code to change the font color. For example, this is how you can use this code to change body change font color CSS.

Similarly, use corresponding codes to change the color of other elements.
4. How to Change Global Font Color in Elementor Page Builder?
Elementor provides extensive flexibility and control over typography, making it an ideal tool for customizations. Let’s look at the steps for how to change text color in WordPress globally using the Elementor Page Builder.
1. Open Elementor Editor
Start by editing the page where you want to change the font color. Click on ‘Edit with Elementor’ to launch the Elementor Page Builder.
2. Add a Widget
Drag and drop a widget to start editing your page.
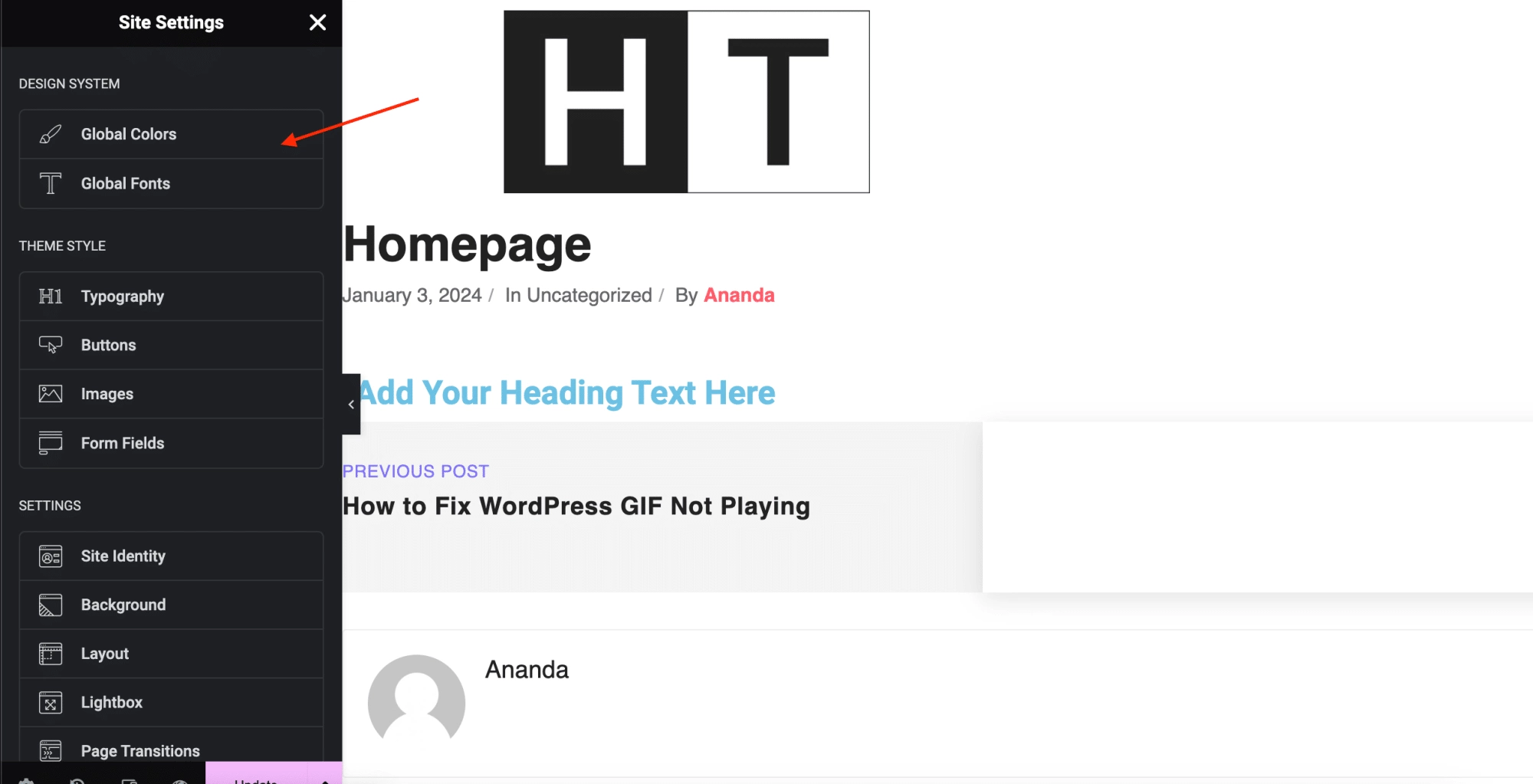
3. Change global settings
Click on the hamburger menu on the left of the editor and navigate to Site>Settings. Now click Global Colors. Here you can edit the primary, secondary, text, and accent colors of your site.

Advanced Typography with The Plus Addons for Elementor
The Plus Addons for Elementor elevate the typography customization to a new level. Here’s how to use its Advanced Typography features:
- Enable The Plus Addons: Ensure that The Plus Addons for Elementor is installed and activated on your WordPress site.
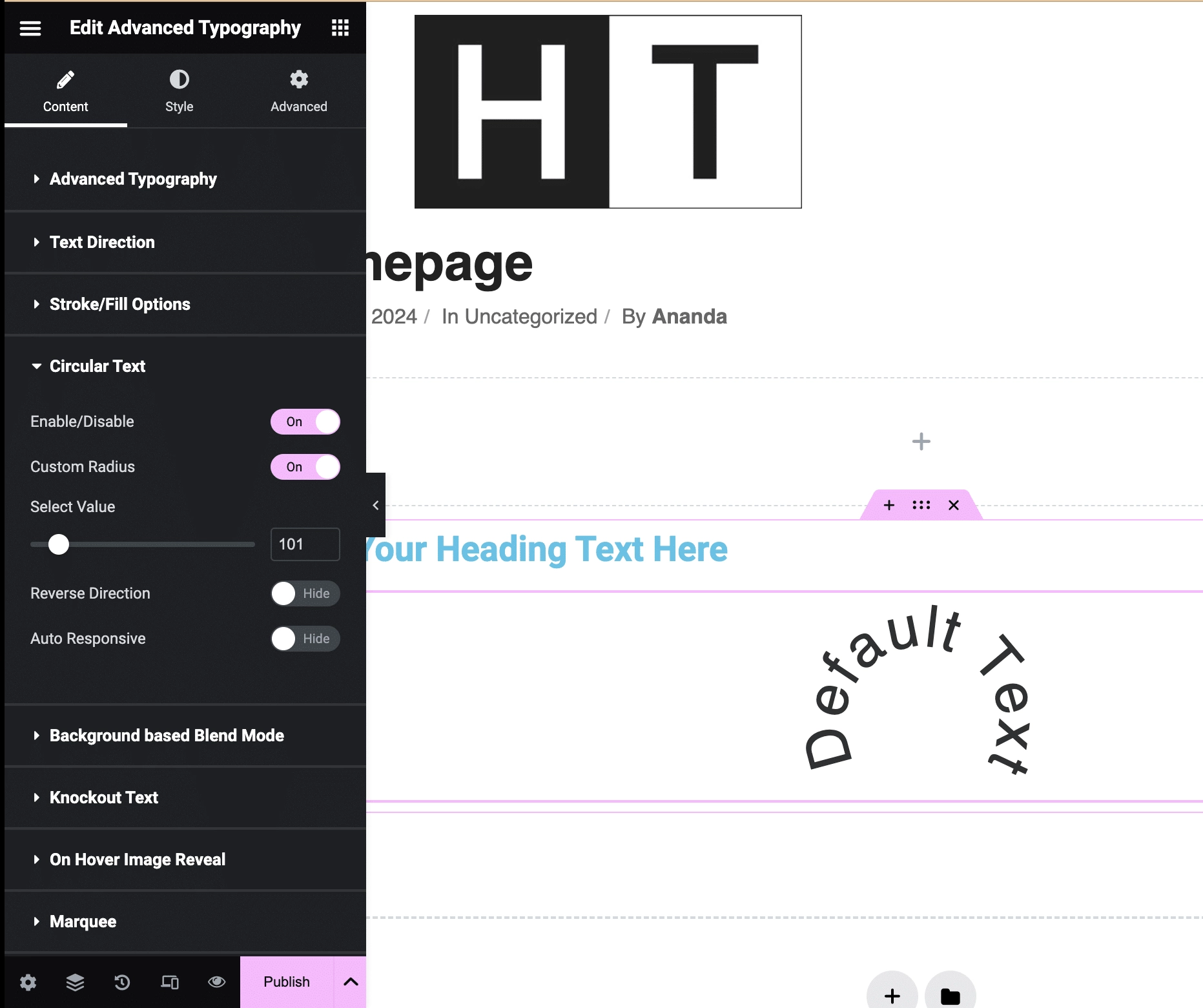
- Access Advanced Typography: Now add an ‘Advanced Typography’ block provided by The Plus Addons.

- Experiment with Advanced Options: You have a range of advanced options like text directions, circular text options, background-based blend mode, knockout text, marque, on-hover image reveal, and more. Use these to enhance the engagement on your site.

5. How to Change the Font Color of Specific Text using Custom CSS Class?
Lastly, let’s explore how to change the font color in CSS using Custom CSS Class. To change specific text color:
1. Identify Text
Go to the WordPress editor by editing the post or page where the text is located. Find the text you want to change the color of or add it if it’s not already there.
2. Assign a Custom CSS class
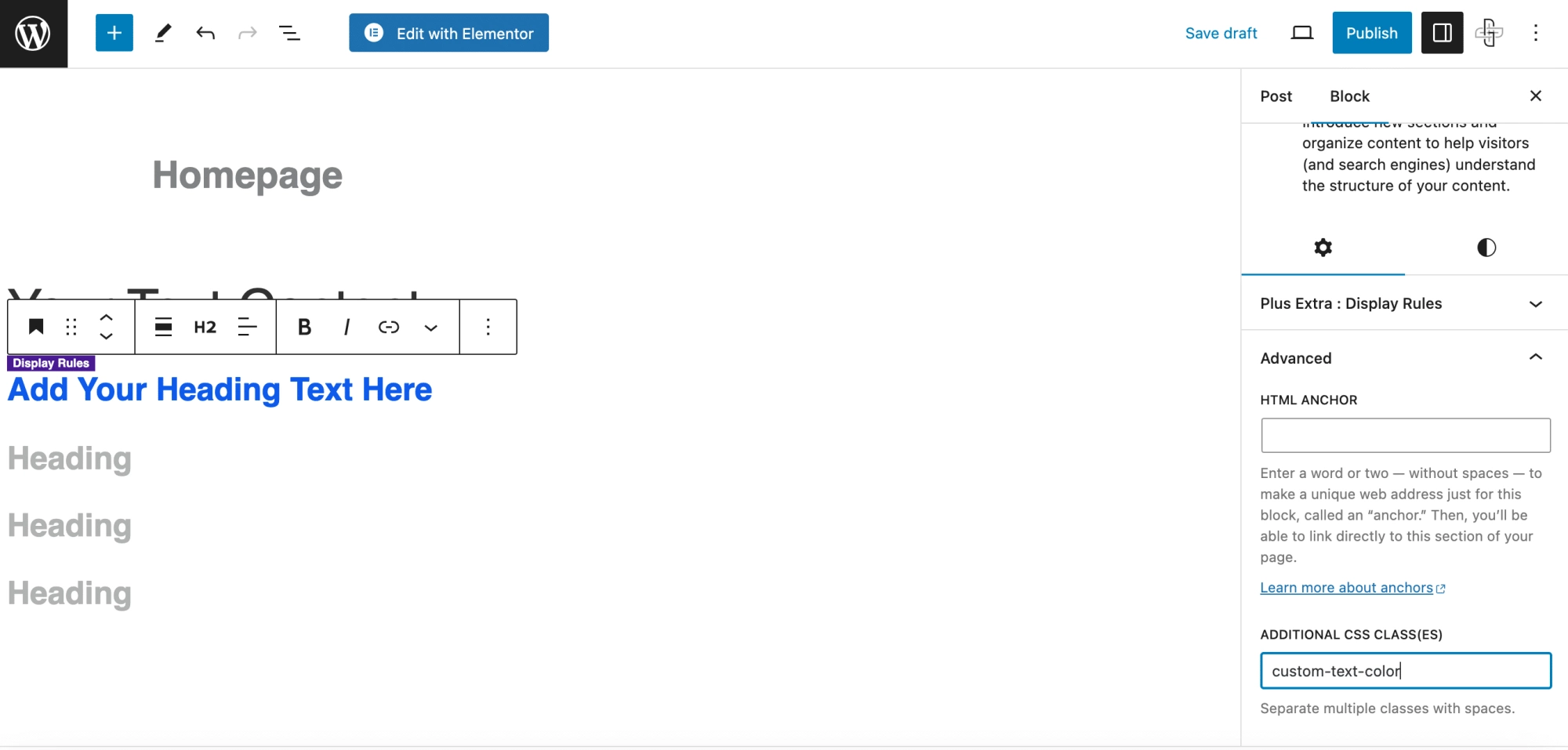
Click on the block that contains your text. In the block settings, find the ‘Advanced’ section. Here, enter a unique CSS class name in the ‘Additional CSS

Class(es)’ field. For example, custom-text-color.
3. Write Custom CSS
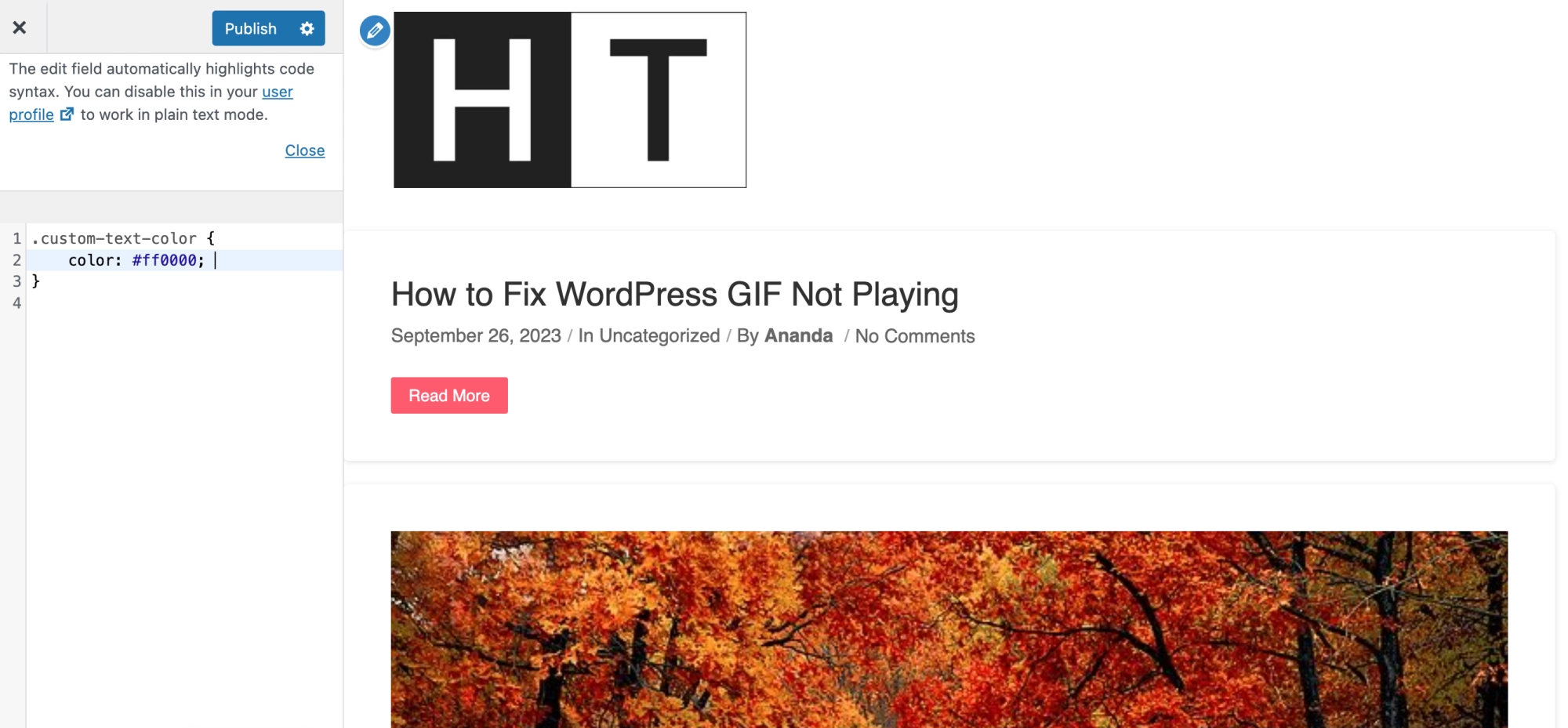
Go to ‘Appearance’ > ‘Customize’ in your WordPress dashboard to open the Theme Customizer. Scroll down and click on ‘Additional CSS’. In the text area provided, write the CSS rule to change the font color. For example, in this case:

To save the changes you made, click ‘Publish’.
Want to build a visually appealing website? Learn How to choose a WordPress theme.
Here are some final thoughts on How to Change Font Text Color in WordPress
Now that we’ve explored various methods and detailed steps on how to change the font color on WordPress, you can start customizing your website. You can change global colors or edit specific text colors using WordPress.
To explore even more customization features, try Nexter Blocks. This plugin enhances the functionality of the default WordPress editor by providing 85+ unique blocks. These blocks offer an array of creative possibilities for your website and elevate your WordPress experience.
FAQs on Changing font Color in WordPress
What is the easiest way to change the font color in WordPress?
The easiest way to change font color in WordPress is through the WordPress text editor. For small text changes, use the block editor, where you can select the text and choose a new color. For site-wide changes, use the Theme Customizer. You can also use CSS code for more customized changes.
Is it possible to change the font color of my WordPress website’s navigation menu?
Yes, to change the text color in WordPress for your navigation menu, you’ll need to use custom CSS code. Access the theme customizer or use a code snippets plugin like WPCode. Apply CSS to target the navigation menu items and set your desired color using hex codes or color names.
How can I customize the text color for posts belonging to a specific category?
To customize the text color of posts in a specific category, you’ll want to use custom CSS in WordPress. This involves identifying the CSS class associated with the category and then applying a rule to change the text color in WordPress for that class. Insert the desired color code in your theme’s CSS section or use a CSS plugin.
How do I change the text color in the footer of my WordPress theme?
To change the text color in your theme’s footer, use the CSS text color property. Access the WordPress Theme Customizer or a CSS editor and add custom CSS targeting the footer area. Specify the desired color using a hex code or color name.
How do I change the font color of my WordPress website’s links?
To change the font color on WordPress for links, add custom CSS targeting the anchor tags (a) in your theme. You can specify the color you want for your links using either hex codes or standard color names. This CSS can be added to your theme’s customizer or through a plugin that manages CSS.
Is it possible to change the font color of specific text within a WordPress page or post?
Absolutely, you can change font color in pages or posts by using the WordPress Editor. Simply highlight the text you want to change and choose a new color from the toolbar. This method helps emphasize certain parts of your content without affecting the rest of the page or post.
Does changing text color impact the accessibility of my WordPress website?
Yes, changing text color can impact the accessibility of your WordPress site. When using the WordPress change font color function, it’s important to maintain high contrast between the text and its background for better readability, especially for users with visual impairments.










