When it comes to website building, it is important to make sure that the forms used are not only effective but also aesthetically pleasing. Ninja Forms for WordPress is a powerful and user-friendly form builder that helps to create forms that capture user data and allow for dynamic web interactions. But, when it comes to styling these forms, it can be a bit tricky.
Here we’ll show you how you can use the Nexter Blocks External Form Styler Block to easily style your Ninja Forms.
Requirement – This block is a part of Nexter Blocks, make sure its installed & activated to enjoy all its powers.
Required Setup
- Ninja Forms Plugin installed and activated.
- Make sure the default WordPress Block editor is active.
- You need to have the Nexter Blocks plugin installed and activated.
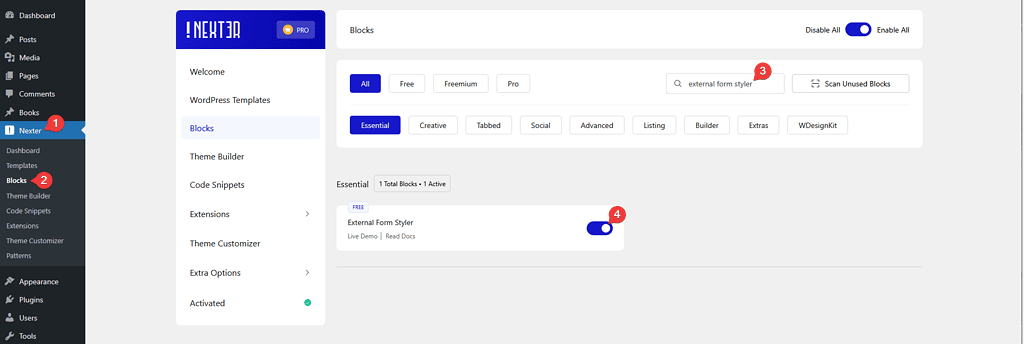
- Make sure the External Form Styler block is activated, to verify this visit Nexter → Blocks → and Search for External Form Styler and activate.
Learn via Video Tutorial:
How to activate and use the External Form Styler Block for Ninja Forms?
Go to
- Nexter → Blocks
- Search the block name and turn on the toggle.

Key features
- Easily style input fields: You can easily style the form input fields like text, email, URL, number, telephone etc.
- Style form heading: Easily style the form headings.
- Style label and hint: You can manage the styles of form labels and hints separately.
- Style Textarea: Style the text area of your form to match your input fields.
- Checkbox/Radio button styling: Add a beautiful style to checkboxes and radio buttons.
- Style File Upload button: Easily add a style to the file upload button.
- Outer styling: You can style the form outer section rows.
- Style the Submit button: Easily style the submit button to match your website design.
- Style form messages: You can even style the various form messages like form error messages, success messages or validation messages.
- Adjust the form width: You can easily adjust the overall width of the form.
Now make sure you have at least one form in Ninja Forms.
Form
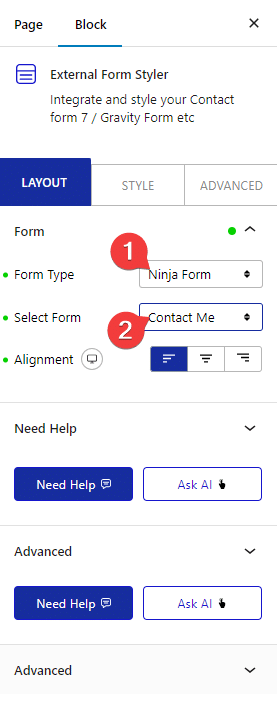
Once the block is added to the page go to Form > Form Type and from the dropdown choose Ninja Form.
After that from the Select Form dropdown choose your form.

You can set the overall alignment of the form from Alignment.
Styling Input Field of Ninja Forms in WordPress
For creating forms in WordPress, Ninja Forms is an excellent choice. It allows you to easily create and customize forms with no coding required. One of the most important aspects of creating forms is styling your input fields. It’s important to make sure that the fields are organized, readable, and aesthetically pleasing. This is especially important if you’re creating a form for a client, as it can be a reflection of the quality of your work.
To style the Input Fields of Ninja Forms you can use the Nexter Blocks External Form Styler Block.
You will find all the necessary styling options needed to make modern and aesthetically pleasing Input Fields.
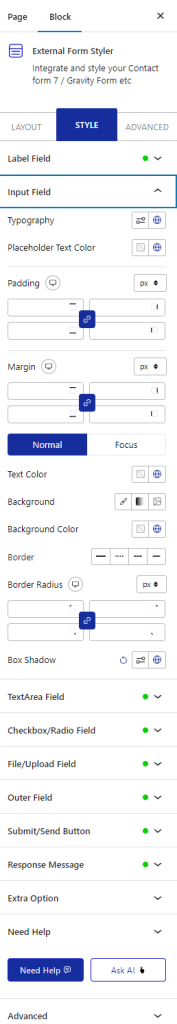
To style the Ninja Forms Input Fields go to Style > Input Field.

Styling Text area of Ninja Forms in WordPress
Ninja Forms is a widely used WordPress plugin for creating custom forms. It is a great tool for quickly setting up contact forms, surveys and more. However, it can be tricky to style the text area of Ninja Forms when using the WordPress Block editor. Text areas are important elements of forms, as they allow visitors to provide long-form responses. If not styled properly, they can appear out of place.
the Nexter Blocks External Form Styler Block gives you a lot of options to customize the look and feel of the Text area of Ninja Forms.
You can find all the styling options under the Textarea Field section of the Style tab.
Styling Submit Button of Ninja Forms in WordPress
As a WordPress user, you know how important it is to have a website that works well and looks great. With the Ninja Forms plugin, you can easily create simple and complex forms to capture data from your visitors. However, the default styling of these forms may not always fit in with the overall look of your site. With the Nexter Blocks External Form Styler Block, you can customize the Submit Button of your Ninja Forms to match the style of your WordPress website.
To style the Submit Button of Ninja Forms you’ll find all the styling options under Submit/Send Button section. You can use your creativity to come up with interesting Submit Button styles.
Styling Radio Button or Checkbox of Ninja Forms in WordPress
When crafting a form in WordPress, having a well-designed visual presentation is paramount to providing users with an enjoyable and easy experience. This is especially true when there are interactive elements, such as Checkboxes or Radio Buttons, that require user input.
The Nexter Blocks External Form Styler Block helps you in creating visually appealing Radio Buttons and Checkboxes for the Ninja Forms.
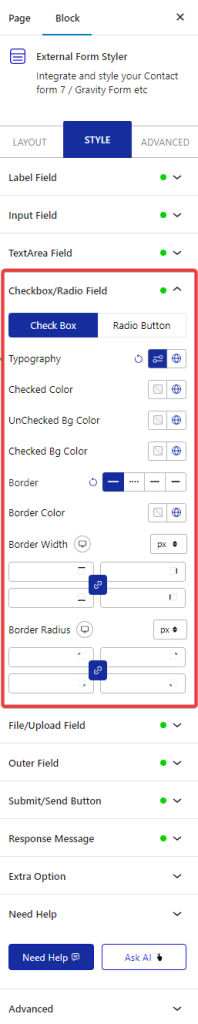
You can further customize the style from the Checkbox/Radio Field under the Style tab.

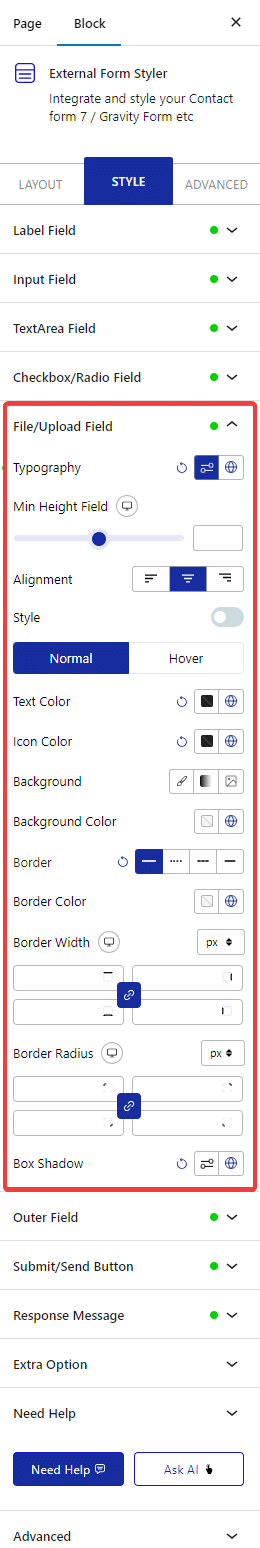
Styling File Upload Button of Ninja Forms in WordPress
Having a user-friendly website is essential for providing a great digital experience. One of the most essential components of any website is the forms that capture user data. Ninja Forms is a great WordPress plugin that offers many powerful features while also being easy to use. One of the most common customizations that website builders want to make is styling the File Upload Button. This can be tricky to do in Ninja Forms with the default Gutenberg editor.
You can use the Nexter Blocks External Form Styler Block to style your File Upload Button of Ninja Forms as it overrides the default styling with its unique style. The style can be customized from the File/Upload Field section of the Style tab.

Also, check How to Style Gravity Forms in WordPress.













