Want to create a stunning website that draws people in? We bring you a list of the best interactive website examples for some inspiration.
The best interactive websites aren’t the ones that are just clickable; they are the ones that make good use of user-centric elements and design to create an immersive web experience for visitors.
With user attention span shrinking, web design has become even more important, as 59% of global users prefer beautifully designed websites when they have limited time to consume content.
Not to mention, good interactive websites capture user attention faster, compel them to stay, bring traffic, and boost the conversion rate for the business.
This article will explore the 10+ best examples of interactive websites from which you can take inspiration.
What are Interactive Websites?
Interactive websites encourage users to actively engage with the various elements of the website and get them to stay. Interactive websites can make use of different UX designs and functional elements to boost the engagement level.
This includes adding animations, graphics, visually appealing sections, games, quizzes, or videos to entice visitors to explore, scroll, or fill in that form.
Clever use of design elements such as scroll-triggered animations, moving elements, or unique layouts can help you create a cool interactive website that holds the attention, drives traffic, and makes the browsing experience highly enjoyable.
So, without further ado, let’s check out the best examples of interactive websites nailing the web design game.
Best Interactive Website Examples
1. Hi Fly

Hi, Fly’s website is a design genius that draws visitors in from the get-go. Hi, Fly is a global organization specializing in cargo and commercial aircraft on lease, allowing airlines to manage additional capacity to cover their short-term/seasonal needs.
When you enter the website, you are immediately offered an interactive experience into the world of flying with various scroll-based and mouse-based parallax effects and design elements.
The website captures visitors’ attention with interactive aircraft models, creating an engaging guide to help users choose their preferred aircraft and explore its features.
All these elements create a personalized and amazing experience that users cannot forget.
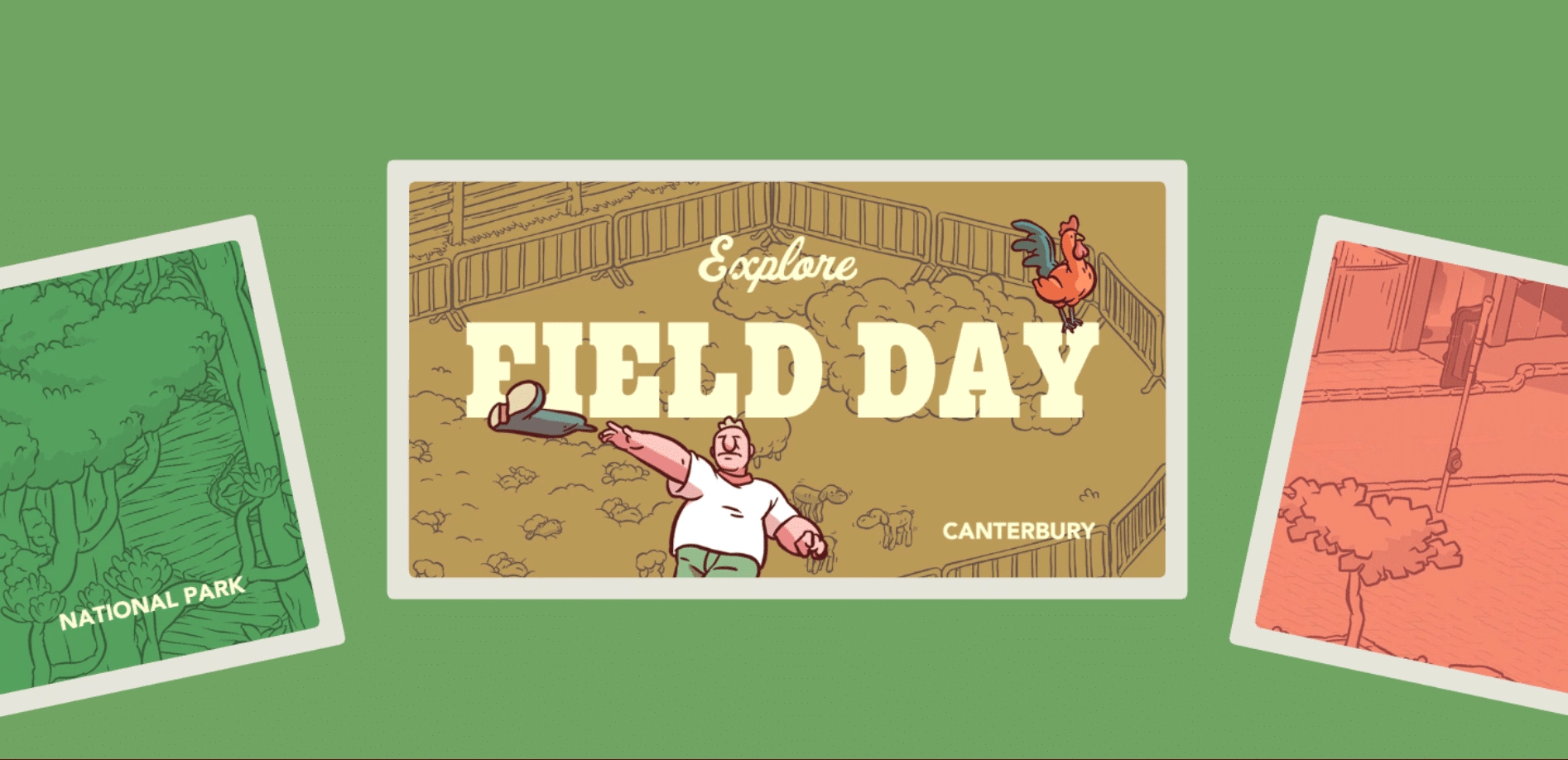
2. i-Spy

i-Spy is a gaming website created for Television New Zealand’s Heihei. The game encourages the user to explore five environments located in New Zealand and use clues to identify objects within the game.
The website smartly incorporates educational content with various challenges and activities to engage visitors.
All five worlds are designed using colorful illustrations and cheerful background music, creating a fun experience for the visitor and making it a great interactive website.
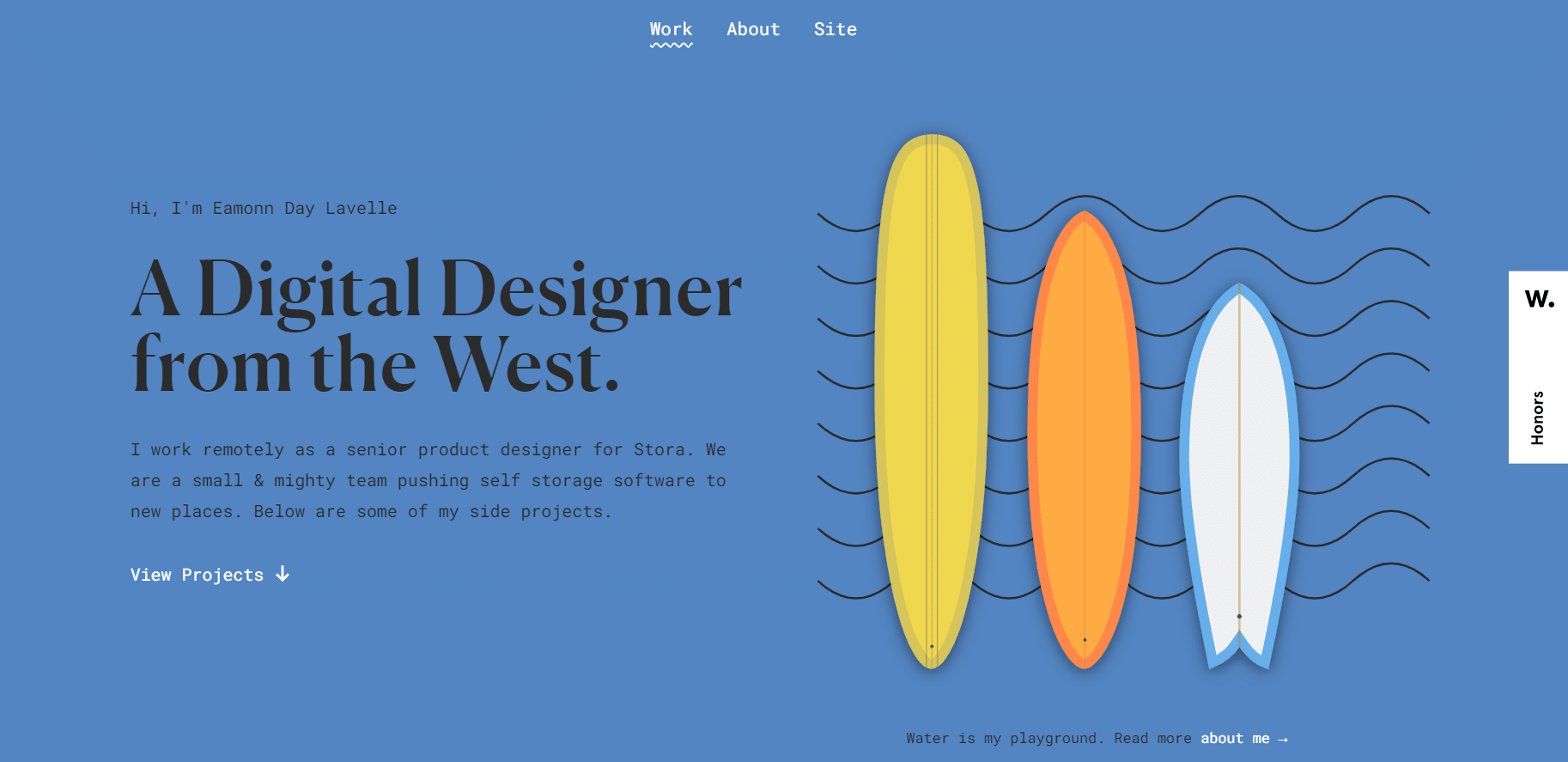
3. Eamonn Day Lavelle

Next on the list of best immersive experience websites is Eamonn Day Levelle’s portfolio website. It is an excellent example of an interactive internet site that combines minimal design with engaging elements for a great experience.
The website uses a fade-in transition effect and brilliant color schemes to create visually appealing web pages.
Further, by clicking on “View Projects”, you are taken to the individual project pages where you can explore the artist’s work, carefully curated in a simple yet impactful layout.
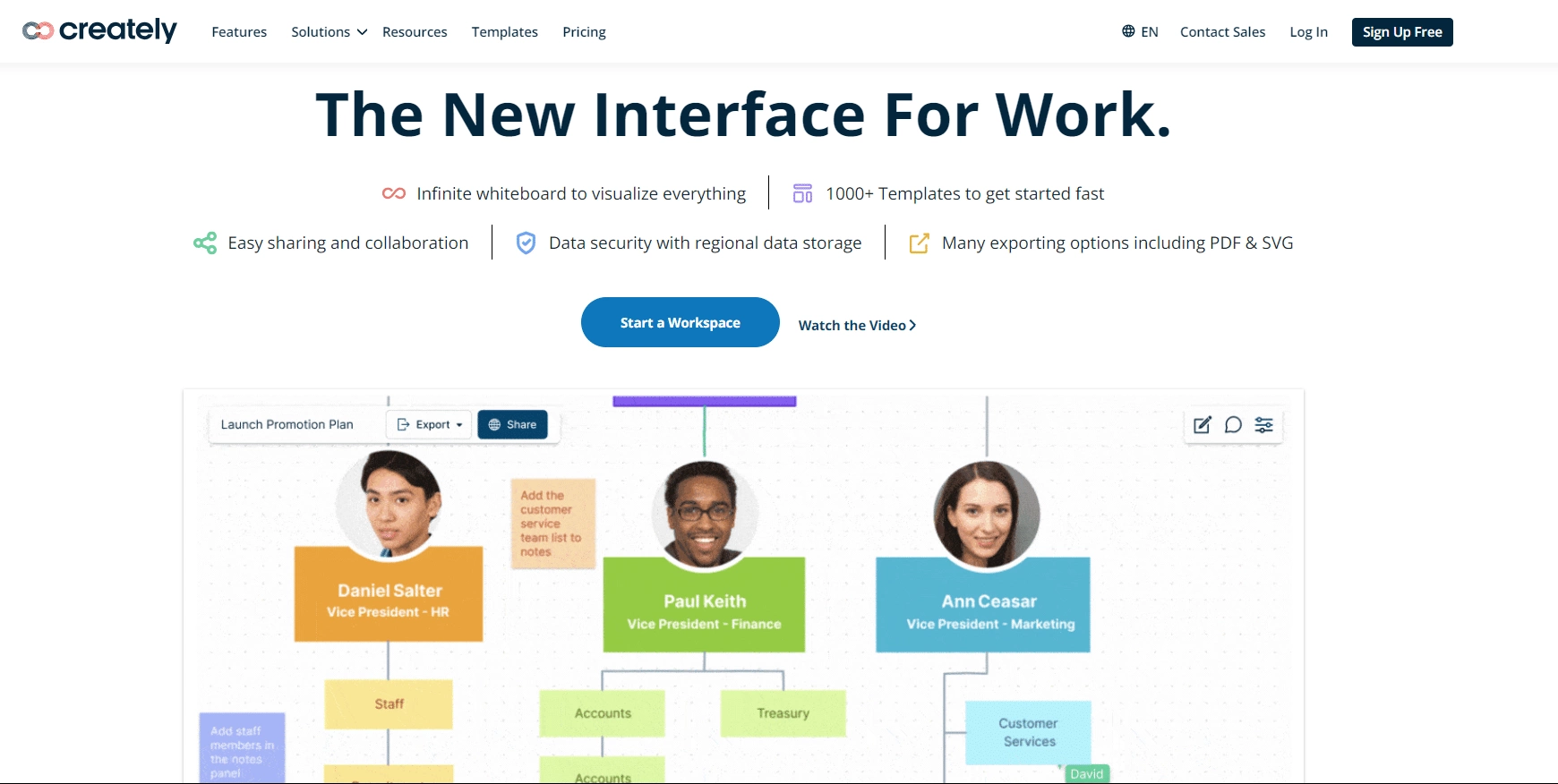
4. Creately

Creately is a visual collaboration platform that allows teams to work together more efficiently. It is an easy-to-use online tool to create visually stunning diagrams, logos, flowcharts, and more – and this is reflected in their website design as well.
The website has a simple yet intuitive design that highlights the interactive features and benefits of the platform.
Combined with videos of the tool and smooth animation effects, Creately has an interactive website design that creates an engaging experience for the user.
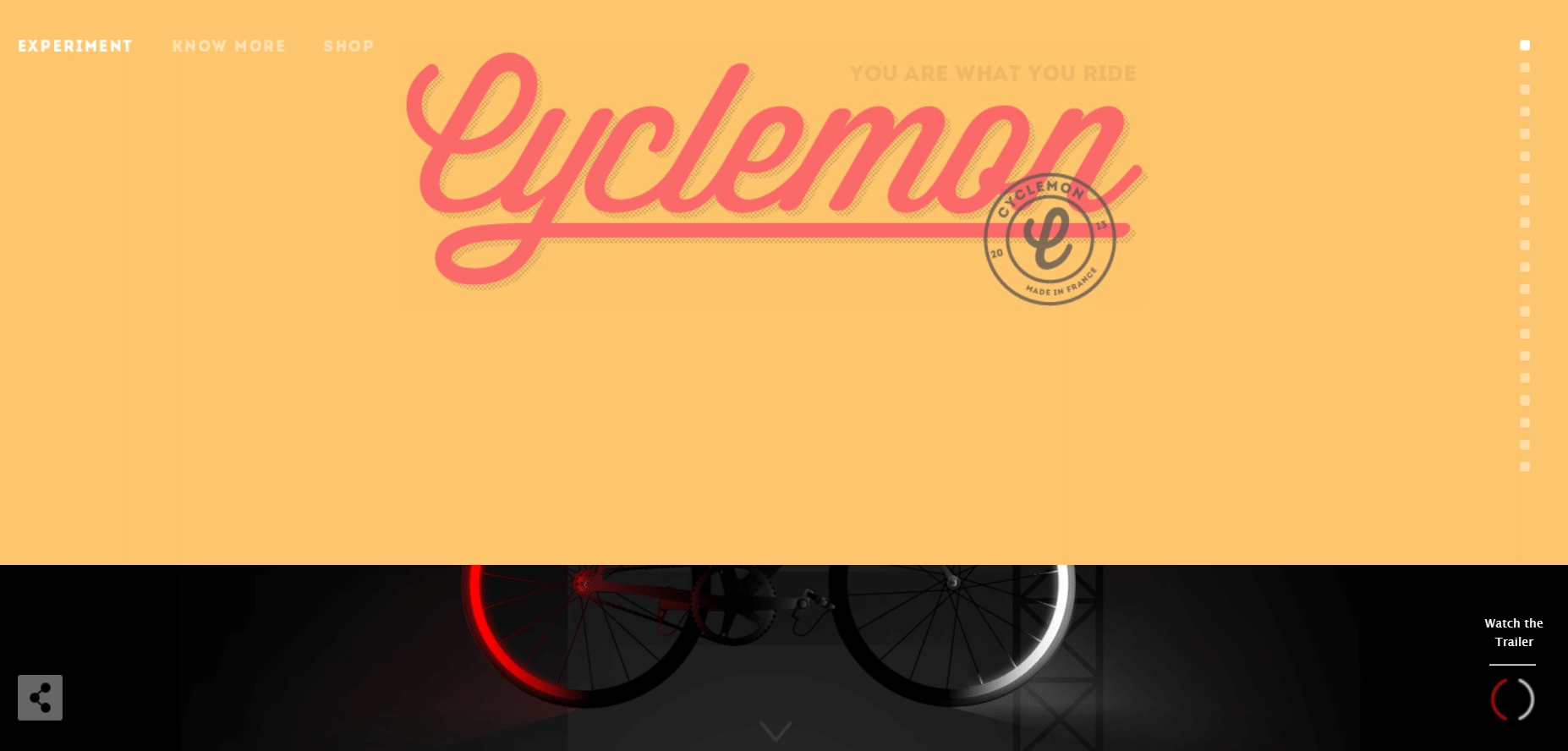
5. Cyclemon

If you want to create a website with stunning illustrations and impactful design, Cyclemon’s website is worth checking out.
Created by two French web designers, Cyclemon stands out with its beautiful illustrations of different bike models combined with background parallax scrolling effects.
As you scroll down the website, you can see different bike models and backgrounds changing, each highlighting a unique identity.
With the use of parallax effects, the website takes you through a journey – from hotels to shops and amusement parks, personalizing the entire experience.
6. Ohzi Interactive

Ohzi Interactive is a team of designers and developers dedicated to building immersive website experiences for their users.
The website is a great introduction to the brand, highlighting its immersive design capabilities.
As you enter the website, you are welcomed with the words “Dive into Digital Magic” and a luminescent cube that takes you through a journey.
Once you click on “Explore”, you enter a mesmerizing website experience with transitions with Starfire-like color explosions, cool scrolling animations, and brilliant background elements that transport you to another world.
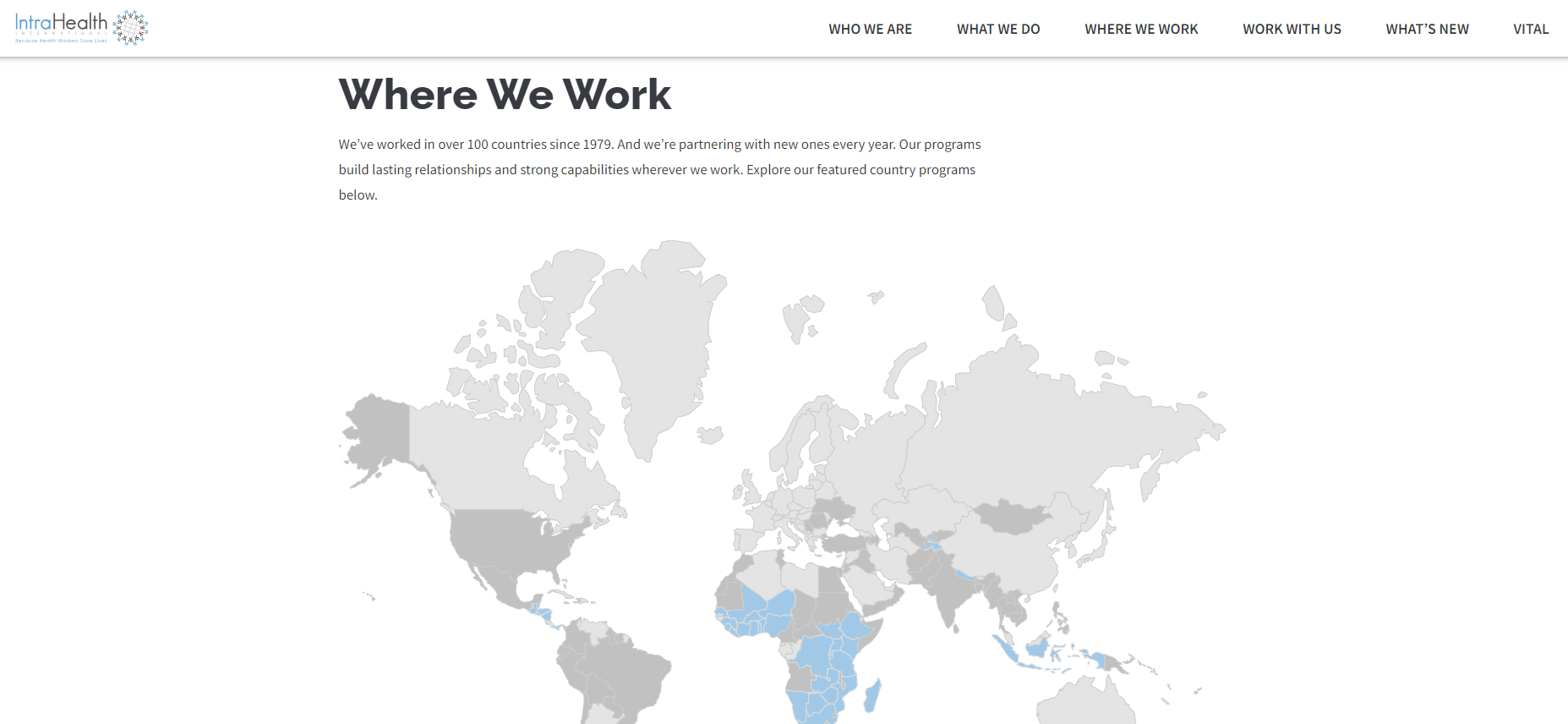
7. IntraHealth International

IntraHealth International is a non-profit organization to improve healthcare worldwide. The website takes a user-centric approach with a range of features to allow visitors to engage with the website.
One of the standout elements of the website is an interactive world map that lets you explore the various countries where they work.
When you click on a location, you are taken to another page highlighting the healthcare challenges of the particular country and IntraHealth’s impact.
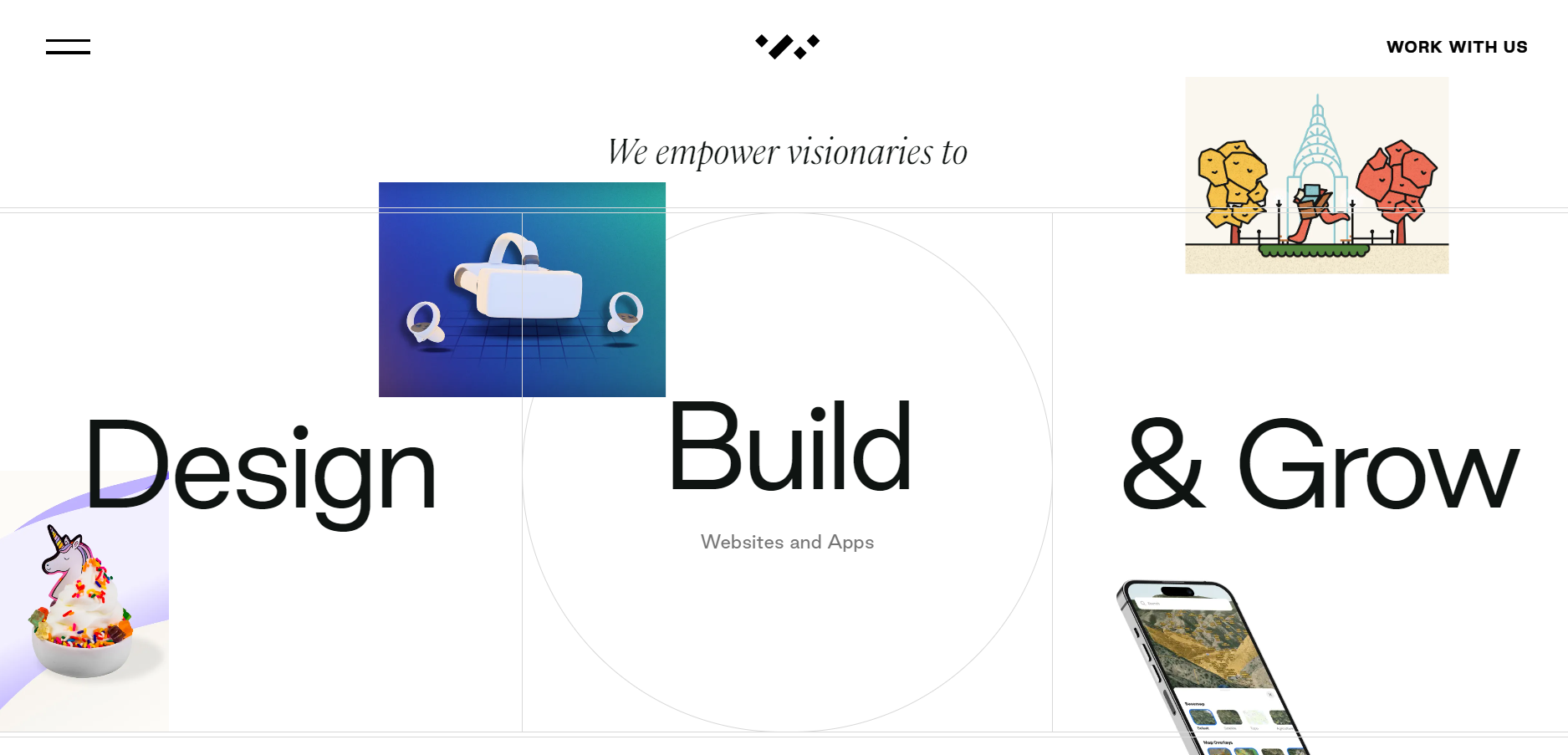
8. Whiteboard

Whiteboard’s website is a great example of interactive website design that captures and holds the audience’s attention immediately. The website features clever use of hover animations, on-scroll animations, parallax effects, and visuals.
The minimal and modern design adds to the visual appeal of the website. Further, a simple layout for their case studies section with beautiful illustrations is a unique feature of the website.
With simple navigation features for the user, this website is one of the most amazing interactive websites you can find.
Want your website to run faster? Here are 20+ Proven Tips to Speed Up WordPress Websites.
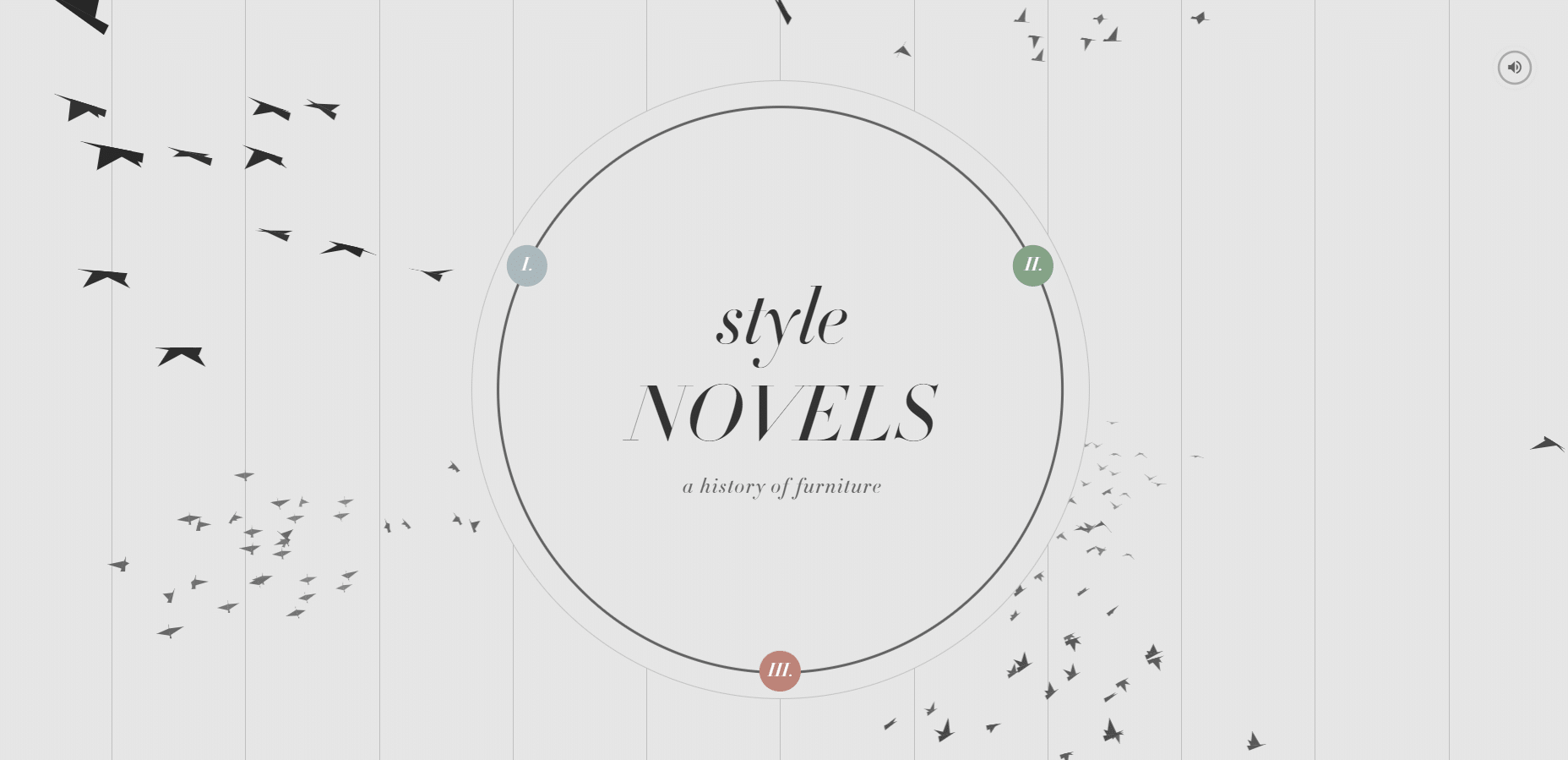
9. Style Novels

Style Novels is a furniture website and one of the best immersive website examples.
The website uses a combination of subtle colors, high-quality images, stunning animations, and navigation to create an engaging and memorable visitor experience.
The website takes a personalized approach to furniture shopping, allowing users to explore the products based on their preferred style.
When you visit the site, you can choose from different product categories and scroll down to view the products as they appear with a parallax scrolling effect.
Their impressive use of effects and animation makes for an engaging user experience.
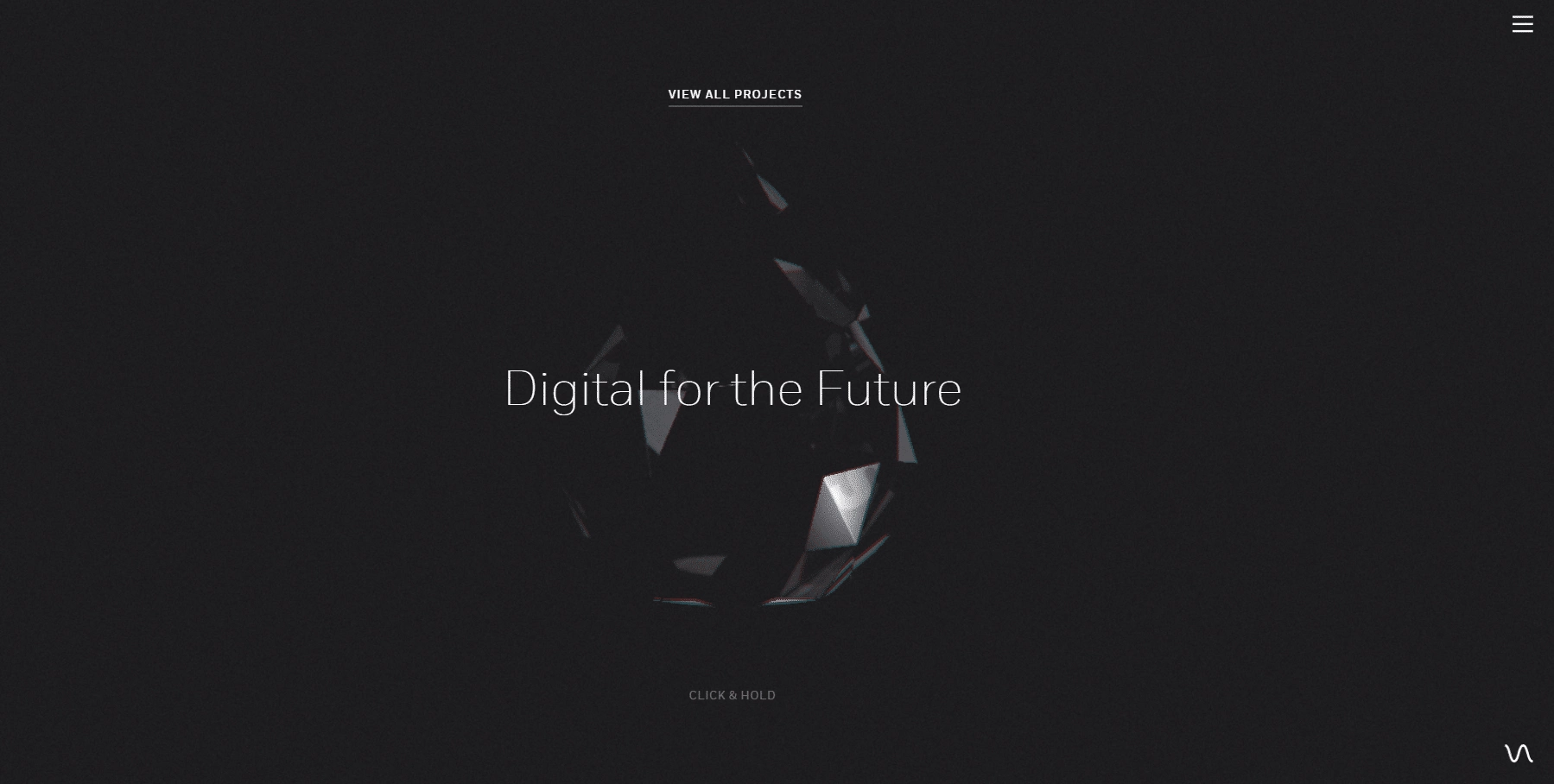
10. Resn

This list of the best interactive websites will be incomplete without Resn – a beautiful website that uses parallax effects, clever animations, and attractive visuals to create an immersive experience.
The homepage shows a playable 3D crystal diamond that rotates when a user taps and holds on the screen, and displays the agency’s projects, which are just as impressive.
It has a minimal black-and-white color scheme giving it a unique and professional look. It also features simple navigation for a seamless experience.
Visitors can click on “View All Projects”, which will display the company’s projects in multiple intuitive layouts.
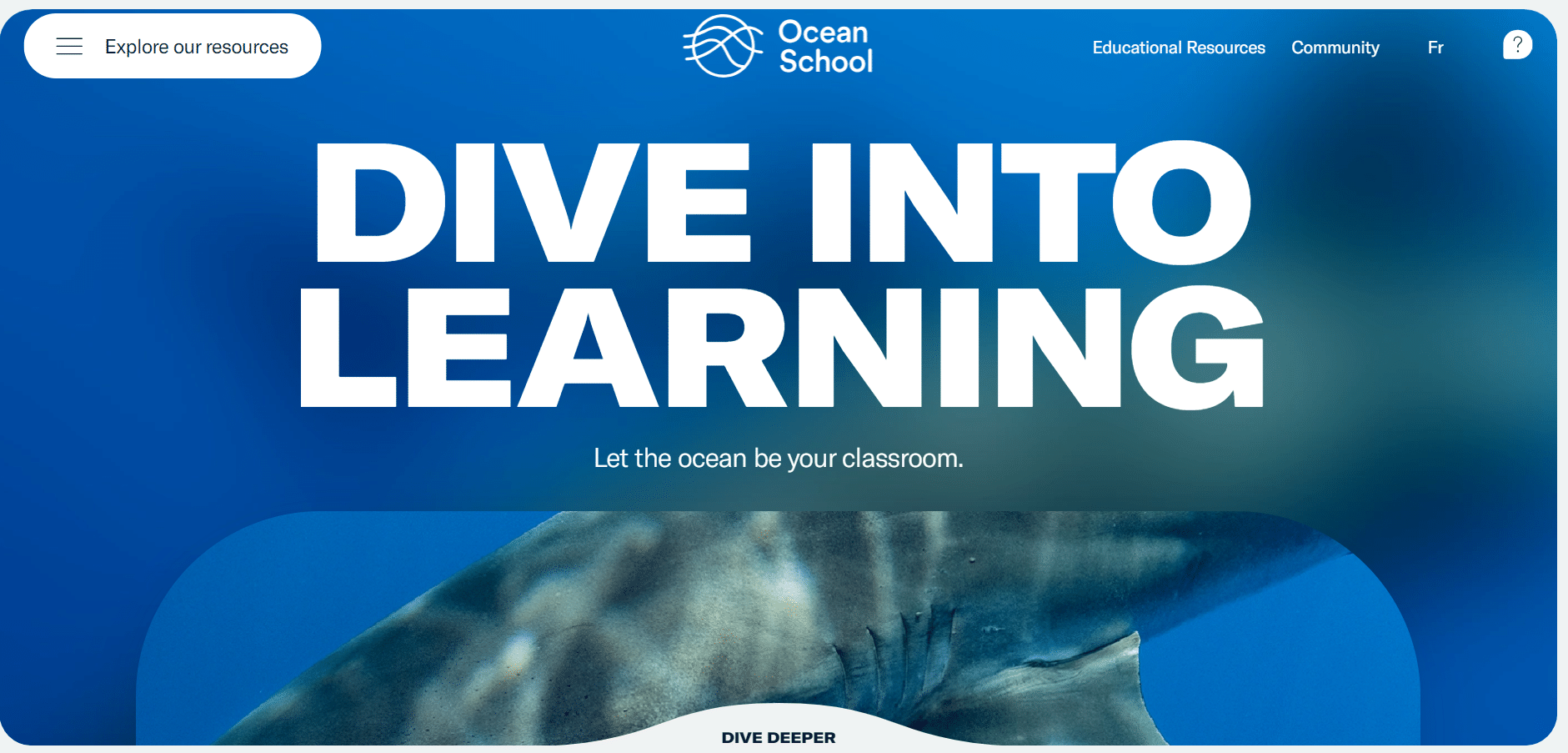
11. Ocean School

If scroll animation is something that you want to include in your website’s design, then Ocean School is a great design inspiration.
The site uses various interactive web design elements such as hover effects, parallax effects, high-quality images, on-scroll animations, and more to attract and engage visitors.
What makes this website unique is the use of 3D images of marine animals, fluid effects, and a blue-and-white color scheme that brings the ocean to life for you.
Besides, a linear navigation design and a simple menu make it easy for visitors to explore the website and find what they need.
Further Read: Want to create a visual treat for your site visitors through scrolling animation? Here are the Top 19 Scroll Image Sequence Animation Inspirations [And how to create them].
Stay updated with Helpful WordPress Tips, Insider Insights, and Exclusive Updates – Subscribe now to keep up with Everything Happening on WordPress!
Wrapping Up
Adding interactive design elements, animations, and visuals is an excellent way to make your website unforgettable. The websites mentioned in this article are great examples of unique design styles, attractive animations, and smoother navigation.
So, take inspiration from these websites to create your own and drive higher web traffic with an impressive visitor experience.
If you’re using the default WordPress editor, we would recommend using Nexter Blocks. This all-in-one plugin brings you 90+ amazing Gutenberg blocks along with header builder, unique web elements, and more to help you create an interactive site that captures the audience.

Check the complete 90+ Blocks Library from Nexter Blocks
FAQs on Best Interactive Websites
Can Interactive Websites be SEO-friendly?
Yes, interactive websites designed using best practices can be highly SEO-friendly. This includes ensuring faster loading times, mobile responsiveness, accessible content and use of HTML and CSS.
What is the difference between dynamic and interactive websites?
An interactive website uses various visual and design elements to create an overall engaging experience for the visitors. On the other hand, a dynamic website displays different, customized content for different users.
Do interactive elements slow down a site?
Poor coding and inefficient use of web design elements can slow down a site. However, this can be improved with solid coding, good hosting, and efficient use of interactive elements.
Can I convert my current website to an interactive one?
Yes, you can easily convert your current website into an interactive one by using the right tools to add animations, effects, and visually appealing elements.
What tools do developers use to create interactive websites?
Developers use various tools, from coding to website builders, to create interactive websites. This includes using HTML, JavaScript, or CSS for coding or using website builders like Wix, Elementor or Webflow to create engaging and fast-loading websites.
How can I ensure my interactive website is user-friendly?
To ensure your interactive website is user-friendly, focus on making the content accessible, using mobile-responsive design, providing fast loading speed, and easy navigation for a seamless experience.
Can Interactive websites help with lead generation?
An interactive website for your business can help boost your website traffic, improve engagement, and enhance user experience, encouraging visitors to connect with your business and ultimately boosting lead generation efforts.





