Choosing the right WordPress theme can be a daunting task, especially with so many options available in the market.
In this blog post, we will compare two popular WordPress themes, Astra vs Avada, by analyzing their features and functionalities.
With over 21 feature comparisons, we aim to help you make an informed decision about which theme suits your website’s needs the best.
So, let’s dive in and explore the differences between Astra and Avada.
What is Astra?

Astra is a popular WordPress theme known for its simplicity, speed, and flexibility. It is a lightweight and highly customizable theme that allows users to create stunning websites without requiring coding knowledge.
Astra offers a wide range of pre-designed templates and layout options, making it easy to customize the appearance of your website. It is also optimized for speed and performance, ensuring fast loading times and a smooth user experience.
Recommended Read: Astra Detailed Review
What is Avada?

Avada is a highly popular and versatile WordPress theme that offers a wide range of features and customization options. Developed by ThemeFusion, Avada is known for its user-friendly interface and flexible design capabilities.
It provides a powerful framework for creating professional websites, making it suitable for various purposes such as business, portfolio, blog, or e-commerce sites.
Recommended Read: Astra Detailed Review
Astra vs Avada Comparison Table
| FEATURES | Nexter Theme | Kadence Theme | Astra Theme | Blocksy | OceanWP | GeneratePress | Avada Theme |
|---|---|---|---|---|---|---|---|
| Global Fonts & Colors | Yes | Yes | Yes | Yes | Yes | Yes | Yes |
| Advanced Theme Builder | Yes | Yes | Limited | Limited | Limited | Yes | Limited |
| Conditional Rules | Yes | - | Yes | Yes | Yes | Yes | Limited |
| Header & Footer Builder | Yes | Yes | Limited | Limited | Limited | Yes | Yes |
| Code Snippets | Yes | - | - | Limited | - | - | - |
| Prebuilt Websites Templates | Yes 1000+ | Yes 90+ | Yes 300+ | Yes 40+ | Yes 240+ | Yes 90+ | Yes 110+ |
| Action & Filter Hooks | Yes | - | Yes | - | - | - | - |
| Whitelabel Theme | Yes | Limited | Yes | Yes | Yes | - | Yes |
| Maintenance/Coming Soon Mode | Yes | - | - | Yes | - | - | Yes |
| Replace Text & URL | Yes | - | - | - | - | - | - |
| Performance Booster | Yes | Limited | Limited | Limited | Limited | Limited | Yes |
| Security Hardening | Yes | - | - | - | Requires Ocean Core Extensions Bundle | - | Yes |
| Local Google Fonts | Yes | Yes | Yes | Yes | Yes | Yes | Yes |
| Adobe Fonts | Yes | - | - | Yes | Yes | - | Yes |
| Custom Upload Fonts | Yes | Requires Kadence Custom Fonts plugin | - | Yes | Yes | Yes | Yes |
| 404 Page | Yes | - | Yes | Yes | Yes | Yes | Yes |
| Disable Admin Settings | Yes | - | - | - | - | - | - |
| Post & Page Duplicator | Yes | - | - | - | - | - | - |
| WooCommerce Builder | Yes (With The Plus Addons) | Yes (Requires Shop Kit extension) | Yes | Yes | Yes | Yes | Yes |
| Blog Builder | Yes | - | Limited | Yes | Yes | Yes (Requires Blog add on) | Yes |
| Vertical & Horizontal Mega Menu | Yes | Limited | Yes | Limited | Yes | - | Yes |
Why We Recommend Using Nexter Theme?
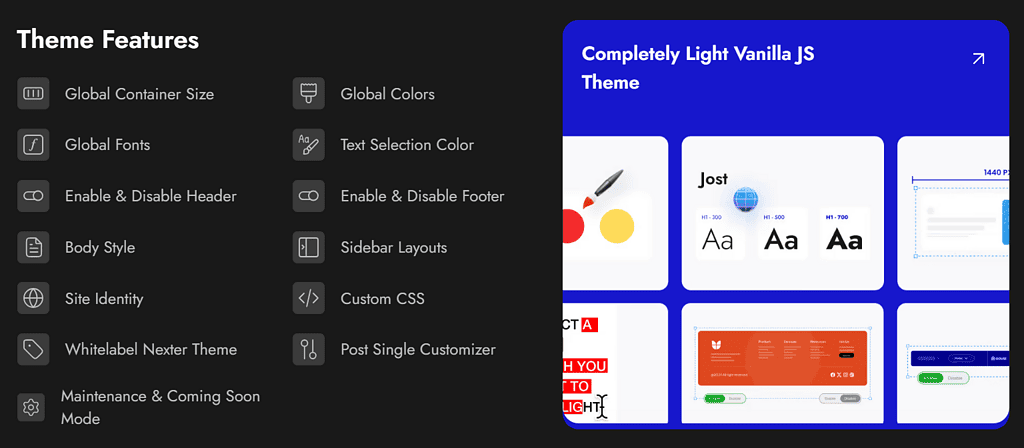
Nexter is a lightweight, high-performance theme from POSIMYTH, the team behind The Plus Addons for Elementor and Nexter Blocks. It offers all the essential elements of a premium WordPress theme, such as a flexible header and footer builder, customizable post types, an archive builder, multilingual capabilities, and numerous additional features.

With Nexter, you can select from a wide range of pre-designed templates for effortless website construction and deployment. In terms of speed, Nexter excels with its exceptional performance. The theme's core files are optimized to be under 20 KB, resulting in lightning-fast load times of less than 0.5 seconds.
Nexter seamlessly integrates with popular page builders like Gutenberg, Elementor, Beaver Builder, and Brizy, ensuring compatibility across all major platforms.
Moreover, Nexter also provides many security features, such as content protection, Google reCAPTCHA integration, and the ability to disable XML-RPC or conceal your WordPress version.
Stay updated with Helpful WordPress Tips, Insider Insights, and Exclusive Updates – Subscribe now to keep up with Everything Happening on WordPress!
Extra Resources
Nexter Official Website
Check 90+ Gutenberg Blocks Library
Get Premium Plan – Yearly & Lifetime (Both available)
Join our Facebook Community – Ask all your WordPress questions
Subscribe for Product Updates, Elementor News, Tips & More










