Gutenberg is the default page builder that comes with WordPress. If you’re looking to create a high-converting landing page, Gutenberg has almost everything that you need.
For those who don’t know, Gutenberg is a block editor that you can use to create different types of landing pages easily.
If you’re using a theme like Nexter or any other, Gutenberg gives you the option of customizing it however you see fit.
What is a Landing Page?
A landing page is any specific page that you create for a particular segment of your audience.
They “land” on it from different sources, including social media platforms, via email, or organically via a search result on Google.
Landing pages are different from home pages because they highlight specific pointers that only a specific part of your audience would be interested in.
This means you can customize your message and tailor it to appeal to a specific part of your target market.
Why Use Gutenberg to Create High-Converting Landing Pages?
Gutenberg is the default page editor that ships with WordPress. It is a block editor, so there’s no need for you to insert code.
This means you don’t need any technical expertise in HTML, CSS, or even JavaScript to customize the site.
With Gutenberg, you need to insert different blocks, customize them however you see fit, and then move around your page.
There are a host of different blocks included in WordPress, and you can always add more functionality using additional packages.
Nexter Blocks is an excellent option and greatly improves the functionality that Gutenberg brings to the table. For instance, here are just some of the many additional blocks you get if you choose the Nexter Blocks:

What makes Nexter Blocks stand out from the crowd? Check our detailed comparison of Nexter Blocks vs Other Blocks.
How to Build a Landing Page Using the Gutenberg Block Editor
Now that you know the basics, it’s time to start creating your high-converting Gutenberg landing page. Let’s get started!
1. What’s Your Target Market?
Before you start designing the page, it’s important to figure out your target market. You need to know exactly what you’re pitching, who you’re pitching to, and, more importantly, you need to know their pain points.
The first step is all about planning; you need to have a clear idea in your mind about your target audience, what they’re going to search for, and how you’re going to pitch to them.
It doesn’t matter how good your landing page is if you don’t know your audience’s pain points and how to appeal to them.
2. Plan the Landing Page’s Layout

The next step is to plan the layout of your landing page. The extent of customization will depend on the theme you’re using.
Of course, with Gutenberg, you can always move blocks around and make as many changes as you see fit until you’re happy with the layout.
Once you’ve designed the layout, the next step is to choose a color scheme. This is necessary for creating a brand persona.
The colors you choose can have a major impact on how your website looks, so it’s important to choose carefully.
The Columns block, the Image block, and the Paragraph block are commonly used landing page blocks in Gutenberg that can help you customize the layout of your website.
3. Write Good Copy
You can’t create a high-converting landing page if you don’t write a good copy. It just doesn’t work. The content you add to your website plays an incredibly important role.
It’s the first thing that people are going to look at when they land on your website, and if it’s not convincing, they’re simply going to move away.
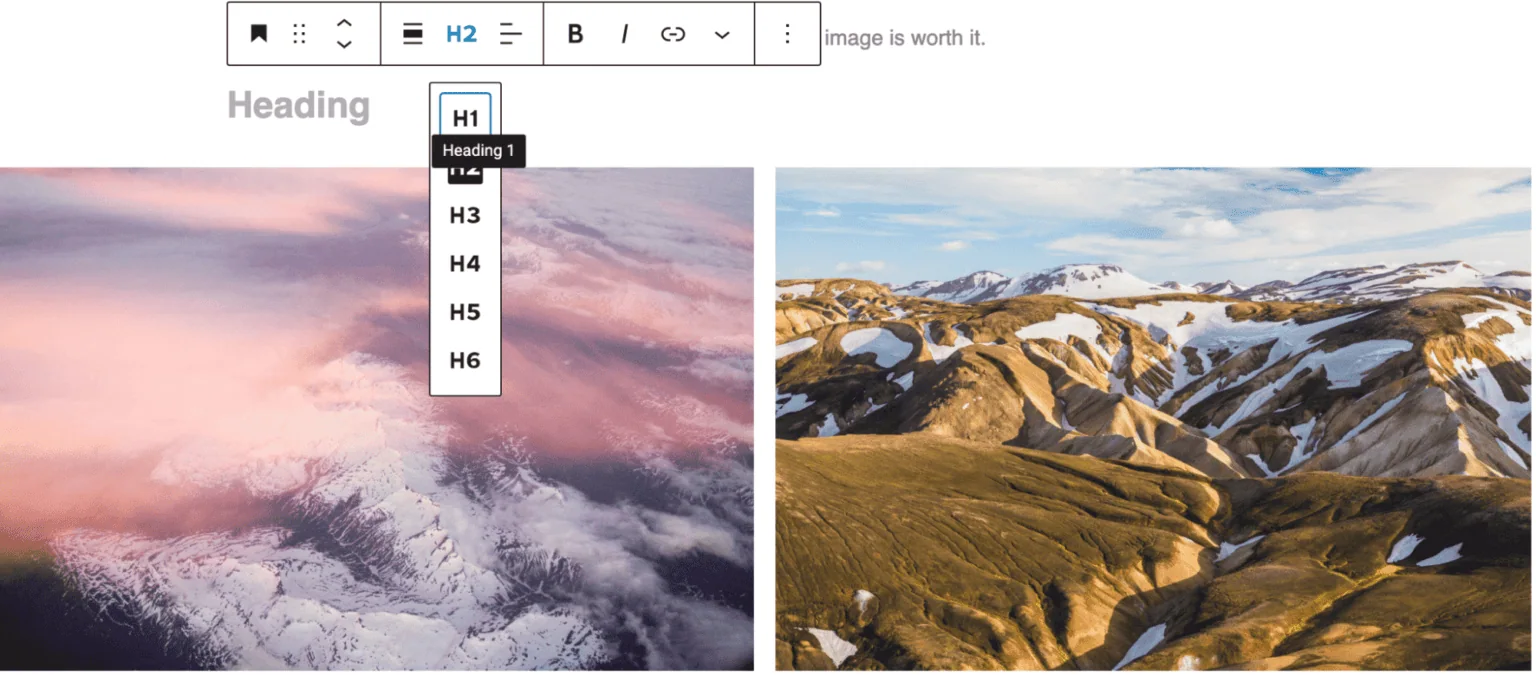
For starters, you need to structure your content properly. This means using the following:
- Headings (H1, H2, H3, and H4s)
- Use of styling (bold, italics, or underlining specific words)
- Using block quotes to add more emphasis on specific words
- The use of bulleted lists or numbers

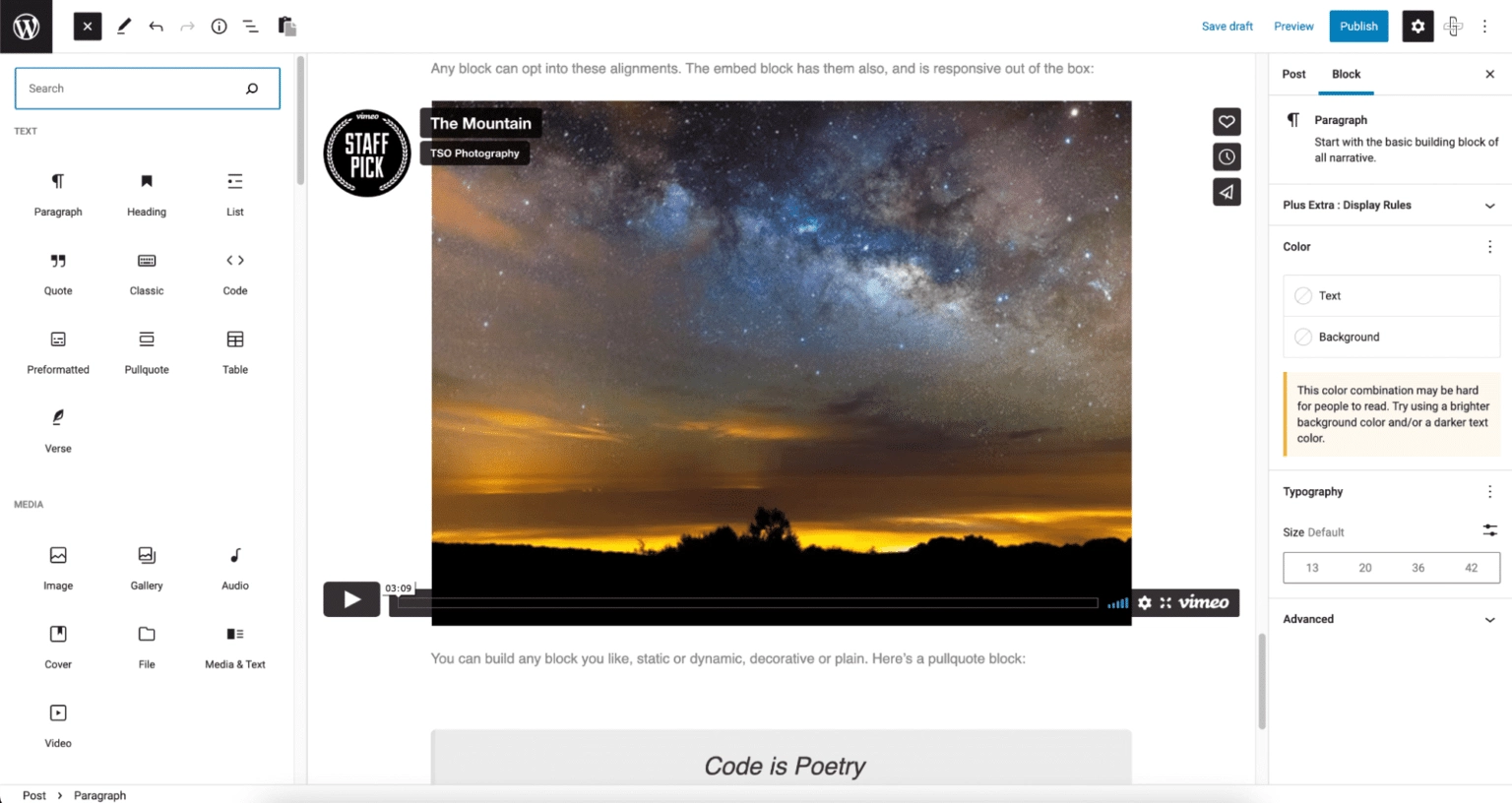
Adding headings in Gutenberg and other styling elements is incredibly easy. All you must do is click on the “+” sign at the end of each block and choose from headings, block quotes, or lists.
Using the same toolbar, you can bold specific words, italicize them, or underline them. When writing content for your landing pages, make sure you also add images to break the text.
Planning to use AI to write your copy? Check out the 5 Best AI Content Generators for WordPress.
4. Use a CTA Banner
A landing page is incomplete without a CTA banner. If you want people to convert, you need to add several calls-to-action buttons.
For instance, Nexter Blocks lets you choose from different CTA banners. Here are a few examples:


However, by default, CTA banners aren’t readily available in Gutenberg’s list of blocks.
But, with Nexter Blocks, you can easily add more blocks, including a CTA banner, as shown below.

Gutenberg, though, does have these buttons that you can add as CTAs to your landing pages. It’s hard to really put into words how important CTAs can be for improving conversions.
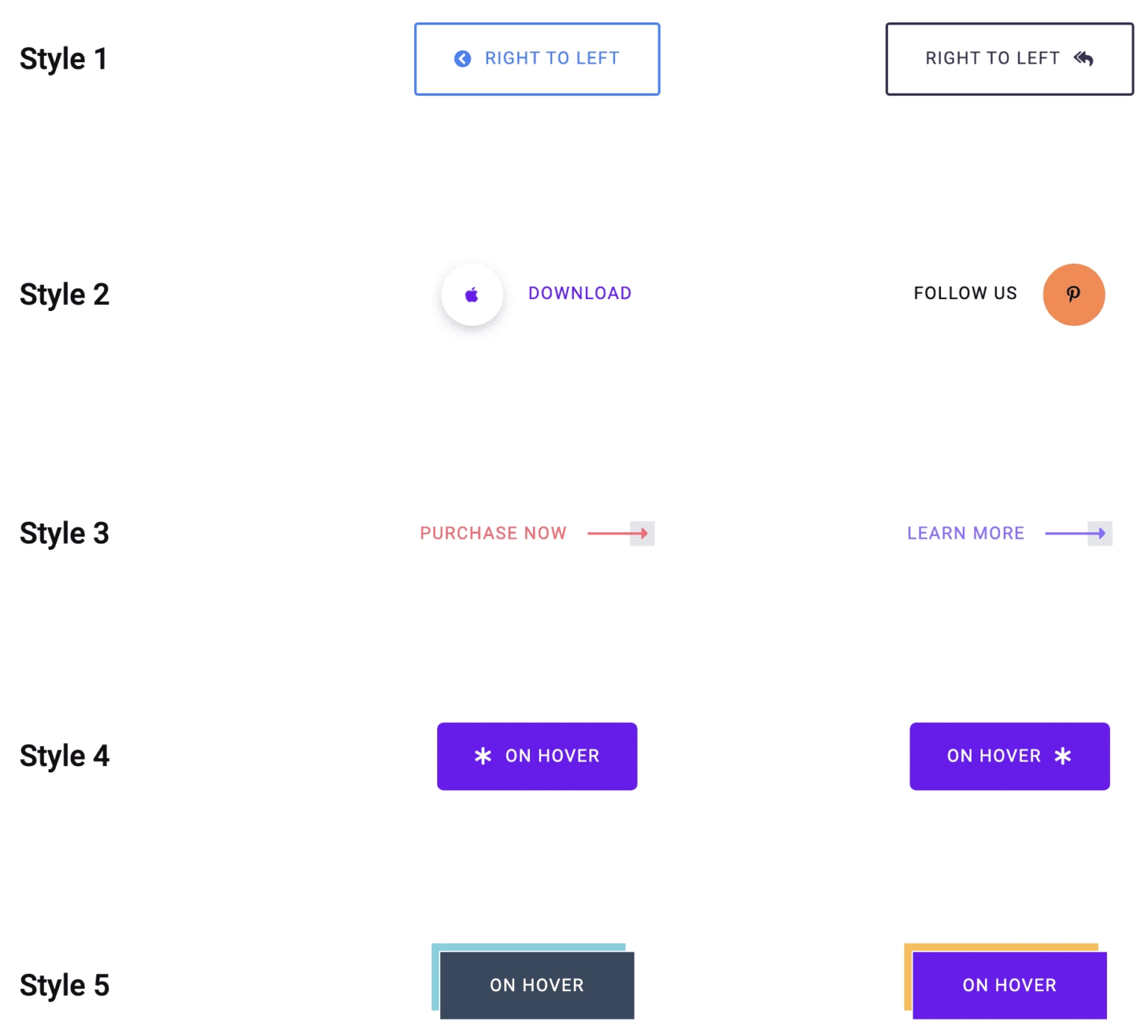
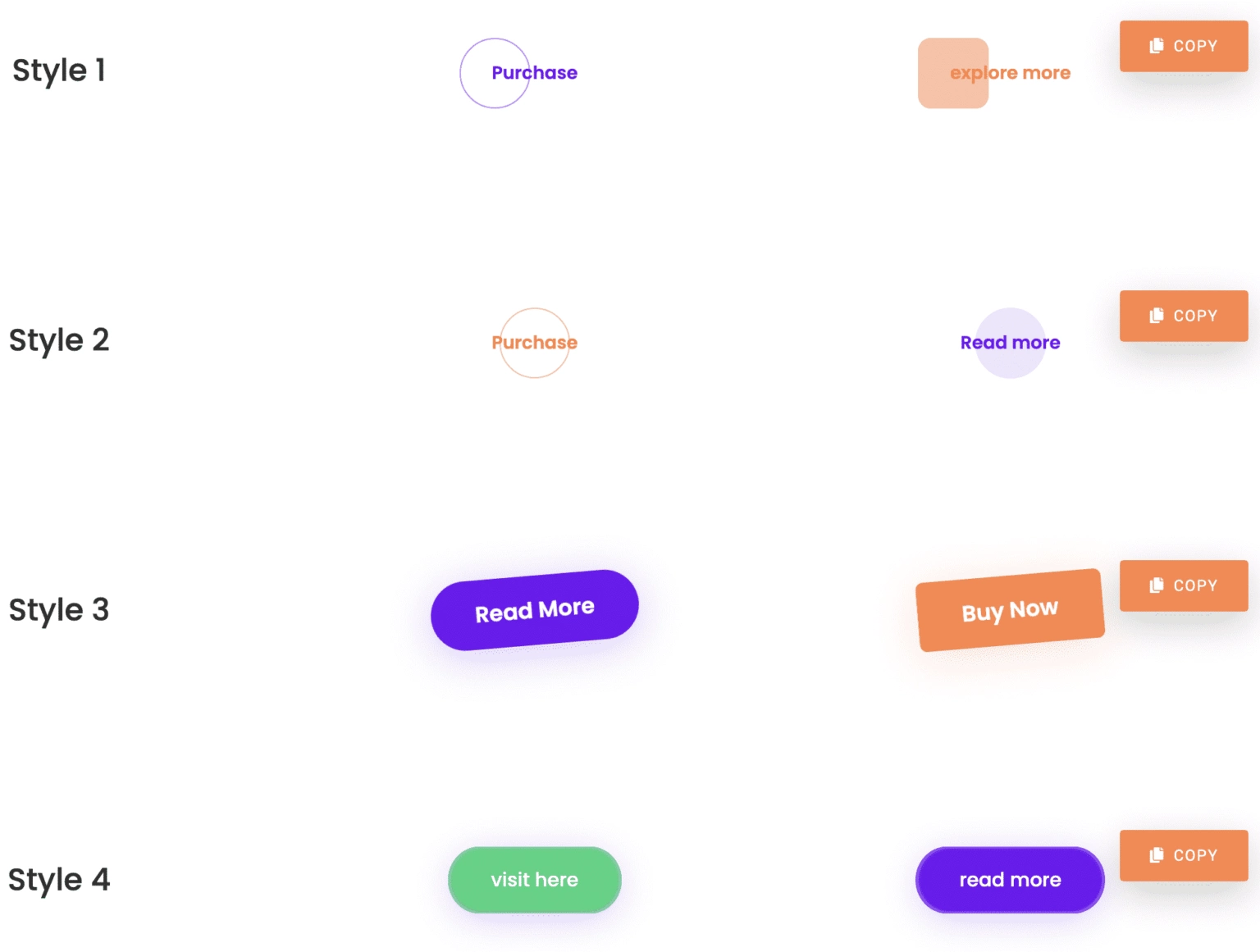
If you go with Nexter Blocks, you can choose from different button styles, such as:

There are advanced button designs available, too, such as:

The performance of your landing page also depends largely on your site’s hosting. Here’s a detailed comparison of the 6 Best WordPress Hosting Providers.
5. Create a Responsive Landing Page
If your website isn’t responsive, it’s not going to rank very well. More importantly, you’re going to lose out on a bunch of conversions, too.
More and more people now use mobile devices to stay connected. It’s important for you to make the design responsive so you can attract more people.
Thankfully, Gutenberg lets you easily view your page for different devices, ranging from tablets to mobile devices. This makes it easy for designers to review how the page will look on different devices.

It’s a great way to make adjustments and changes to your website and preview how they’ll appear on different devices.
Stay updated with Helpful WordPress Tips, Insider Insights, and Exclusive Updates – Subscribe now to keep up with Everything Happening on WordPress!
Additional Things to Keep in Mind
Largely, creating a landing page is all about your design choices. It’s about creating content and writing copy that prioritizes the needs of your clients and targets their pain points, as we’ve discussed.
However, if you review some of the top high-converting landing pages, you’ll realize that most of them have some similar features, which I’ll discuss below.
- They all feature excellent copy. You need to be very clear and concise with your choice of words. Make sure that your content clearly highlights what you’re trying to say.
- Is the value proposition clearly defined? More importantly, you need to make sure that you clearly define the value proposition on your landing page.
- Does the hero fold catch your attention? If the hero fold isn’t immediately attracting attention, you must make some changes. Otherwise, your bounce rate is going to skyrocket.
- Looks good on all devices. Responsiveness is key if you want to attract a wider audience. It’s necessary that your page looks great on different devices.
Creating a High-Converting Landing Page Isn’t Difficult
Remember, creating a high-converting landing page doesn’t have to be complicated. There are tons of native Gutenberg elements that you can use to enhance your page’s functionality.
And, along with the Nexter Blocks, you can improve its performance greatly, adding more than 35 additional free blocks, 15 freemium blocks, and more than 30 Pro blocks to really create a unique design!
Also Read: Did you know you can create a complete website using Gutenberg? Check this step-by-step guide on How to Make a WordPress Website for Free.
FAQs on Creating High-Converting Landing Page with Gutenberg
What is a landing page?
A landing page is a standalone web page designed to convert visitors into leads or customers.
How do I create a landing page with Gutenberg?
To create a landing page with Gutenberg, you can use a pre-built template or create your own design using blocks.
What are the benefits of using Gutenberg for landing pages?
Gutenberg allows for easy customization and flexibility, making it easier to create high-converting landing pages.
How do I optimize my landing page for conversions?
You can optimize your landing page for conversions by focusing on the headline, offer, call-to-action, and social proof.
What are some common mistakes to avoid when creating a landing page?
Common mistakes to avoid include having a confusing or cluttered design, using too much jargon, and not having a clear call-to-action.
What should I include in my landing page copy?
Your landing page copy should be concise, persuasive, and focused on the benefits of your product or service.
What are some best practices for creating high-converting landing pages?
Best practices include keeping the design simple, focusing on the user experience, and testing different elements to optimize for conversions.










